基于Angnlar前端框架的门户网站设计毕业论文
2020-02-17 23:12:54
摘 要
随着高校信息化建设的不断发展,作为高校信息化建设重要一环的门户网站也越来越受到重视。对门户网站提出的要求也越来越高,除了基本的页面浏览外,还要求能够与用户进行交互。与此相对的是传统高校门户网站页面陈旧固定,代码重复。用户体验较差且运行效率低下。因此对网站开发的前端框架的研究以及进行相应的设计实践必不可少。
论文内容包括对Angular特性的介绍、对整个系统和其中重要功能模块的分析设计以及对本次设计的总结展望。本次高校门户网站设计基于Angular前端框架。与JavaScript、HTML、CSS开发语言及工具相结合,实现了门户网站全面介绍高校情况、发布通知和新闻等基本功能,同时优化了搜索功能,增加了登录、留言功能,进一步提升了门户网站的以及系统的运行效率,有效地改善了旧有设计模式带来的不足。
关键词:JavaScript;门户网站;Angular框架
Abstract
With the continuous development of information technology construction in colleges and universities, portal websites, which are an important part of the informatization construction of colleges and universities, are receiving more and more attention. The requirements for the portal are also getting higher and higher, in addition to the basic page browsing, it is also required to be able to interact with the user. In contrast, traditional university portal websites are stale and code-repeating. The user experience is poor and the operation is inefficient. Therefore, research on the front-end framework of website development and the corresponding design practice are indispensable.
The paper includes an introduction to Angular's features, an analysis of the entire system and its key functional modules, and a summary of the design. This university portal design is based on the Angular front-end framework. Combined with JavaScript, HTML, and CSS development languages and tools, the portal provides a comprehensive introduction to university functions, announcements, and news. It also optimizes the search function, adds login and message functions, and further enhances the portal and The operating efficiency of the system effectively improves the deficiencies of the old design patterns.
Key Words:JavaScript;Portal Site;Angular Fram
目 录
第1章 绪论 1
1.1 研究背景和意义 1
1.2 门户网站的发展和现状 1
1.3 主要工作及研究内容 2
第2章 应用的技术 3
2.1 Angular前端框架 3
2.2 JavaScript语言 3
2.3 HTML和CSS 4
第3章 系统需求分析和设计 6
3.1 前端需求分析 6
3.1.1 总述 6
3.1.2 功能性需求分析 6
3.1.3 非功能性需求分析 6
3.3 网站总体设计 7
3.4 功能模块设计 8
3.4.1 路由功能设计 8
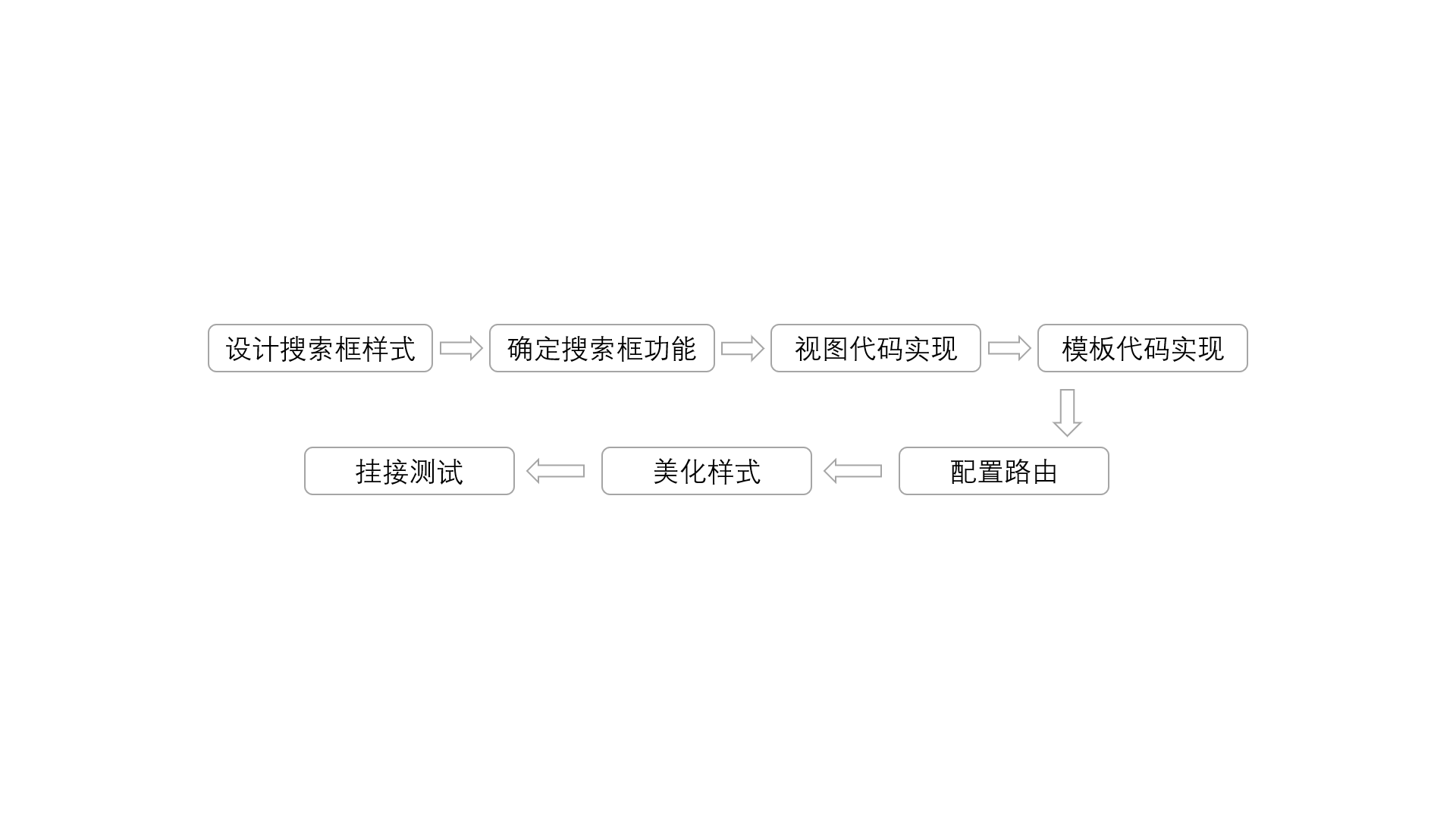
3.4.2 搜索功能设计 9
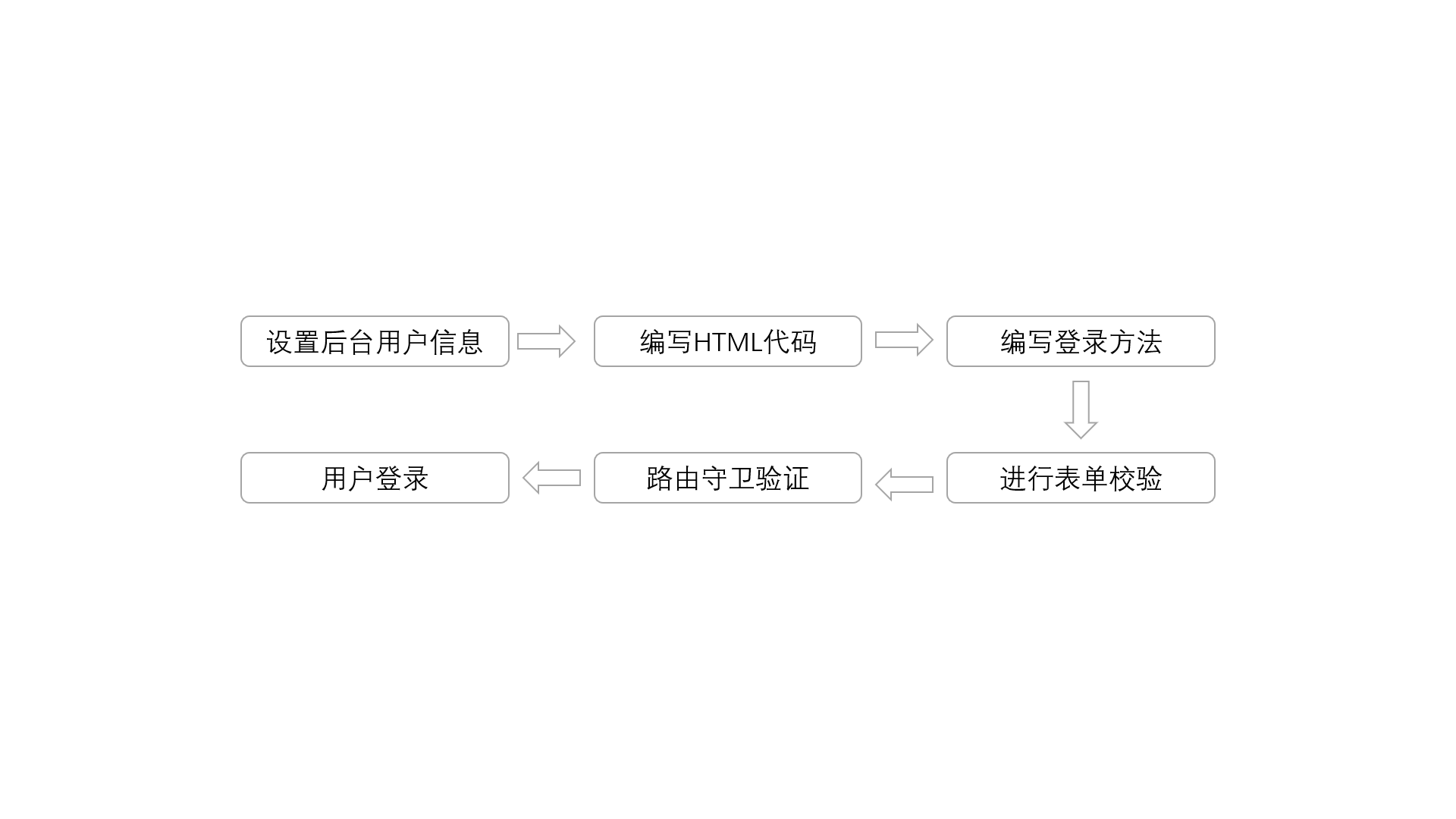
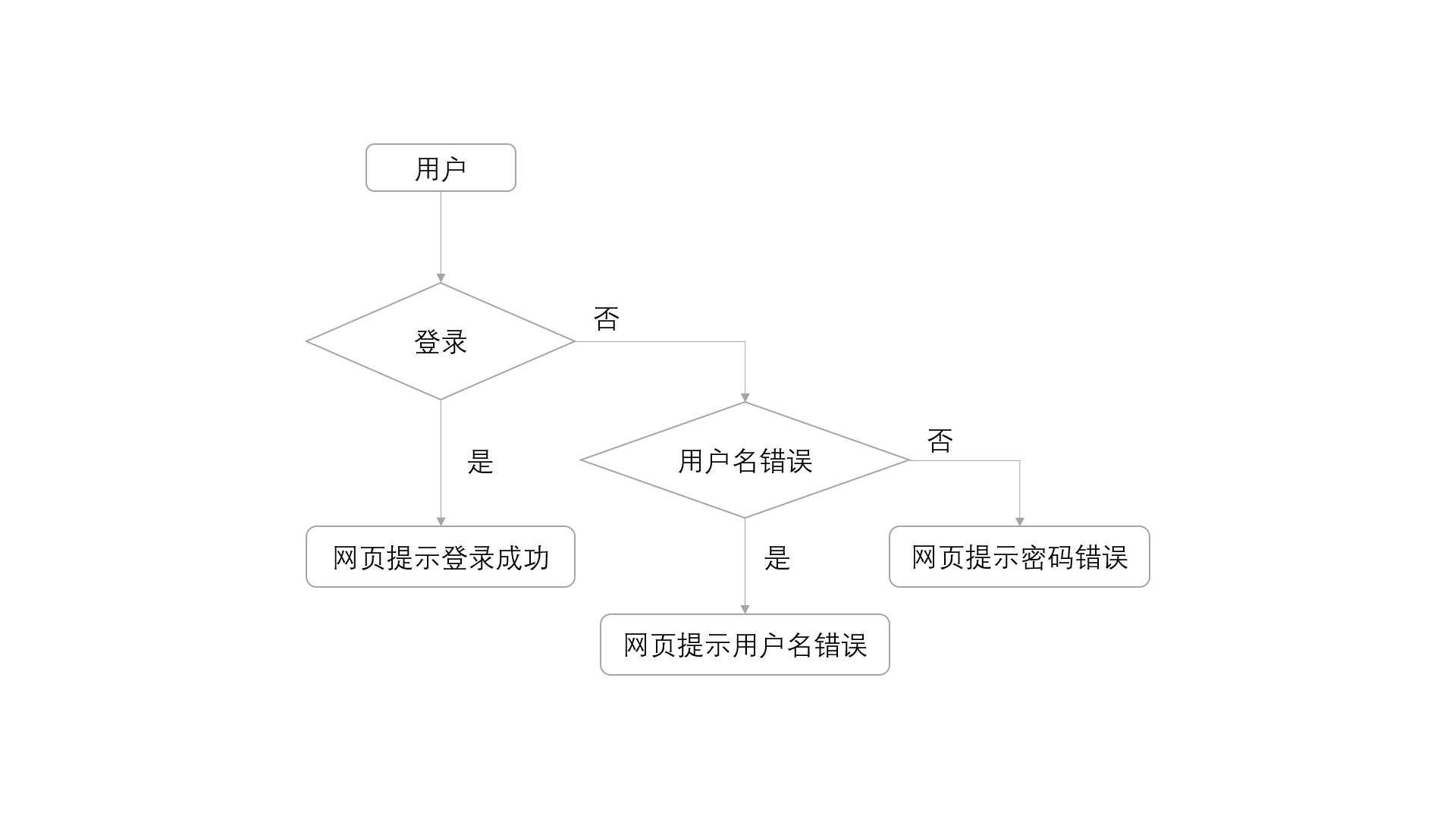
3.4.3 登录功能设计 9
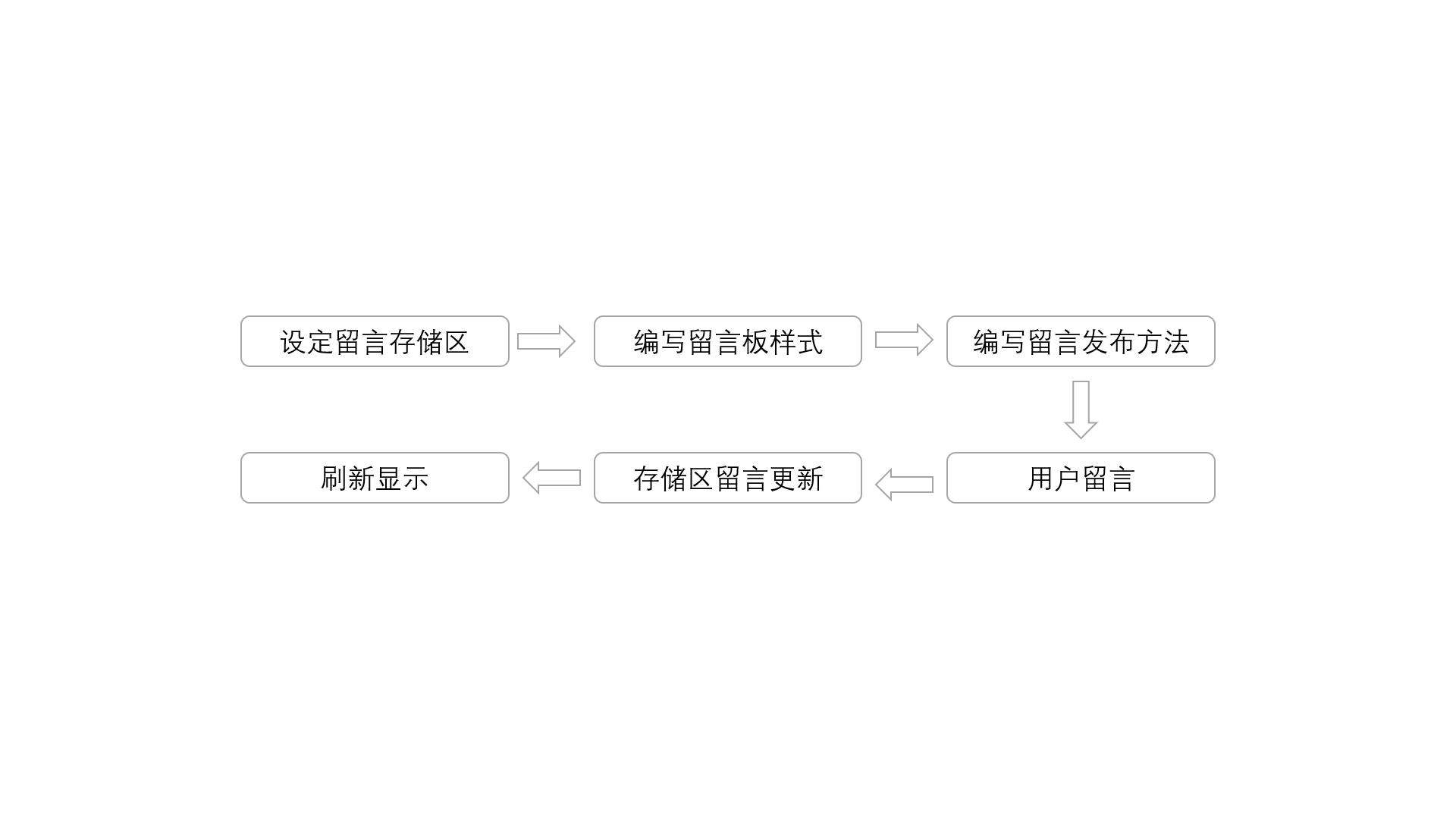
3.4.4 留言功能设计 10
第4章 系统设计实现 12
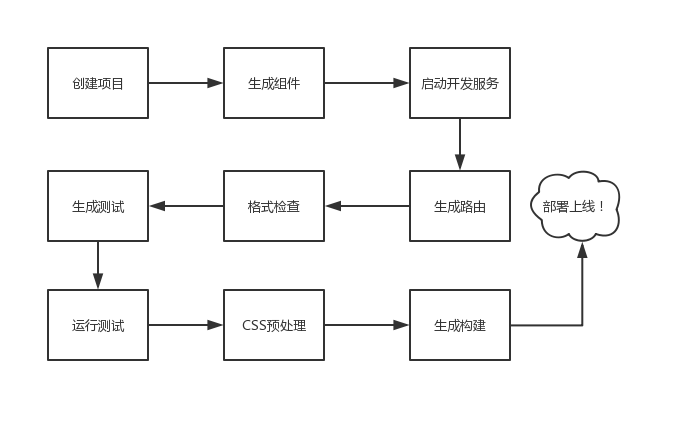
4.1 软件平台搭建和设计流程 12
4.2 门户网站设计布局 13
4.3 功能模块实现 15
4.3.1 路由功能实现 15
4.3.2 搜索功能实现 16
4.3.3 登录功能实现 17
4.3.4 留言功能实现 19
4.4 设计中的一些其他模块 21
4.4.1 Angular中的服务介绍 21
4.4.2 后台服务器中的配置 23
4.4.3 路由守卫的使用 24
4.5 结果分析 25
第5章 总结与展望 27
5.1 总结 27
5.2 展望 27
参考文献 28
致谢 29
第1章 绪论
1.1 研究背景和意义
在互联网以不可阻挡之势席卷全球的今天,社会也越来越信息化,从日常生活到高校教学、管理、科研,无处不显示出整个社会的信息化程度。因此要想创办世界一流的大学,信息化属于必不可少的物质条件,国内外的许多著名大学都一直非常重视这方面的工作。各大高校都会建立属于自己的门户网站,用于网络宣传、发布信息、展示形象,进而促进自身的发展,提升自己的影响力和知名度。在学校内部,高校网站可以作为为师生提供信息服务的平台,为老师、学生、职员、校友提供综合服务。同时对学生、教师、课程等数据信息的线上管理,可以实现数据有效分类和整合,优化并提升学校管理能力,进一步落实管理信息化。[1]
高校门户网站对于高校的重要性随着信息化不断发展仍显上升趋势,但各大高校对门户网站建设和管理缺乏经验。国内大部分高校的门户网站信息冗杂滞后,在排版上也缺乏规划,访问者往往不能轻易的找到自己感兴趣的信息,门户网站陈旧的界面不仅无法凸显学校本身的特点和优势,而且标题有时与对应的内容不符。与此相应的,是解决或改善这些问题的高校门户网站设计研究比较缺乏,因此进行高校门户网站的设计与尝试十分有必要。
1.2 门户网站的发展和现状
我国的网络从1994年正式接入互联网后开始发展,随后,出现了我国最早的门户网站。在1997年以前,这些门户网站主要是一些互联网供应商在使用,通过门户网站上丰富的业务信息吸引顾客,提升浏览量,从而赚取广告收入。1997年到2000年,门户网站方兴未艾,许多门户网站在美国上市,这其中就包括了大名鼎鼎的新浪和搜狐,他们也代表着当时门户网站发展的最高水平。同时门户网站的发展模式也转向以内容为主,不再依靠广告,是当时社会上的“第四媒体”。
这一发展的大好机遇一直持续到网络经济泡沫的出现,受此冲击之后,这些门户网站不得不改变发展模式,开始自我创新,寻找新的收益点。新兴的门户网站抓住这一机遇,迅速发展。2004年之后,我国门户网站发展趋于平稳,企业门户网站和政府门户网站也是那时出现的。现在我国的门户网站主要分为以下几类:搜索引擎类门户网站;综合性门户网站;地方生活门户网站;校园综合性门户网站。[2]
国内高校的门户网站最初设计时能做到界面友好,但由于信息越来越丰富又没有有效的组织和管理,使得网站在后期建设和使用中内容变得越来越繁杂,缺乏总体规划,信息的安全性也缺乏保障。长期不维护以及对用户需求关注度的缺乏,使得服务与理念也相对滞后,不仅网页界面显得陈旧,布局方面也亟待改善。宣传信息通常占据大半个页面,而真正有效的信息却难被发现,造成用户视觉体验下降。而这一点在外文网站上体现得尤其明显。与此同时在各网站之间采用的信息标准、数据标准也不一样,使得信息资源共享程度较低。
国外高水平高校门户网站的建设则更为人性化和先进,提供的信息也更加丰富详尽且易于查找。有比较强大的服务导向功能,互动性也强,根据不同用户群的需求,有对应的信息入口,主页信息既全面覆盖,又细致易查找,用户体验良好。不仅如此,大多数的发达国家都建成了国家级的教育和科研计算机信息网络系统,这为其门户网站的精美设计和合理布局提供了技术支持,为其强大的功能性和安全性提供了技术保障,也对国外高校在教育科学的发展和教学方式的变革起着强大的推动作用。是比较完善的网站。尤其是美国作为科学技术一直领先的大国,对于高校门户网站的建设更是重视,其门户网站不论是设计还是服务,都领先于中国。[3]
1.3 主要工作及研究内容
论文是基于 Angular前端框架的门户网站的设计与实现,论文的章节组织架构如下所示:
第一章介绍论文的研究背景和意义,门户网站的发展历程及国内外发展现状,同时对论文完成的主要工作和研究内容进行了介绍。
第二章是对设计实现过程中使用到的相关技术的具体介绍,首先是对Angular框架的介绍,介绍内容包括它的发展历程和和特性。然后是对JavaScript、HTML语言等的介绍。
第三章对高校门户网站的需求进行了分析,包括功能性需求分析和非功能性需求分析。并结合门户网站需求分析对系统进行了一个总体的设计。
第四章是系统的实现,首先介绍了软件平台的搭建和设计的流程,然后是对设计的功能模块进行设计实现,最后是对设计过程中用到的Angular提供的功能的使用介绍。
第五章是总结和展望,首先总结陈述了已完成的成果,然后对系统以后的发展和实现进行了展望。
第2章 应用的技术
2.1 Angular前端框架
设计中使用的前端框架是Angular。Angular起源于Misko Hevery和Adam Abrons在2009年创造的Angular JS。在一些项目的应用中Angular JS显示出了强大的效率,使开发代码量大大减少,于是Google投入了大量人力和资源到Angular JS团队,让他们集中精力开发Angular JS框架和周边工具,并且在公司内外做产品开发,大力地进行运营和推广。随着Angular JS的迅速发展,一些它本身存在的问题也慢慢暴露,于是2014年10月发布的Angular 2.0与最初的Angular JS 有了很大不同,这给Angular最初的发展带来了一定的影响。但全新的Angular强大特性注定会让它走得更远。之后Angular进入了快速迭代阶段,最新的Angular 7于2018年10月发布。该版本同步依赖Typescript 3.1,RxJS 6.3和Node10(兼容Node8),Angular日趋成熟。目前的Angular具有如下特点:优先为移动应用设计(这与现在移动端的广泛使用是分不开的)、更快速的变化监测、ES6原生模块化引入、采用状态、支持整合认证授权和缓存视图的新路由、有支持持久化离线使用的存储层,等等。在开发语言上,Angular以TypeScript作为首选编程语言,强大的框架和语言的珠联璧合,使得开发脚本语言的一些问题可以更早更方便地找到,赋予了Web前端开发新的可能性。Angular支持NativeScript以及ReactNative等进行原生的Android/iOS应用开发,对RxJS友好,支持服务器渲染,可以适应海量数据需求的开发。并且对简单的声明式模板和自定义组件、大量现有组件的使用,能够扩展模板语言,快速实现各种特性。Angular有七大核心概念,分别是指令(Directives)、模块(Modules)、组件(Components)、模板(Templates)、依赖注入(Dependency Injection)、服务(Services)、数据绑定(Data Binding),它们是Angular的重要组成部分。由于Google的目的是推出一个完整的解决方案,在与目前较火的React和Vue.js相比之下,其具有一个完整的官方提供的默认类库(routing、HTTP、依赖性注入(DI)等),无需自己选择,避免了选择太多导致在配置寻找组件和类库的过程中消耗太多精力的痛点。[4]
2.2 JavaScript语言
JavaScript作为一种网络脚本语言,常被用来为网页添加动态功能,如图片的轮播效果等,现在Web应用开发中已经得到了广泛的应用。JavaScript通常的用法时嵌在HTML中使用,使用时以lt;scriptgt;lt;/scriptgt;作为标记。JavaScript作为一种解释性脚本语言,其代码不进行预编译,因此在向HTML页面中添加交互行为时可以直接嵌入HTML页面,但为了保持结构和行为的分离,在使用时都会单独写为一个js文件。并且具有良好的跨平台特性,绝大多数浏览器都支持JavaScript的跨平台运行(如Windows、Linux、Mac、Android、iOS等)。
与其他编程语言一样,JavaScript也有其自身的基本数据类型,程序、算术运算符和表达式的基本程序框架。JavaScript的基本数据类型有四种,此外还居于两种特殊数据类型,这为JavaScript完成较复杂的信息处理提供了基础。
JavaScript的特点如下:
(1)是一种脚本语言:作为解释型脚本语言,JavaScript不像C和C 等语言一样先编译后执行,而是在运行过程中逐行解释。
(2)基于对象:作为一种基于对象的脚本语言,既可以创建对象,也可以使用现有对象。
(3)简单易用:JavaScript中的变量类型属于弱类型,并没有对使用的数据类型作出严格的要求,因而其设计简单紧凑。
(4)具有动态性:JavaScript不需经过Web服务器就可以对用户输入进行响应,在访问网页的过程中,不管是鼠标的点击或上下移行为还是窗口的移动,JavaScript都可以对这些事件给出直接的响应。
(5)具有跨平台性:JavaScript在使用时主要依赖于浏览器的支持而非操作系统,因此只要机器上的浏览器支持JavaScript脚本语言,其在编写后可以在任意机器上使用,而目前绝大多数浏览器都支持JavaScript。[5]
由于JavaScript主要作为客户端的脚本语言在用户浏览器上运行,不像服务器端脚本语言那样需要服务器的支持,因此使用JavaScript大大减少了服务器的负担,但也带来安全性的问题。所幸随着服务器的强壮,虽然服务器端的脚本安全性问题仍然存在,但JavaScript的跨平台、简单易用等优势仍让它受到程序员青睐。
2.3 HTML和CSS
HTML(Hyper Text Markup Language)就是我们通常所说的超文本标记语言,它既是标准通用标记语言下的一个应用,也是一种规范和标准。HTML中有许多标记符号,通过它们来标记网页中要显示的各个部分。这是因为网页文件本身也是一种文本文件,HTML通过在其中添加标记符来告述浏览器如何显示其中的内容(如文字图片等显示的大小位置和方式)。浏览器按顺序阅读网页文件,根据标记符解释并显示文件内容。但不指出书写错误的标记内容,也不停止解释执行过程,在分析错误原因和出错位置时,只能根据显示效果判定。在不同的浏览器中,对于同样的标记可能会有不同的解释,因而同一网页文件在不同的浏览器中的显示效果可能并不相同。
其主要特点如下:
(1)简易性:HTML的版本升级采用超级方式,非常灵活方便。
(2)可扩展性:HTML采用子类元素的方式,有助于保证系统扩展。
(3)平台无关性:为了适应当下系统平台的多样性,HTML可以在多种平台上使用,这也推动了万维网(WWW)的发展。
(4)通用性:HTML是一种简单通用的标记语言,也是网络的通用语言,可以在网页中制作一些比较复杂的页面。并且无论使用的时什么类型的电脑或浏览器,这些页面都可以被用户查看。
CSS(Cascading Style Sheets)是一种计算机语言,中文名称是层叠样式表。它是第一个含有“层叠”意义的样式表语言,文件的样式可以自己编写,也可以由其他样式表继承而来这种设计方式提高了设计的灵活性,可以照顾到每个人的样式需求。CSS主要用于表现HTML或XML等文件的文件样式。不论是静态修饰网页,还是配合其他各种脚本语言动态地对网页中的元素进行格式化。它都可以做得非常好。在对网页中的元素位置进行排版的时,CSS能够做到像素级的精确控制。所包含的字体字号样式也非常丰富,对网页对象和模型样式进行编辑的能力十分强大。[6]
CSS主要特点如下:
(1)包含丰富的样式定义:CSS中含有十分丰富的文档样式外观,在设置文本和背景属性方面的能力相当强大:可以为任何元素创建边框,也可以设置元素边框与其他元素间、元素边框与元素内容间的距离;可以方便地改变文本的修饰方式、大小写方式等页面效果。
(2)易于使用和修改:使用CSS进行样式定义有多种方法,可以直接在HTML文件中用style属性定义或在header部分定义,也可以在专门的CSS文件中进行样式声明,CSS样式表能够将这些样式声明进行统一存放和管理,使用时在HTML中进行引用即可。另外,在样式表中还可以将相同样式元素使用同一的样式定义进行归类,也可以将CSS样式指定到某个页面元素中或应用到所有同名的HTML标签中,这样在修改样式时,只需在样式表中找到相应样式声明进行修改即可。
(3)可以多页面引用:将CSS样式表单独存放在一个CSS文件中时,这个CSS样式表可以同时在多个页面中使用,因为理论上来说,CSS样式表不属于任何页面文件,因此在任何页面文件中都可以引用,在不同页面中引用相同的样式表就可以实现多个页面的风格统一。
(4)层叠功能:层叠是指对一个元素多次设置同一个样式时,使用的是最后一次设置的样式。比如对一个站点中的所有页面设置了同一套CSS样式表,但其中又有一些页面中的元素需要使用其他样式,就可以再单独定义一个样式表应用到这些页面中。后面定义的样式会对前面的样式进行重写,浏览器中看到的效果也是最后的样式设置效果。
(5)有助于页面压缩:在HTML文件中直接定义样式常常需要使用大量重复的表格和font元素指定的各种文字样式。这样不仅增大了HTML文件,且其中还包含了大量重复标签。而建立单独的CSS样式表进行样式声明可以减小页面体积,缩短页面加载时间,解决这个问题。[7]
第3章 系统需求分析和设计
3.1 前端需求分析
3.1.1 总述
高校门户网站最主要的特点就是展示高校对外形象,进行对外宣传,吸引更多优秀人才,同时具有展示学校新闻和完成通知的发布等功能。针对这个特点,分析门户网站的功能需求,结合面向用户对页面偏好的需求可知,门户网站不仅要具备展示高校对外形象,展示学校新闻和完成通知发布,进行对外宣传的功能,还能根据用户需求提供设计和功能上的不同服务。除此之外,在开发时也要能够结合前端开发流程的具体特点,选择适合的前端框架,能够提供复用性高的前端业务组件,提高开发效率。在实现设计中要求必须具备的功能后,一些其他有助于提升用户系统使用体验的部分,例如用户交互体验,运行效率,支持后续开发进行技术积累和扩展的接口,正式投入使用后系统的管理和维护等都是不可忽略的。并且最终需要进行前端和后台构建部署,保持一致,同时保证前后端分离,提高开发效率,使得前端开发更加规范高效。[8]
3.1.2 功能性需求分析
本次门户网站设计面向用户群体主要为高校老师、有意就读该高校或本身就是该高校的学生,不同群体之间对门户网站的要求也不一样,设计需要尽量满足不同用户群体的不同要求。对于校外人士来说,可以看到学校的介绍,包括一些基本信息和学校风貌的展示,了解学校的理念和师资情况以及人才招聘信息等。但无法查看本校人才培养计划和科学研究状况,也不能进入留言板留言。而本校的老师和学生除了可以从网站上了解到学校的基本信息外,还能够查看本校的人才培养计划和科研状况,通过留言板向校方提出意见和反馈。为方便用户查找不同页面中的常用信息,应设置搜索功能,并根据点击搜索按钮的情况判断是否跳转到搜索页面还是只显示搜索信息。因此设计网站除了能够比较全面的展示出学校信息,实现门户网站最基本的功能外,还能够对不同信息进行分类归并,使用户能够根据导航迅速找到自己所需要的信息。与此同时对高校门户网站中的搜索功能进行优化,使用户能够根据自己对高校门户网站的使用习惯对搜索信息进行不同处理。
3.1.3 非功能性需求分析
设计满足功能性需求,只是满足了设计的可用性,满足前端开发最基本的要求。然而随着前端技术的发展,前端承载的业务量的增大和数据量的增加,用户对前端页面的要求越来越高,设计要求除了基本使用功能外,还有外观的简洁大方以及使用中的便捷性等等一系列的要求,所以一个设计仅仅满足功能上的可用是不够的,更需要考虑能够满足用户其他需求的指标,才算是一个优秀的设计。对于一个成熟的前端框架来讲,考虑非功能性需求很有必要。在这个过程中,有很多衡量前端性能的指标,这些指标包括页面数据处理能力、缓存处理、页面加载时间、HTTP请求等。因为前端页面是直接面向用户的,是用户在整个设计中直接接触的部分,所以对其性能的好坏要求会更高,以提升用户使用体验。前端加载页面时间耗费过长,对缓存结构的处理不当,数据处理能力低下,单个页面HTTP请求过多,这些可能存在的问题,不论哪一方面出现,前端页面的性能都会大打折扣。一个性能不佳的网站,会使用户使用体验差,对该网站的评价有更多的差评,从而流失大量的用户。因此使用的前端框架不仅要与具体的硬件部分,如用户硬件配置,服务器处理能力,浏览器版本等紧密结合,也要与软件部分,如前端页面代码量、其他资源的引入、图片的格式和大小等,提高网页性能。[9]
3.3 网站总体设计
网站包含9个模块,全面展示了高校信息,实现了网站功能。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: