基于Vue的教育网络平台前端的设计与实现毕业论文
2020-02-16 19:11:06
摘 要
在以网络信息为主要时代标签的21世纪,整个世纪都被互联网所笼罩着。网络已和人们日常生活密切关联着,因而各种基于人们日常生活的网站、软件应运而生。作为国家立国之根本的教育也不例外,形形色色的网络教育平台充斥着我们的眼球,因而一个高质量、多内容、具有权威性的教育平台就显得尤为重要。本文就在此背景下,设计并实现了一个基于Vue.js、Spring Boot框架以及MySQL数据库的面向大学生的网络教育平台网站。该网站实现了浏览资讯、讨论问题、在线刷题等基本学习功能,对学生用户提供了一个网络学习的机会。
本文主要研究了我国当前网络教育的现状以及网络教育平台网站的搭建。研究结果表明,我国目前还处于大力扩展网络教育的阶段,一个高质多样、权威性高的网络教育平台网站的出现有利于我国实现全民网络教育目标的实现。
关键词:网络教育平台;Vue.js;Java;SpringBoot框架
Abstract
In the 21st century, with network information as the main label of the times, the whole century has been shrouded by the Internet. Network has been closely related to people#39;s daily life, so a variety of websites and software based on people#39;s daily life emerged as the times require. As the foundation of the nation, education is no exception. Various network education platforms are full of our eyes. Therefore, a high-quality, multi-content and authoritative education platform is particularly important. Under this background, this paper designs and implements a web-based education platform website for college students based on Vue. js, Spring Book framework and MySQL database. The website realizes the basic learning functions of browsing information, discussing problems and brushing questions online, which provides students with an online learning opportunity.
This paper mainly studies the current situation of network education in China and the construction of network education platform website. The results show that our country is still in the stage of vigorously expanding network education. The emergence of a high-quality, diverse and authoritative network education platform website is conducive to the realization of the goal of national network education in China.
Key Words:Network Education Platform;Vue framework;Java;SpringBoot framework
目 录
第1章 绪论 1
1.1 选题背景及目的 1
1.2 国内外研究现状 1
1.3 选题内容及结构 2
第2章 技术选型 3
2.1 技术选型整体概述 3
2.2 前端技术选择 4
2.2.1 前端开发框架选择 4
2.2.2 前端UI框架选择 7
2.2.3 前端构建工具选择 8
2.3 后端技术选择 9
2.3.1 开发语言选择 9
2.3.2 后端框架选择 10
2.4 数据库选型 10
第3章 需求分析 12
3.1 功能需求 12
3.1.1 功能需求整体概述 12
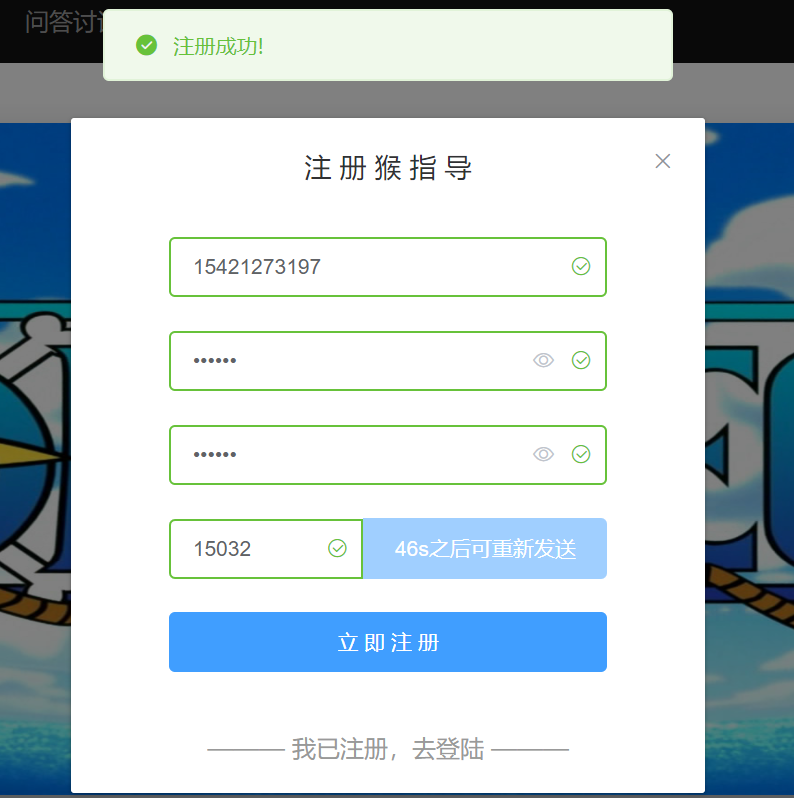
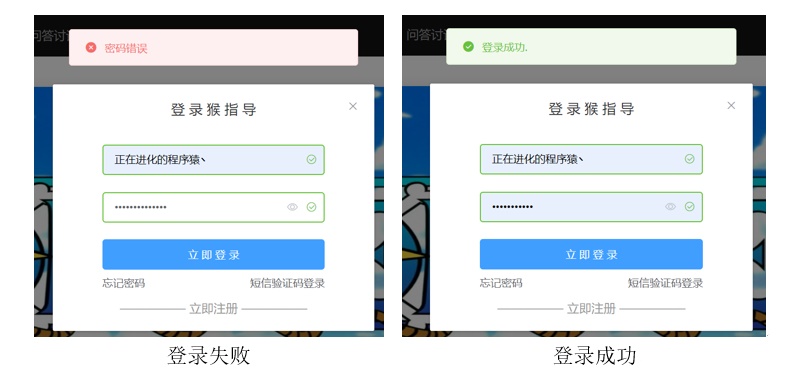
3.1.2 登录注册模块 12
3.1.3 个人中心模块 12
3.1.4 文章资讯模块 13
3.1.5 问答讨论模块 13
3.1.6 话题广场模块 14
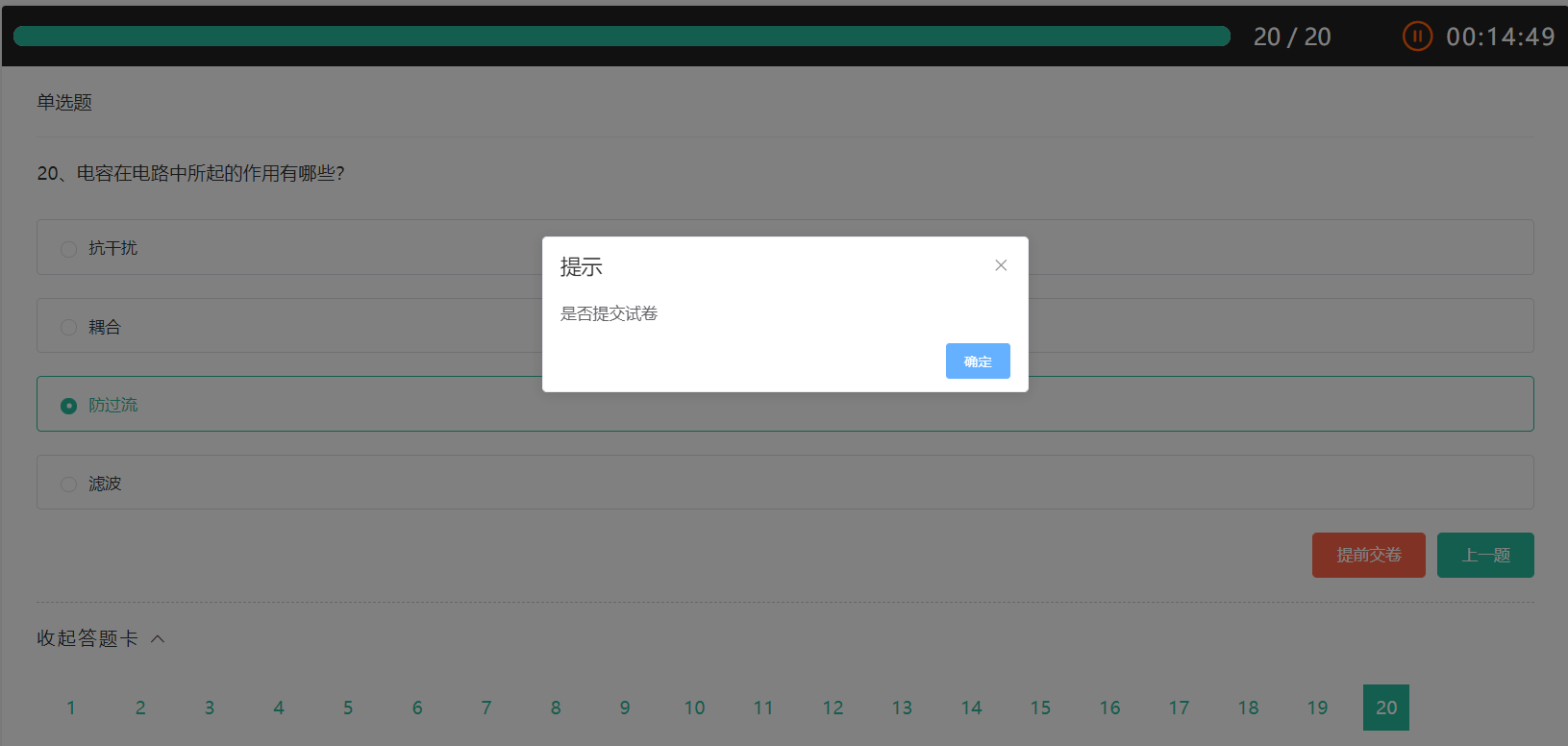
3.1.7 在线刷题模块 14
3.2 非功能需求 14
3.2.1 性能需求 14
3.2.2 安全性需求 15
3.2.3 可靠性需求 15
3.2.4 兼容性需求 15
第4章 平台系统设计 15
4.1 系统整体设计 15
4.1.1 系统整体架构设计 15
4.1.2 系统整体流程设计 16
4.2 系统详细设计 18
4.2.1 登录注册模块 18
4.2.2 个人中心模块 21
4.2.3 文章资讯模块 22
4.2.4 问答讨论模块 23
4.2.5 话题广场模块 25
4.2.6 在线刷题模块 25
4.2.7 数据库设计 27
第5章 项目具体实现 28
5.1 后端整体实现 28
5.1.1 后端模块结构 28
5.1.2 自定义前端请求和后端响应 29
5.1.3 用户访问控制Apache Shiro 30
5.2 前端整体实现 32
5.2.1 前端模块结构 32
5.2.2 路由权限控制 34
5.2.3 请求响应拦截 34
第6章 测试和部署 35
6.1 功能测试 35
6.1.1 登录注册模块测试 35
6.1.2 在线刷题模块测试 36
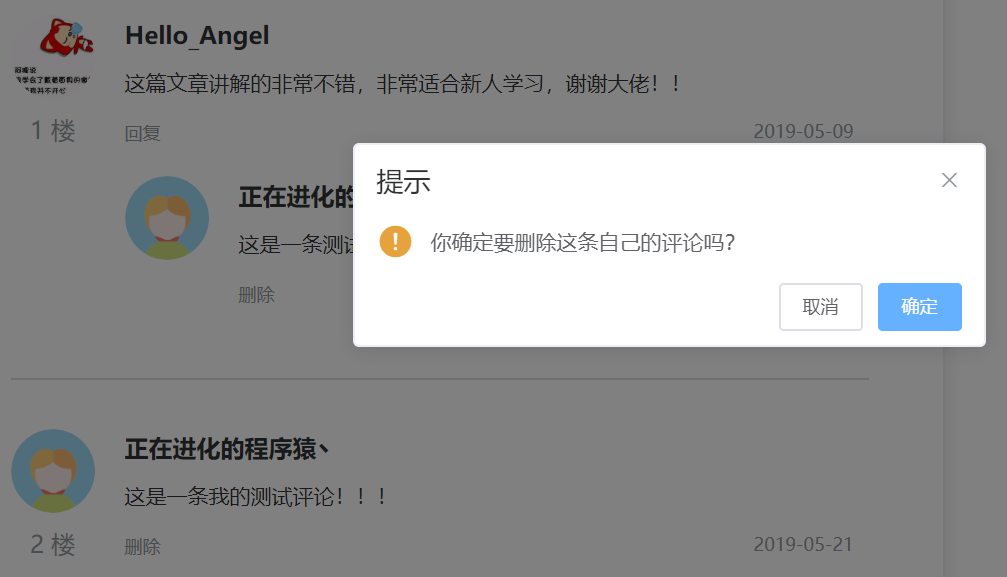
6.1.3 文章评论界面 37
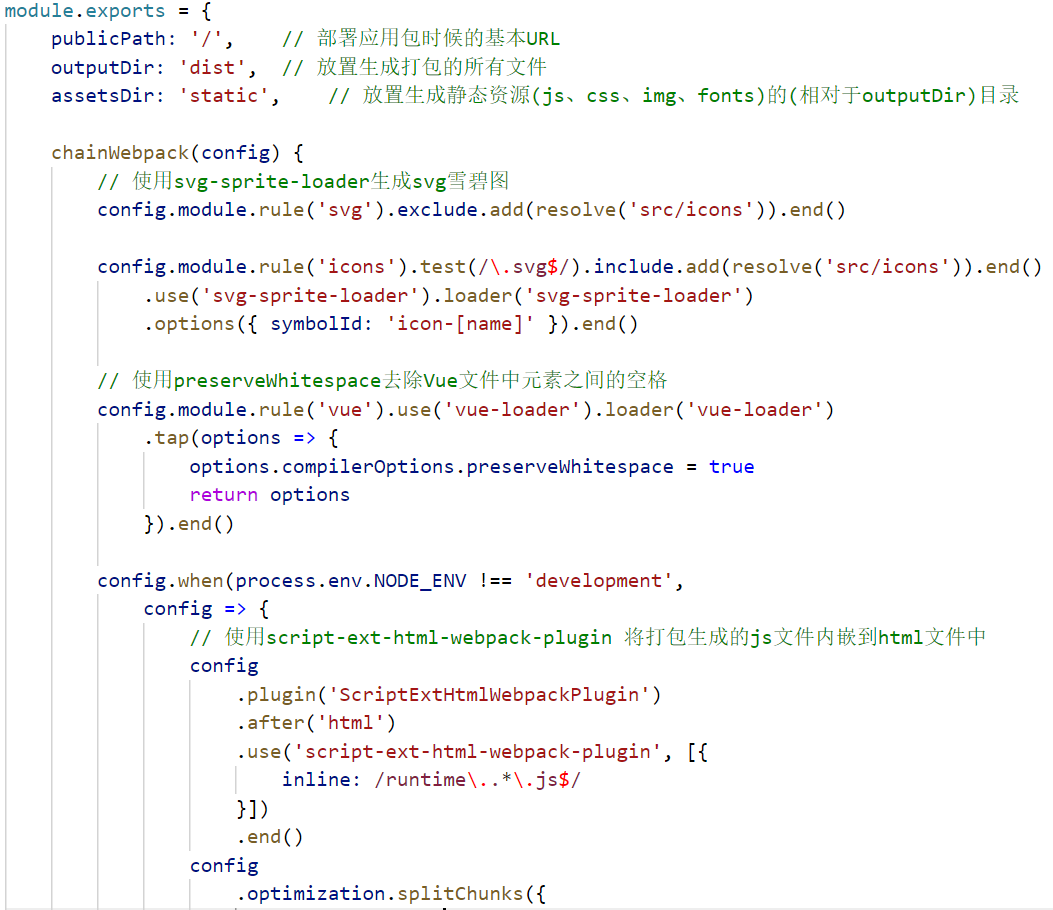
6.2 前端代码打包部署 39
第7章 总结和展望 40
7.1总结 40
7.2 现状和展望 40
参考文献 41
致谢 42
第1章 绪论
1.1 选题背景及目的
进入21世纪以来,软件应用行业飞速发展,其中web应用,以其轻量、易扩展、易维护、跨平台等特点迅速成为大家的关注点。并且随着移动互联网的飞速发展,以及HTML5、CSS3的发布,使得web应用和移动端应用高度契合,已经成为当今移动网络时代最主要的一部分了。
如今网络技术和传统产业的结合已经是人们争相关注的重点了,淘宝促进了人们购物;滴滴方便了人们的出行;美团丰富了人们的餐饮;这些商业巨头无一不是从人们日常出发,以技术作为驱动,给人们带来了极大的便利。而作为立国之根本的教育,其和网络结合在我国却发展相对缓慢,为了方便人们的学习,本文就利用当今比较前沿的web前端框架Vue.js、以及流行的Spring Boot后端java框架,设计并实现了一个网络教育平台[1]。
本平台的研究设计意义如下:和传统的课堂教育相比,网络在线教育可以说是真正的实现了教育全民化,满足了全国人民的教育需求,人们可以不受年龄、时间、地点等条件的限制,任何时候任何地点都可以通过网络进行学习;它为人们提供了更多的学习机会、较大程度的实现了全民教育、减少了人们的学习成本;学生和老师分离,任何人都可以提出自己独特的观点,以供他人探讨和学习,解放了传统师生之间的束缚。
1.2 国内外研究现状
和发达国家相比,我国的网络教育还处在告诉发展的阶段,普及度还不够高。现阶段较为知名的网络教育平台有:慕课网、中国大学MOOC[2]、W3school、猿辅导等等,但这显然这还远远不够。大力发展教育已经成为大多数发达国家的重要策略,并且使用网络来提高全民教育也已成为各个国家的首选。
作为世界教育强国的美国,其境内100多所世界知名大学全都已经使用互联网来开展教学工作,并且不仅仅是知名大学,其余大学的3/4也都已支持网络教育[3]。全美如今大多数学校都允许学生使用网络来进修课程并会授予其学位与文凭,打破了传统的课堂日制教育。为了促进其国内网络教育的发展,美国政府更是为其每年投入上百亿美元的资金。并且除了传统的、正规的大学,美国也存在许许多多网络学校,他们大多是由公司成立,为公司员工提供了学习机会,无论你想学习什么内容,只要你想你就能够通过网络找到你想要的资料和帮助;而在英国,其政府早在2001年就开展了“全国学习网计划”,并不惜斥巨资计划建立一个覆盖全国的教育网络[4]。而到现在为止,更是全国所有学校均已免费连接上互联网,每位学生都有属于自己独立的电子邮件地址。
当今国内也在积极实施网络教育,作为我国的教育领头羊,清华大学到目前为止,已经免费开放了近百门课程可供大家在网上学习。截止目前,国内近百所高校都已开展网络教育,大学生MOOC网就是其衍生的产物,各个高校都在其网站上上传了优质的教学视频。网络教育已经慢慢渗透到了国内大陆的23个省份、5个自治区以及4个直辖市,部分县市甚至农村地区也已被逐步覆盖,相信在不久的将来国内所有地区都能实现网络教育。
1.3 选题内容及结构
本文是关于《基于Vue的网络教育平台的设计与实现》选题的设计说明书,整篇文章的内容结构为:第1章是绪论,主要详细阐述了本选题的研究背景、目的和意义,并分析了国内外网络教育现状。第2章是技术选型,主要分析了各种web应用开发技术的优缺点以及解释了最终技术定型的具体原因。第3章是需求分析,主要从功能和非功能两个角度对本平台的需求进行了分析。第4章是平台系统的设计说明,主要讲解了平台整体架构设计以及平台各模块的具体设计。第5章是平台具体的实现,主要分析了平台前后端架构与主要功能的实现流程。第6章是平台功能测试与代码部署,主要是部分功能的测试说明和代码的具体部署说明。第7章是整篇文章的总结以及对平台未来的展望。最后章节是参考文献与致谢。
第2章 技术选型
2.1 技术选型整体概述
技术选择总体上来说,是我们为了达到最终的技术目标,从系统内外各方面因素的影响下出发,对各类不同技术进行全面的分析比较之后,最后确定最合适的技术的过程。其对于软件开发来说,亦是如此。软件工程师在技术选型上面,不仅仅要考虑采用的技术能否使系统稳定、扩展性高、性能好等等,还应该考虑该技术是否适合自身以及是否符合当今社会的主流。技术选型的好坏往往决定着软件开发效率的高低,选择合适的技术不仅仅能够研发出一个优良的系统并且还可以提高开发人员的工作效率。
选择即意味者对比,对比则意味着可比性。针对满足同一需求的各种技术之间才会存在的选择问题。针对不同的需求,我们在做技术选择时应该因具体情况而定,例如前端和后端在做技术选择时应该独立分开考虑。再则每种技术都有自己的利弊,我们应该抓大放小,最后再追求尽善尽美。
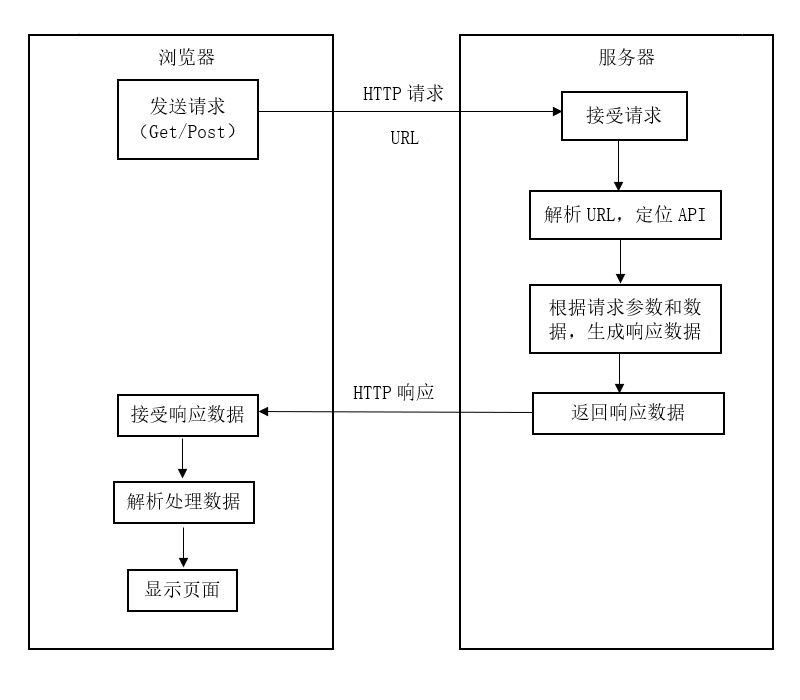
本系统平台采用的B(浏览器)/S(服务器)架构模式。该架构是将整个应用的两端分离,用户所有的操作响应都是在浏览器端实现,而最主要的逻辑数据处理则由服务端完成,其架构简化了系统的开发、维护和使用。浏览器和服务器两端一般都是利用HTTP请求实现数据交互。其具体的工作流程如下图2.1所示。

图2.1 B/S 架构工作流程图
2.2 前端技术选择
2.2.1 前端开发框架选择
2.2.1.1 前端框架发展历史
随着近几年web应用的兴起,前端开发人员已经满足不了用原生JavaScript[5]来进行繁琐复杂且效率低下的网页开发,于是一些前端爱好者开始封装一些JavaScript类库以简化代码结构和提高开发效率,其中jQuery便是推出的众多的JavaScript类库中的佼佼者,他在推出之后立马获得了几乎所有前端开发人员的青睐,并在当时jQuery几乎成了所有网站的标配,即便是现在也有许多网站使用。
伴随着HTML5[6]、CSS3[7]的推出,以及浏览器内核的不断升级,前端不再是人们眼中的只用来展示页面的小玩意。以前大量由后端处理的业务逻辑也慢慢转移到了前端,前端的代码逻辑也就变得越来越复杂,以前只适用于后端的MVC、MVVM[8]等架构也在前端逐渐的使用起来。于是乎当今最流行的三大前端框架就在此时被一一推出了,在2010年10月由Google公司第一次发布了正式的AngularJS,它是一个基于TypeScript的JavaScript框架。其核心特点是:使用MVC模式、采用模块化开发、数据双向绑定、通过指令扩展HTML。在2013年3月Facebook公司推出了另一个具有革命式意义的前端框架--ReactJS,它一经推出就以独特的设计思想、出众的运行性能、精简的代码结构,获得了广大前端开发人员的称赞。现已是最流行的web前端框架之一,除了Facebook之外还被其他著名公司所采用,例如:Twitter、优步、沃尔玛等等,其核心特点是:声明式设计、高效、灵活。在2014年2月由前谷歌员工尤雨溪创作的VueJS框架首次发布,其被描述为“用于构建交互式界面的直观的、快速的并且可组合的MVVM[8]”,成为了当今世界上发展最迅速的JavaScript框架。目前已被国内多家知名公司使用,例如:阿里巴巴、百度等等。下面将比较目前最流行的三种JavaScript前端框架的优缺点,并阐述最终本平台选择Vue作为前端框架的原因。
2.2.1.2 Angular、React、Vue的对比
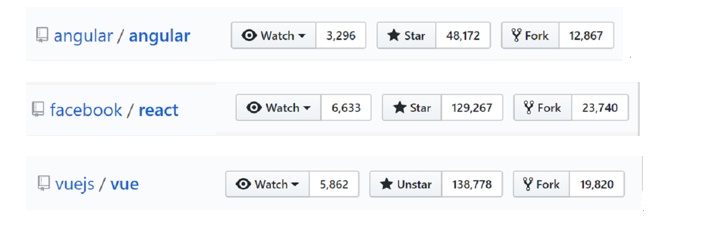
在人气是市场趋势方面,我们根据Github上面每个框架的获星数来进行比较,截止2019-5-18 19:00:00 ,Angular总共获得了48172颗星,React总共获得了129267颗星,Vue总共获得了138778颗星。具体数据见下图2.2所示。可以看出在人气上Vue是最受欢迎的,尽管他发布的比较晚,但所获得的星数仍然比其他两个都多。

图2.2 三种框架GitHub获星情况
在灵活性方面,我们可以通过简单点的将三者的JavaScript库添加到源程序应用中,可以发现我们可以使用React和Vue开始我们的工作,但是这对于Angular来说是不可能的,因为他是基于TypeScript,在当今微服务和微应用程序流行的web开发世界中,React和Vue可以让我们选择一些真正需要的东西,更好的控制了应用程序的大小,而Angular则最适合作为SPA应用程序的框架。
在性能大小方面,对于三者源程序大小来说,Angular相对于其他两个来说相当大,其gzip文件大小为143K,React为43K,Vue为23K。React和Vue都采用的比较先进的虚拟DOM模型,由于结构精良,Vue可以提供更加出色的性能和内存分配,但是在另一方面React的运作更加良好,Angular已经在竞争中处于领先地位,由于整体性能取决于各个因素,所以三者的整体性能相差不多,但考虑到代码精简度,Vue还是有一定的优势。 三者在其他方面的比较,如下表2.1所示。
表2.1 前端框架对比
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: