基于微信小程序的仿知乎应用开发毕业论文
2020-04-09 14:09:53
摘 要
本文主要讲述了基于微信小程序的仿知乎应用开发设计过程。基于小程序自身是随时可用而且不需要卸载的特点,而知乎作为深受大家喜爱的网络问答社区,将两者紧密结合来构成小程序中的知乎,以此达到更方便大家使用的目的。
论文主要研究了如何对微信小程序进行设计,包括对微信web开发工具使用的介绍,以及如何将微信小程序设计成知乎的样子。其中主要是对JSON的配置文件、视图层WXML模板文件、视图层WXSS样式文件以及逻辑层JS脚本逻辑文件的编写;加上通过对微信小程序自带的丰富的基础组件以及小程序自身提供的API的使用。
最终我的微信小程序仿知乎有了内容展示、问题浏览、页面切换、提问、回答、轮播、收藏等功能,满足设计要求。
关键词:微信小程序;知乎;逻辑层;视图层
Abstract
This article mainly describes the application development design process based on the WeChat applet. Based on the fact that the applet itself is available at any time and does not require uninstallation, it is known as an online Qamp;A community that is well-loved by everyone. It combines the two to form a familiarity in the applet, so as to achieve more convenient use by everyone. .
The paper mainly studied how to design the WeChat applet, including the introduction to WeChat web development tools, and how to design the WeChat applet to be familiar with. The main one is the preparation of JSON configuration file, view layer WXML template file, view layer WXSS style file, and logic layer JS script logic file. In addition, through the use of the rich basic components of the WeChat applet and APIs provided by the applet itself.
In the end, my WeChat applet mimics the functions of content display, question browsing, page switching, questioning, answering, carousel, and collection, and meets the design requirements.
Key Words:Keywords: Wechat applet; Know-how; App Service; View
目录
第1章 绪论 1
1.1 研究背景及现状 1
1.2 研究目的及意义 1
1.3 研究内容及目标 2
第2章 微信小程序开发技术 4
2.1 微信小程序 4
2.1.1 微信小程序的特点 4
2.1.2 微信小程序的框架 5
2.1.2 微信小程序的组件与API 6
2.2 小程序开发工具 6
2.3 相关技术 7
2.3.1 OAuth2.0 7
2.3.2 JAVA 7
2.4小程序设计流程 8
第3章 仿知乎系统设计 9
3.1系统概述 9
3.2系统功能模块 9
3.3功能模块设计 10
3.3.1内容展示 10
3.3.2问题浏览 10
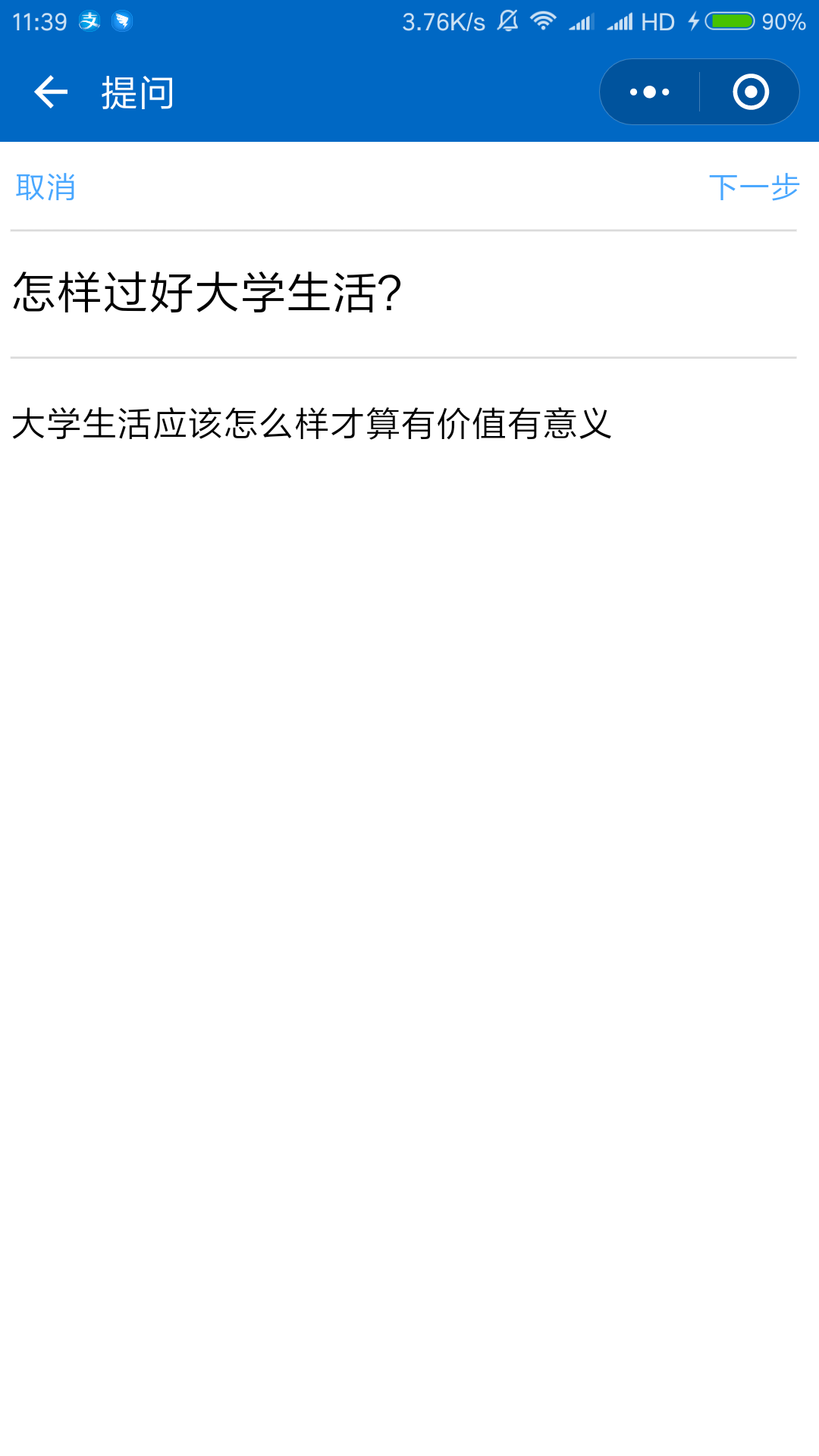
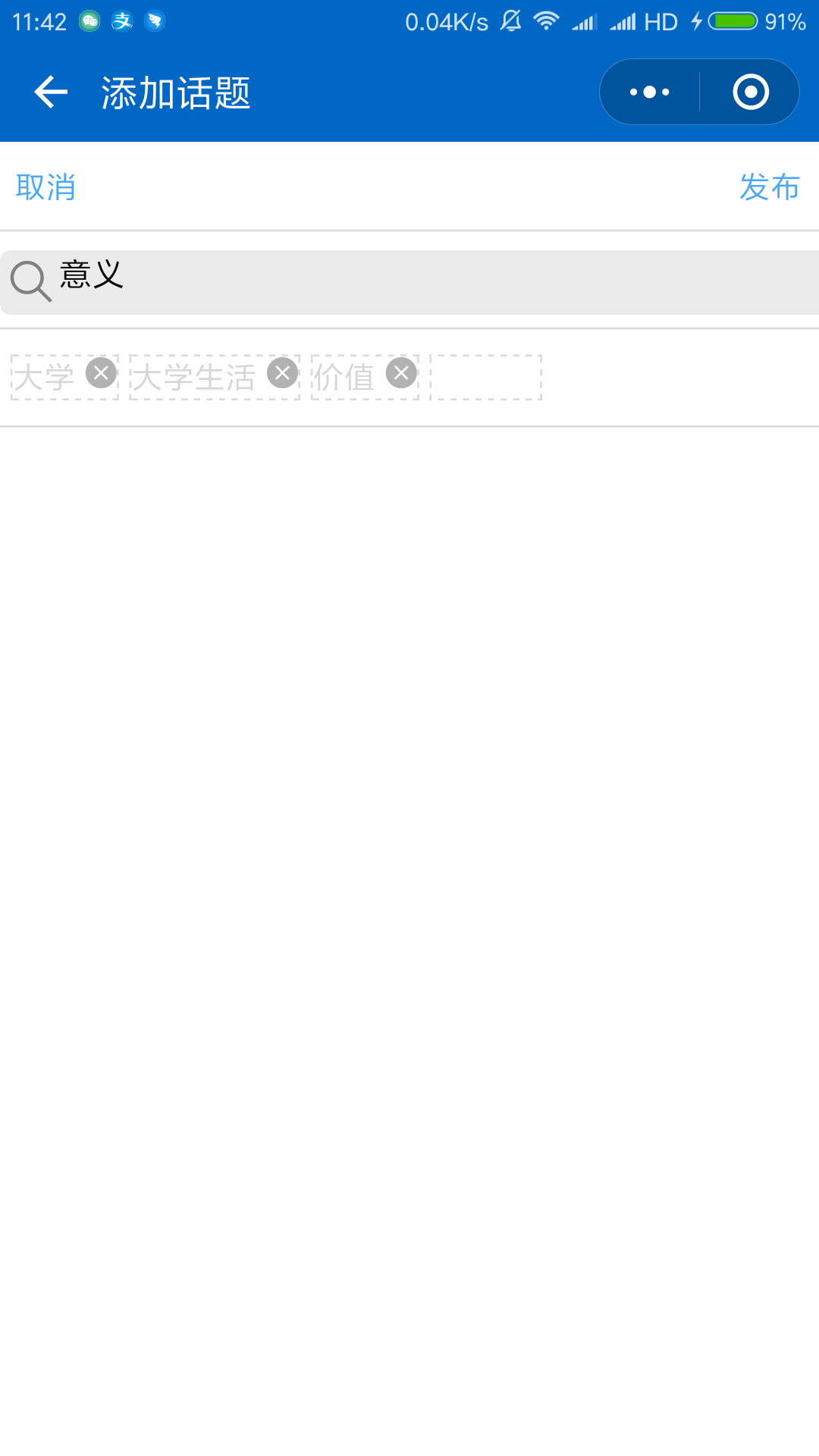
3.3.3提问 11
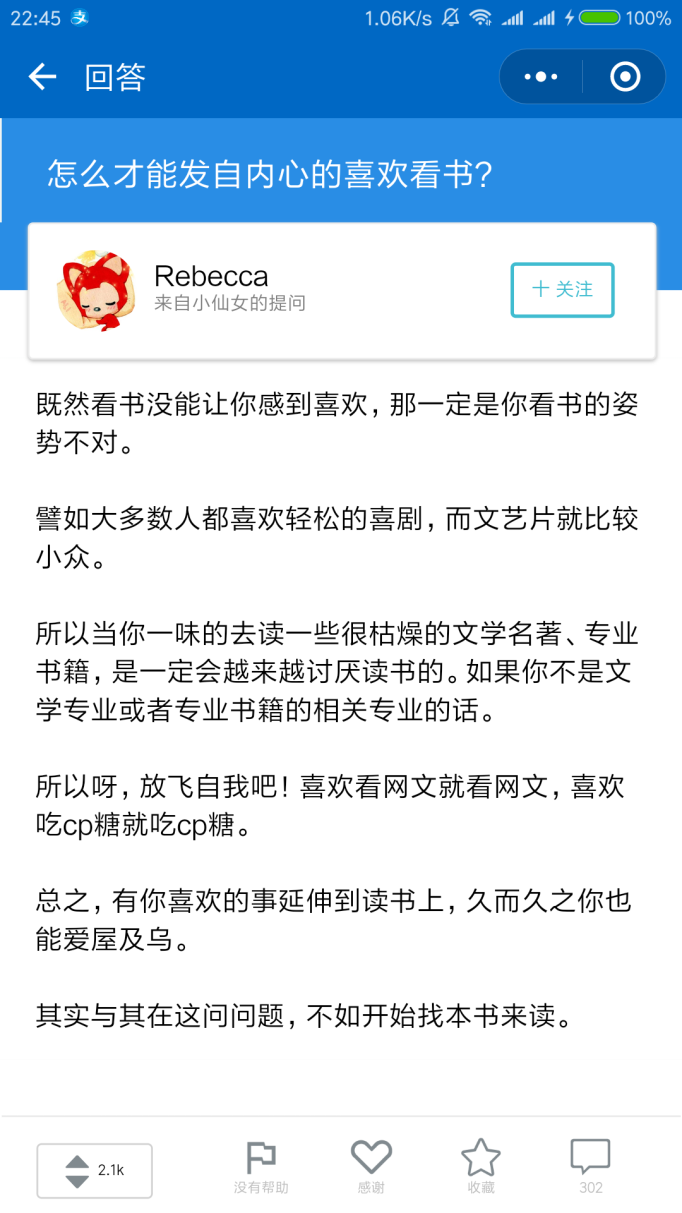
3.3.4回答 12
3.3.5收藏 13
3.3.5更多 14
第四章 “仿知乎”系统实现 15
4.1小程序目录结构 15
4.2各功能模块的实现 16
4.2.1 app文件实现与布局 16
4.2.2数据收集整理 18
4.2.3用户登录的实现 18
4.2各页面配置 20
4.2.1主页面 20
4.2.2问题 21
4.2.3添加问题 21
4.2.4我的问题 22
4.2.5回答 22
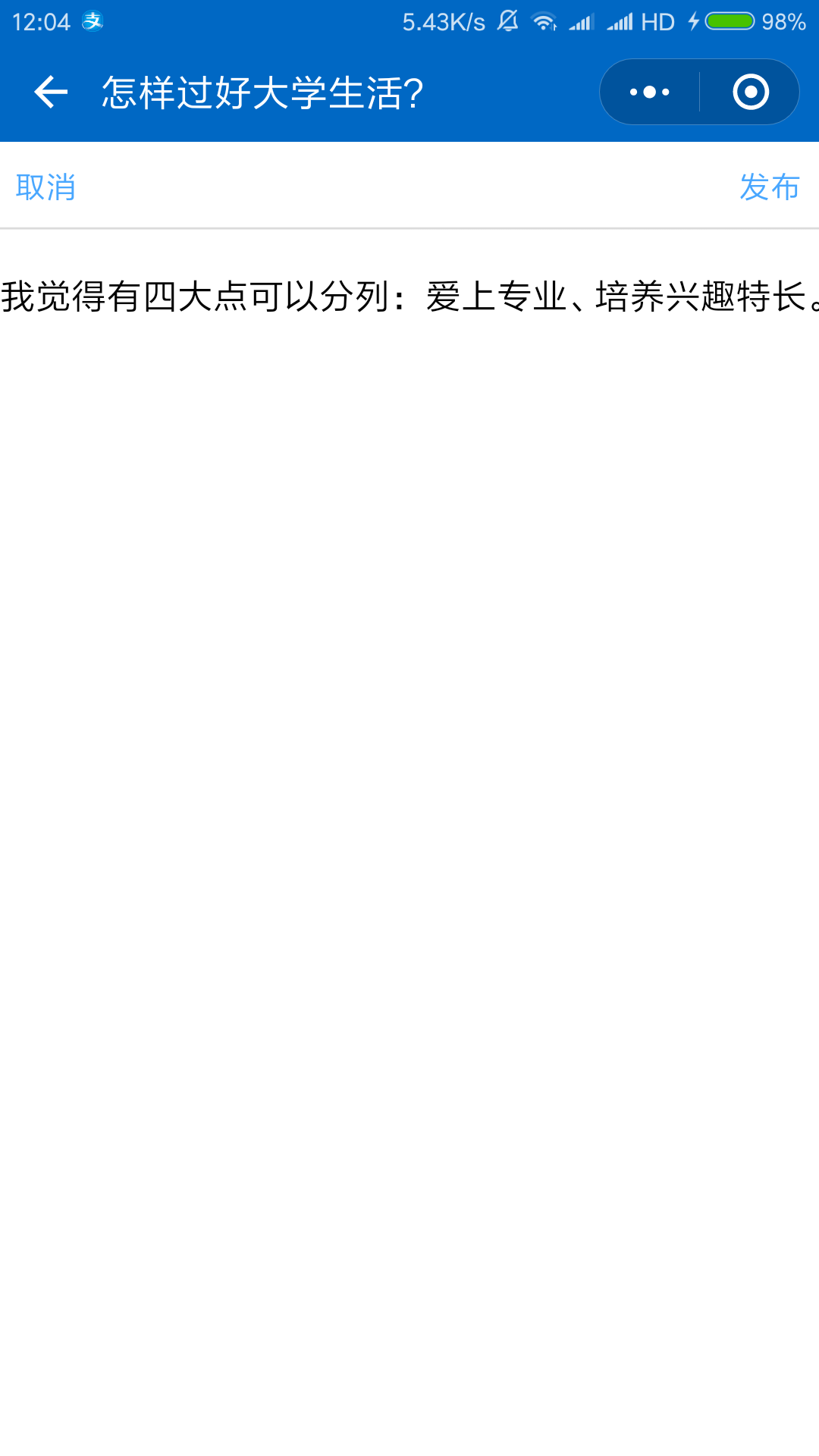
4.2.6添加回答 22
4.2.7发现 23
4.2.8收藏 23
4.2.9通知、私信、更多 23
4.3小程序的审核与发布 23
第五章 “仿知乎”系统测试 25
5.1内容展示的测试 25
5.2问题浏览的测试 25
5.3添加问题的测试 26
5.4添加回答的测试 29
5.5收藏的测试 30
第六章 总结 33
6.1项目总结 33
6.2项目改进方向 33
参考文献 35
致 谢 36
第1章 绪论
1.1 研究背景及现状
如今手机用户在工作、学习、生活等各个方面的多元化需求,使得现在移动应用的种类日益丰富,几乎涵盖了我们生活中的方方面面。但是因为移动终端操作系统种类繁多,应用需要上线就需要各种不同方式对其进行兼容的变换,因此开发成本大,更新维护也很麻烦,不同平台需要进行统一维护时也难做到。而微信小程序这一存在就可以很好的改善这一现象。
当今移动互联网发展规模不断扩大,在《第38次中国互联网络发展状况统计报告》中显示,截至2016年6月,我国手机网民规模达6.56亿,网民中使用手机上网的人群占比由2015年底的90.1%提升至92.5%,仅通过手机上网的网民占比达到24.5%,网民上网设备进一步向移动端集中[1]。
2017年1月9日,微信正式上线了“微信小程序”的功能,如果你更新到最新版微信,那么你就会在“发现”标签页里面新增加了一个的选项——小程序,而这就是我们这次毕业设计所使用的微信小程序最初的样子。微信小程序(mini program), 在它正式上线后,先经过一时间的内测,而当它全面开放申请之后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。我们知道在微信中存在着微信小程序、订阅号、服务号、企业号这几个版块,并且它们是并行的体系。小程序最开始是借助了O2O的势头,当时的O2O正值火热的时候,而它被开发出来的原因是应用分发平台,简单说来就是应用商店。中国经济网在2017年1月24日有过一个调查数据,2000名受访者人中的84.4%都使用过微信小程序。而且,有57.8%的受访者认为,微信小程序的出现为人们带来了极大的便捷,节省了手机内存(62.0%)并且操作简单(57.8%)。该数据表明,人们是对小程序的出现持积极态度的,可以看出它后续的发展应该也是很有前景的。我想,小程序之所以被大家所喜爱,应该就是因为它比起一般的应用来说有了下面这些特点,它随时随地都可以使用,但是又不需要安装和卸载这些操作,这样使用起来就非常方便。
1.2 研究目的及意义
我们这次需要用小程序完成的是知乎应用,那么需要先了解一下什么是知乎。知乎创立于2010年,它鼓励用户在社区内创造并分享自己所拥有知识、经验、教训、经历和见解等,是以社会化的方式专司于问答服务的在线社区。以人作为信息源、通过社会网络获取信息,是人类信息寻求行为的重要部分,社会化问答社区(Social Qamp;A Com⁃munity)是该行为的重要载体,我们知道知识共享就是参与者和接受者之间的互动,而为了促进知识分享,参与者必须要有动力来进行分享。自我实现,娱乐和情绪管理的培养可以为用户创造的知识分享做出积极的改善。而我们知道知乎就是满足了上述条件,所以才能有今天的成就,被我们所熟知。并且通过我查证寻找,发现在微信小程序中并没有这样一个类似的小程序,因此,我觉得这是一个很好的方向,所以选择了这个题目,将知乎应用仿制版带入微信小程序中。将知乎放入微信中,可以使得用户随时随地进行使用,并且更加方便也更加节省空间。
功能性需求就像上面说的目的,而非功能性需求即指系统在某些情况下的情况或特点,而不是系统某些特定行为的功能需求。则有如下几方面:
- 易于使用:界面应该友好,易于操作。界面旨在方便用户使用,增强用户体验。界面应尽可能简单明了,以便用户轻松操作系统。界面的颜色不应该使用较亮的颜色,否则用户的眼睛容易疲劳和感到疲倦。采用清晰的布局和蓝色,界面友好,系统操作方便。
- 实时:在约定的时间内对特定事件作出响应的能力。
- 可靠性:通常用于描述系统正确性的百分比。系统应能满足系统能够准确,可靠,高效,稳定地运行。
1.3 研究内容及目标
本次毕业设计的主要内容是通过对微信小程序中JSON配置文件、WXML模板文件、WXSS样式文件、JS脚本逻辑文件的编写,以及对知乎软件的了解,使用小程序方式实现内容展示、问题浏览、提问、回答、收藏等功能,对微信小程序的界面和功能模块进行,完成代码编写和运行测试。
本次设计的预期目标是完成在微信小程序仿知乎应用中完成知乎中的如下功能:对问题回答内容的展示、每一个问题的浏览、页面之间的切换、提问、回答、轮播、收藏等。其中内容展示、问题浏览、提问、回答、收藏为毕设要求内容。
了解到了设计的基本内容以及设计目标,其中需要我们进行设计的就是对代码的编写,那么代码的构成又分为四个部分:
- JSON配置文件:它分为小程序配置(对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等)、工具配置(包括编辑器的颜色、代码上传时自动压缩等等一系列选项)、页面配置(让开发者可以独立定义每个页面的一些属性,例如顶部颜色、是否允许下拉刷新等等);
- WXML模板文件:用来描述当前这个页面的结构;
- WXSS样式文件:用来描述页面的样子;
- JS脚本逻辑文件:处理用户的操作,和用户做交互—响应用户的点击、获取用户的位置等等。
其中demo的界面设计以及交互设计均参考知乎Android版本,其功能也照知乎进行设计,完成微信小程序仿知乎的设计。
第2章 微信小程序开发技术
2.1 微信小程序
2.1.1 微信小程序的特点
微信“小程序”有四个特点:一是不需要安装,二是它触手可及,三是它用完即走,四是它不需要卸载。从不需要安装和卸载这两点可以看出小程序是一个比起一般应用来说轻量级的存在,这两点意味着它在我们点开运行的时候才进行实时的加载,而当我们关闭掉它的时候它甚至不会在我们的手机中留下缓存;而触手可及则是从 O2O的形式中演变出来的,微信扫一扫作为一个已经被大家所熟悉使用的部分,将其作为微信小程序的一种打开方式,可以说是让各种文化水平各种层次都能够很顺利的接触到并且使用它;而用完即走的概念是指,我们使用微信小程序完成自己的目的之后就可以完全的放下它忘记它,不会因为小程序来占据我们的时间和注意力。因此把微信小程序定义为一个可以迅速解决问题,并且在解决问题之后就不再需要耗费精力的工具。随时随地可以使用,但又减去了安装卸载的流程,给大家带来了比常规应用更好的使用体验,这就是微信小程序会受到用户的喜爱的原因。
小程序与应用相比最大的长处就是它不需要安装, 即用即走;而与H5对比来说它的体验更好, 它用微信供予的接口来调用更多系统或者是底层的权限。所以我觉得微信小程序是介于APP和H5中间的一种形态。
微信小程序确实是有它存在的优势,但是还是会有很多人觉得小程序是没有入口的,这样就不能够很直接的从另外的地方进入。但是在实际上,小程序已经开放了很多可以供我们选择进入的入口,它们包括:
- 在微信主页面可以点击搜索来查询相关小程序;
- 用户可以看到微信推送的距离自己定位3 公里以内的微信小程序;
- 企业的微信小程序和订阅号、服务号之间可以支持相互推荐跳转;
- 微信扫一扫;
- 公众号自定义菜单跳转小程序;
- “微信钱包”第三方服务;
- 长按二维码识别。
小程序的特性:
微信小程序,从前端开发的角度来看,它的学习难度比较低,也很容易开发,速度也比较快;但是,就系统的角度而言,小程序也是拥有它自己的特点的:
更完善:有自己开发的并且保证开发更新速度紧跟社会发展的微信web开发工具,满足了在其中编写代码,调试代码以及预览发布等所有操作流程;
更优质:代码调试完毕之后可以上传到微信中进行审核,必须要审核通过之后才允许发布上线;
更原生:大量的微信API加持;更封闭:不支持html,不支持外部js引入;
更小:代码打包后,在小程序上线初期是不能大于1M 的,在2017年4月17日,代码包的大小限制由1M扩大到2M。
2.1.2 微信小程序的框架
小程序开发框架的目的是用尽可能方便而又快速有效的方式通让开发者可以在微信web开发者工具中开发出具有与常规APP的使用体验感相近的微信小程序。小程序开发采用了基于JavaScript的逻辑层框架,同时采用自带的视图层WXML页面结构文件和WXSS样式文件,并且于视图层与逻辑层之间,供给了一些诸如数据传输和事件系统的帮助,让我们可以高效的专注在程序的逻辑和其中的数据中。小程序整个系统分为两部分,分别是View和App Service。通过框架我们就可以让数据与视图之间的联系更加紧密,也能很容易地保持同步。当我们对程序进行数据修改时,只需要在逻辑层进行数据的修改而不用去改变视图层,视图层就会自动随着逻辑层的改变而自己做相应的更新。框架掌控着小程序整个页面路由,它可以完成各个页面之间非常流畅顺利地切换,并且给予页面完整的生命周期。作为开发者,我们需要做就是将页面的数据、方法、生命周期函数等等注册进框架中,而其他的较为难完成的操作都给框架来处理。小程序的框架如2.1图所示:
微信小程序MINA框架
视图层
逻辑层
WXML
WXSS
JAVA
图2.1 小程序框架的基本结构图
2.1.2 微信小程序的组件与API
组件的定义:
- 组件是微信方专门为开发者提供的。
- 它也是小程序视图层的基本单位。
- 它通常还带有一些基本的功能和微信样式。
- 它也包括了开始和结束两种对应的标签,而属性可以对该组件进行修饰,内容存在于两种对应标签之间。
基础组件分为以下几大类: 查看容器,基本内容,表单,导航,多媒体,地图,画布,客户服务会话。除了上述组件,框架还提供了大量的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
2.2 小程序开发工具

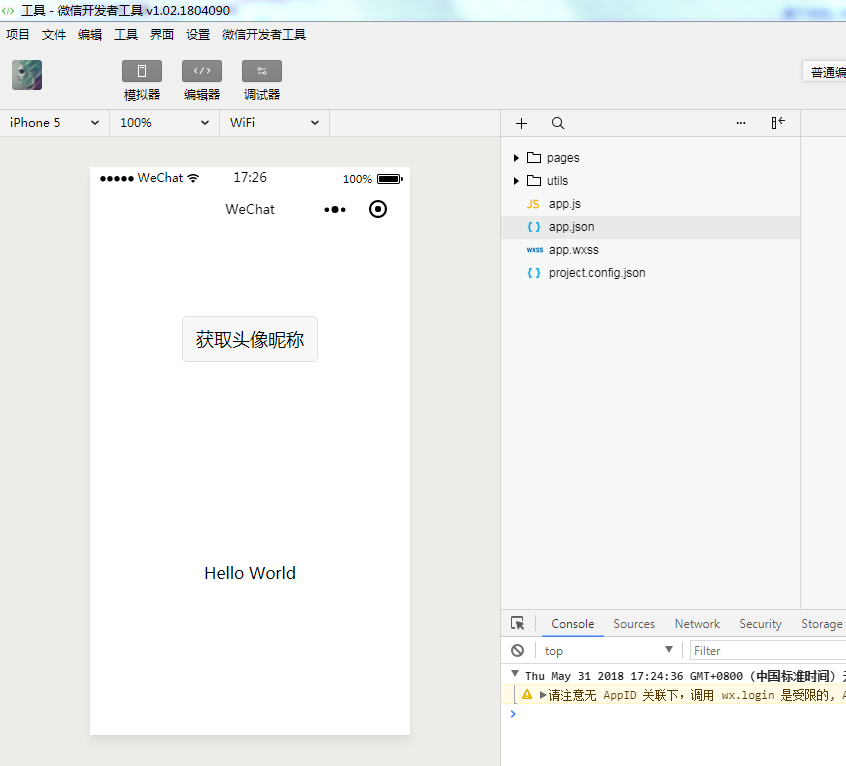
图2.2 微信小程序开发工具
图2.2为微信小程序的开发工具界面,主要包括微信小程序代码编辑、代码调试和微信小程序模拟器功能。图中最右边为程序开发的目录结构,主要有 4 种格式文件: js,json,wxml和 wxss 文件,对应编写程序逻辑、配置参数、页面结构和样式的代码[8]。
2.3 相关技术
2.3.1 OAuth2.0
OAuth就是一个开放的协议,它是关于授权的开放网络标准,为用户资源提供,并且有着安稳、开放、简易的特点,全称是Open Authorization,它在全球范围内都得到了普遍的应用,而当前所主要使用的版本是2.0,因此主要对OAuth2.0进行介绍。
OAuth设置了一个授权层,将其放置于客户端与服务提供商中间。客户端在授权层进行登录,而不能直接越过授权层来登录服务提供商,所以用这种方法来把用户和客户端进行区分。而客户端登录授权层时所使用的令牌,并不是和用户的密码一样的。用户能在进行登录的过程中时,对授权层令牌所拥有的权限范围以及存在有效期进行确定。
在用户(即客户端)登录授权层以后,服务提供商根据之前用户所制定的令牌的权限范围和有效期,向客户端开放用户储存的资料。
客户端需要获取到用户授权,才能获得令牌。OAuth 2.0定义了四种授权方式。
- 授权码模式: 它是最完整和最权威的授权模型。它的特性就是使用客户端的后端服务器,然后同服务提供商的认证服务器发生交互;
- 简化模式:就是未经过第三方服务器,直接向认证服务器进行申请令牌的过程,跳过"授权码"该步骤,因此得到该名称;
- 密码模式:用户上传给客户端他自身的个人信息。客户端通过用户提供的这些信息,去获取权限;
- 客户端模式:这意味着客户端以自己的名义向“服务提供商”进行身份验证,而不是代表用户。从严说来,客户端模式不应该是OAuth应该来管理的。在该情况下,用户面对客户端进行注册,应该是没有授权的问题。
2.3.2 JAVA
JAVA是一套面向对象的编程语言。它面向对象具有三大特性:继承、多态、封装。而且JAVA的特性不但是具有优秀的跨平台可移植性,通用性,而且具有很强的安全性和高效率,因此被广泛应用于重大软件开发。JAVA 以简单易学、高性能等的优势为大多数开发者提供了很大的方便。
2.4小程序设计流程
为了能够更好的完成微信小程序仿知乎应用开发的设计,我首先是列出了整体的流程图,如图2.3所示:
注册微信小程序账号
获取微信小程序的APPID
下载开发者工具
创建demo项目
手机预览
代码上传
微信小程序发布
图2.3 微信小程序仿知乎应用开发流程
根据我所列出的流程图的步骤来完成后续的设计与实现。
第3章 仿知乎系统设计
3.1系统概述
这次设计的系统名称是“仿知乎”。选择知乎网页版以及知乎APP为研究对象,借助微信web开发者工具,进行设计开发。设计的这个微信小程序主要的内容有内容展示、问题浏览、页面切换、提问、回答、轮播、收藏等功能;基本上是可以满足简单的知乎使用要求。虽然并没有将其发布到网络上,但是使用自己的手机微信扫描二维码,是可以在手机上进行预览的,可以正常的使用所有设计的功能。
3.2系统功能模块
系统的功能模块分为五大部分:内容展示、问题浏览、提问、回答、收藏。系统功能模块如下图3.1所示:
微信小程序仿知乎
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: