基于html5益智类游戏设计与开发开题报告
2020-02-18 18:25:38
1. 研究目的与意义(文献综述)
1.1 研究目的及意义
随着互联网的不断发展,互联网对人们的生活也在不断地变化和加强,人们渐渐地已经开始习惯于互联网所带来的各类服务与应用,并且享受着它带来的便利和丰富。当然随着互联网的基础用户和开发者不断增多,人们不断地去创造和完善它的速度也越来越快,无论从技术层面还是商业层面,新的模式和方法层出不穷,整个行业新陈代谢不断加速,新的应用和新的公司不断挑战着新的技术和新的模式,由于整个行业存在创业成本很低、技术成本门槛却较高特点,大公司也不断推动着新的技术,基于此来创建一定的技术壁垒,同时基于此建立全新的服务和技术。但是毕竟整个互联网是一个开放的环境,大家需要一种标准,而不是一家独大的竞争下去,所以html5这种更加新的标准和技术体系在不断地革新中发展壮大。
html5是近十年来web标准最巨大的飞跃,和以前的版本不同,html5并非仅仅用来表示web内容,它的使命是将web带入一个成熟的应用平台,在这个平台上,视频、音频、图象和动画,以及同电脑的交互都被标准化。尽管html5的实现还有很长的路要走,但html5正在改变web。另外,目前的互联网不仅仅是传统意义上面的互联网,所有的传统应用和模式正在向着更加移动和便捷发展,人们可能通过手机、平板电脑等各类移动设备来获取信息和使用更加丰富的应用,如物理位置定位信息等新的数据采集和多点触控、重力感应等新的交互方式的应用,未来必将也会改变人们生活的方方面面。html5中也加入了以上各类新的元素和功能。所以,研究html5这种技术体系来尝试做一些应用是一个千载难逢的机遇,而基于这个变革的年代去使用类似的技术来创造更多新的应用更是能够改变这个世界的一次机会。
2. 研究的基本内容与方案
贪吃蛇是家喻户晓的益智类小游戏,选择这个题目一是为了将自己的所学知识加以运用,二是一直以来贪吃蛇这个游戏就深深地吸引着我,它的制作方法对于以前的我而言都是很神秘的。我希望通过自己的所学知识把它剖析开来,真真正正的了解它的本质和精髓。虽然我的编程能力不是很强,但是我有信心,在这次学习中我将从实践和实际的项目中提高自己的编程能力。因此我选定了这个题目。课题是基于html5技术与研究,在web平台上运行的由javascript语言编写并实现的单机版坦克大战游戏。javascript是一种互联网终端的扩建的语言。它由网景的livescript进化而来,具有原模原样的继承、面向对象、非静态类型、分辨大小写等特点。解决服务器端语言问题是其主要的目的。增添javascript可以为网景的网页查看器navigator供给检验数据的一些最基础的功用。
该游戏的开发采用了由canvas画布去绘制地图并布局游戏画面的格局,同时采用了键盘处理事件来达到对我方贪吃蛇的控制,使游戏具有了一定的可玩性。
贪吃蛇这个程序一共要实现如下几个功能,包括游戏方面开始游戏、暂停游戏以及停止游戏,音乐音效的添加与控制,游戏帮助提示与英雄榜的显示等等。
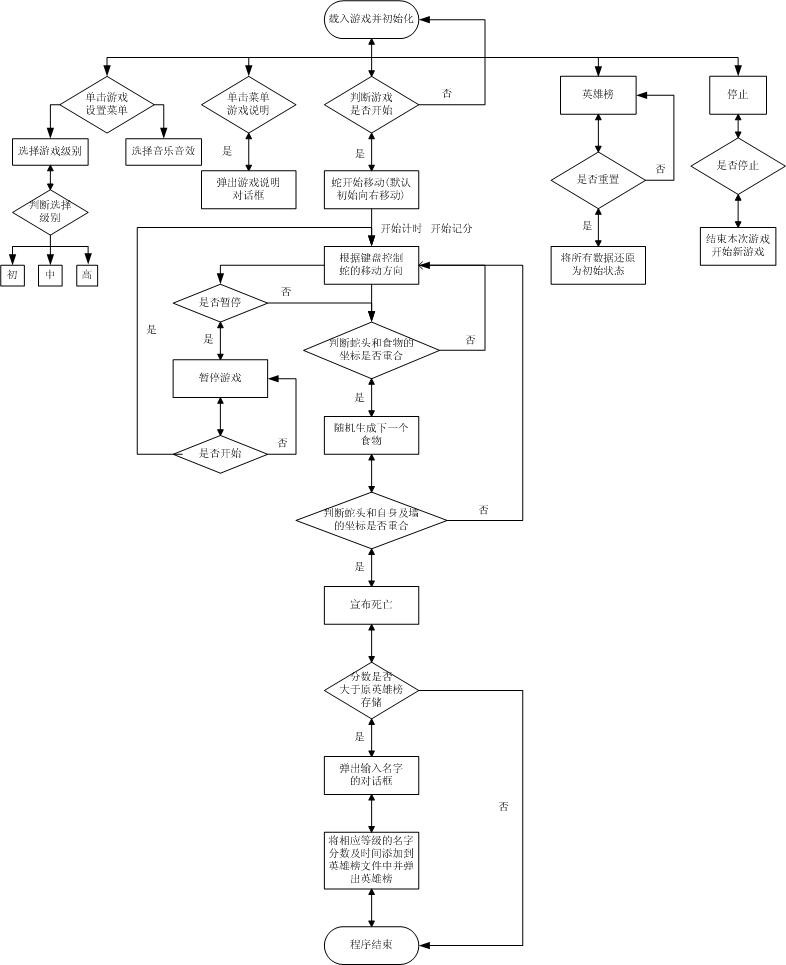
根据分析后的贪吃蛇结构设计出相应的贪吃蛇流程。贪吃蛇的内容主要包括: 游戏开始,随机出现食物;按下暂停按钮或space键可以实现暂停功能;按下帮助键或“?”键可获得游戏帮助说明;可播放背景音乐和音效并可通过菜单以及按键控制其播放或停止等等。

3. 研究计划与安排
第1-3周:查阅相关文献资料,明确研究内容,了解研究所需理论基础。确定方案,完成开题报告。
第4-5周:熟悉掌握基本理论,完成英文资料的翻译,熟悉开发环境。
第6-9周:编程实现各算法,并进行仿真调试。
4. 参考文献(12篇以上)
[1]皮尔格林,常可,胡金埔,赵静.html5揭秘[m].北京:电子工业出版社,2010
[2]罗森,夏普.html5用户指南[m].北京:机械工业出版社,2011.
[3]陆凌牛.html5与css3权威指南[m].北京:机械工业出版社,2011.




