UI 和 UE 设计技术及其在 HTML5 网站开发中的地位的研究外文翻译资料
2022-08-07 10:38:31


英语原文共 6 页,剩余内容已隐藏,支付完成后下载完整资料
2nd International Conference on Social Science and Technology Education (ICSSTE 2016)
UI 和 UE 设计技术及其在 HTML5 网站开发中的地位的研究Li Wang
Beijing Institude of Economic Management, Beijing 100029,China
摘要—在本文中,我们对 UI 和 UE 设计技术以及HTML5 网站开发中的状态进行了研究。随着科学技术的发展,用户对计算机软件设计水平的需求不断提高,软件开发人员必须对目标群体进行深入的研究分析,才能真正了解用户群体喜欢什么样的软件,需要什么样的软件。软件是对人类的行为和对操作系统的认知,它影响着相关属性的设计,管理和改进,并且研究属性与操作系统的关联以及交互过程。在这段时期,我们对研究对象提出具有意义的新颖观点。
关键字-UI 和UE,设计技术,状态,HTML5, 网站开发。
介绍
随着 WEB 技术的飞速发展和人们生活质量的提高,网站已成为人们日常生活中不可或缺的一部分,这不仅体现在 WEB 网站上含有许多领域的大量信息资源,而且网站上为用户提供了许多实用服务,例如在线购物,地图,天气预报和电子图书馆等。无论是信息网站,还是应用程序类网站,都采用了最新的动态网站技术进行设计,可以根据不同情况对动态网页做出动态响应,从而可以提供更好的用户体验,例如信息更新,内容变更和自由风格
选择等等,但是这些动态变化并没有由网站开发人员来完成,因为大多数网站都不可能配备专业的开发团队来进行长期维护。快速变化的需求造成了很多诸如前端编码标准,前端性能优化等前端安全漏洞的预防问题。为了解决这些问题,一种先进的开发思想和良好的设计模式使模块化技术的前端逐渐成熟,并受到越来越多的公司和研究所的青睐[1-3]。
根据文献综述,普遍采用的 Web 开发工具可以概括如下。(1) FrontPage.FrontPage 是 Microsoft 推出的功能强大的创建和管理网站的程序,使用它无需编程就可以创建内容丰富且专业的网站。FrontPage 通过Gallery 组件提供了定义,用以添加基本图片, 图片布局,向图像添加文本,重新排列图片, 更改图像大小,制作微型图等功能,还提供了绘图工具和简单的图像处理功能。(2) Visual InterDev.Visual InterDev 是由Microsoft 开发的用于创建和管理网站集成工具的软件,Microsoft Visual Studio 是 集成在专业 Web 应用程序开发工具中的。(3) Dreamweaver.Dreamweaver 是 Macromedia 的编辑 Web 工具,用于通过 Web 的可视化创意环境向 Web 应用程序开发环境中的动态网页提供动态信息,从而帮助用户
快速开发 Web 应用程序[4-5]。
随着商业上的 3G 甚至 4G / LTE 和大规模智能移动终端应用的普及,移动互联网正在快速发展。作为移动互联网的领导角色,移动应用 程序对于终端用户,网络运营商和应用程序开发商,平台提供商,投资者将产生重大影响,它将是推动未来移动互联网发展的主要力量。HTML 语言是当前使用最广泛的 Web 编程语言, 具有许多特性,例如易于使用,快速且
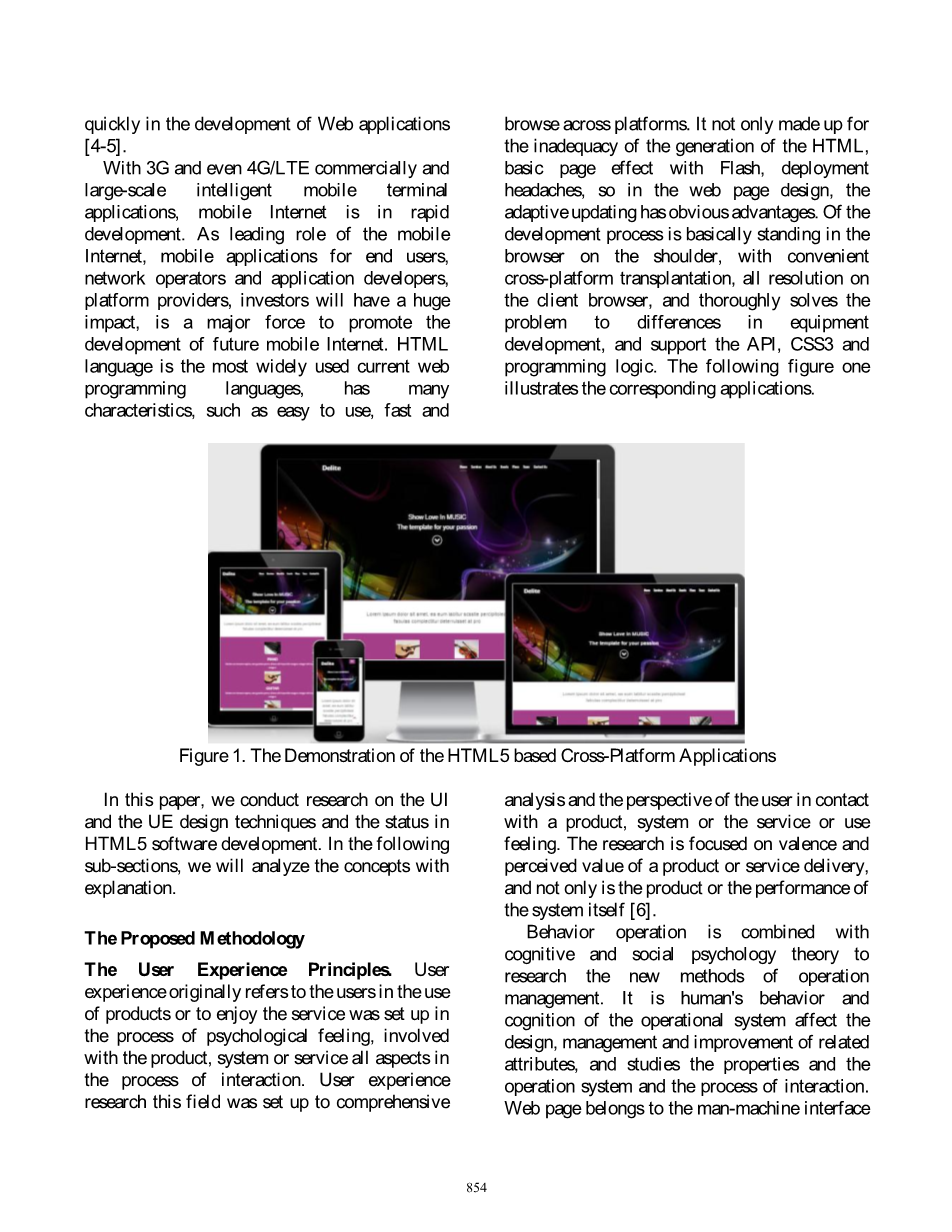
跨平台浏览。它不仅仅弥补了 HTML 生成的不足, 而且避免了Flash 的基本页面影响,部署上的麻烦,因此在网页设计中,自适应更新具有明显的优势。开发过程的基本内容是站在浏览器的肩膀上,具有方便的跨平台移植特性,所有分辨率都在客户端浏览器上,并彻底解决了设备开发中的差异问题,并支持 API,CSS3 和编程逻辑。下图说明了相应的应用程序。
图 1.基于 HTML5 的跨平台应用程序的演示
在本文中,我们对 UI 和 UE 设计技术以及HTML5 软件开发中的状况进行了研究。在以下小节中,我们将通过解释说明这些概念。
拟议方法
用户体验原则。用户体验最初指的是用户在使用产品或享受服务过程中建立的心理感受,涉及与产品,系统或服务交互过程中的各个
方面。用户体验研究这一领域已全面建立到
用户接触产品,系统或服务或使用感觉时的分析和观点。研究集中在产品或服务交付的价格和感知价值上,不仅是产品或系统本身的性能[6]。
行为操作与认知和社会心理学理论相结合, 研究了操作管理的新方法。它是人类的行为和对操作系统的认知,影响着相关属性的设计,管理和改进,并研究了属性与操作系统以及交互过程。网页属于人机界面
设计中设计软件的界面类型。站在人们的角度进行研究,用户使用电子商务网站的体验,并以人为本设计网站,可以使网站的功能分布,色彩搭配更好地适应和满足人类的生理和心理需求,从而电子商务网站更人性化,可以满足用户的需求,可以按以下方式来规划。(1)优化网页内容。它包括两个方面,一方面,内容质量高,对网站内容进行优化以进行适当的更新;另一方面,它适合搜索引擎进行检索。(2)网站结构的优化与网页的存储以及内部链接之间的关系和合理调整有关,以减少基本页面目录深度和页面深度的重要链接。结构优化分为物理结构优化和逻辑结构优化。(3)从提高网站用户体验的角度出发,Web 内容挖掘
任务是如何提高信息质量,帮助用户过滤不感兴趣的信息,还可以用于挖掘用户的浏览偏好,为基本用户提供站点信息推送和预测等。(4)与网站比较在 Web 挖掘方面,用户体验优化的优化设计和研究较少涉及用户体验优化评估的讨论。从评估的角度来看,我们可以分为关注内容和关注用户行为评估。
UI 设计原理。网站的主界面是吸引新用户
的第一步。通常,网站主界面的样式代表团
队或个人样式,用户可以轻松地通过浏览第一个网站来判断样式是否为自己和下一步所接受。例如,谷歌已经被公认为世界上最大的搜索引擎,其目的是为人们提供免费和便捷的信息搜索服务[7]。
图 2.样本增强用户界面演示
网页已成为最典型的,最流行的人机交互平台,网页设计是人机界面设计的典型应用。网页设计的全过程,通过“以人为本” 的设计思想,
主要涉及以下几个方面的内容和独特的见解。
- 使用图像。在网站的早期,图片较少, 因为相对较大的文件可能会影响图像 的显示质量,而现在随着
宽带网络的发明和应用,我们可以在网页设计中设计大胆使用较大的数字。
- 插图展示。插图是一般 Web 界面元素中的一项重要性能,尽管它是为美化和辅助信息而优先考虑的,但它的存在并不是必不可少的。一方面,它可以帮助人们理解和了解颜色,另一方面可以建立轻松愉快的阅读环境,建立页面的亲和力。
- 图标。图标不仅是一种图形,而且是徽标,它高度集中并可以快速传达信息,具有易于识别的特征,具有参考特征。在内容与装饰之间的图标上, ICONS 可以理解为一种装饰,因为要花很多时间才能增强其含义。
- 动态图形。在Internet上,用于挑战动态运动和声音效果的运动图形,站点中使用的运动图形的范围也在不断扩大。网站在使用运动图形时,不仅可以提高用户的工作效率,而且可以给用户在使用过程中体验操作带来的乐趣,激发他们的情感体验。
在 Web 界面设计方面,还应考虑同时使用的便利性和视觉效果。首先,网站的各个页面应保持一致性,才不会给用户带来混乱;在使用方面,尽可能遵循一定的规则来帮助用户轻松适应。在界面设计中,重要的是要站在用户的立场上。每个页面设计者都应考虑并追求好的Web界面,因为它可以为用户带来便利以及视觉冲击。若不考虑用户界面设计,再好的网站内容都将毫无价值。
界面的实用性和便利性固然固然重要,但若要引起用户的好奇心和兴趣,站在用户角度来看,令人印象深刻的界面也很重要。
HTML5 属性。HTML5草案,由W3C于2007年提出,并建立了新的HTML工作组。其前身为 2004年WHATWG提出的WebApplications1.2010 年9月向公众展示了第一份正式草案。Web 标准是近十年来的一个重大飞跃。与以前的版本不同,它不仅用于显示Web内容,并且将Web 引入成熟的应用程序平台中,在该平台上,视频,音频,图像,动画以及与计算机的交互已经标准化。新一代的 HTML 5 技术迅速在浏览器应用程序软件中流行,并且网络管理软件应用程序带来的新发展很好地解决了前者的缺点。在下面的列表中,我们展示了 HTML5 的新属性。
- 数据存储和脱机 Web 应用程序。Local Storage 可以是永久数据,也就是说, 用于支持本地存储的浏览器将在用户的 Local 分配空间中为该数据永久存储,在用户关闭浏览器后,打开浏览器还可以获得下一次存储的数据,除非用户主动删除数据[8]。
- 多线程支持。在后台处理结束后执行相应的任务后,前台只要使用回调函数来接收处理返回的数据。另外要注意,Worker无法操作 DOM 后台,并且如果我们要处理守护程序可以更改DOM。
- Web 套接字。Web Socket 是 HTML 5 规范中非常重要的新功能,它可以允许存在
服务器与客户端,浏览器之间的双向连接,该连接是实时的,数据可以及时传递,并且该连接保持打开状态, 直到在一般情况下显式关闭它为止。
新颖的网站开发范例。应用框架模板网站
以其易于开发和维护互联网的优势以及电子商务的繁荣竞争而越来越显示出优势。MVC 模式的应用,标签库技术的使用以及语言的应用是实现框架模板的好方法,因此可以轻松地将其应用到你的网站框架模板中,从而可以提高网站的开发效率和可维护性。实现页面显示和分离功能,易于实现网站风格的统一。前面的模块化开发和模块化程序设计的基本思想,即基于Web的基本单元模块和组织信息,分离Web内容,形成一些相对独立的模块。模块用于存储容器的基本页面元素,并且公共页面元素也制成模块,方便页面上这些元素的调用和管理。前端模块化技术没有复杂的逻辑运算,(复杂的逻辑运算)集中在作为表示层的 HTML和CSS的骨架上,并在组合和代码重用这三个方面将JavaScript实现,以减少它们之间的循环依赖关系,减少了耦合性并提高了设计效率。
Web设计中的网站首页设计,为了保持各个页面的连续性,使用区块设计以及设计将 Head作为HTM作为每个网页的Head,即 Design Foot。HTM 作为具有醒目的头部的网页的页脚,页脚的颜色可以突出显示优先级的关键颜色。中间部分的内容通常以白色为底色,
能放的内容是与众不同的。中间业务层负责 处理用户输入,或保存发送到数据访问层的 信息,该信息也可以在数据访问层中调用该 功能再次读取这些数据。可用的现代动态网 站开发技术多种多样,正在开发各种开发模 式,开发效率越来越高,开发难度也在逐渐 降低。开发现代网站的唯一方法也是最有效 的方法就是模板开发路径。
结论
在本文中,我们对UI和UE 设计技术以及HTML5 网站开发中的状态进行了研究。众所周知,每个网站界面图像都会在很大程度上影响网站上的不同用户,就像我们将为每个人提供不同的印象图像一样,这种外观如果给人以良好的印象,那么就可以让一个人拥抱所有其中。因此,我们设计 Web 界面时, 不仅应具有大方美观的外观,而且还必须站在计算机用户的角度。在此指导下,本文提出了文献
UI 和 UE 设计技术以及 HTML5 网站开发中的状态以及有意义的文献综述的集成。
参考文献
- Song, Yujie, and Sanxing Cao. 'HTML5-based tourism needs of users broadcast audio APP Design and Construction.' (2015).
- Pramadharma, Harestu, and Rung-Ching Chen. 'Building Browser Extension to Develop Website Personalization Based on Adaptive Hypermedia System.' Current Approaches in Applied Artificial Intelligence. Springer International Publishing, 2015. 316-325.
- Bryan,Howard,and Mark Anderson. 'Accessibility Issues in HTML5: A comparison of HTML5 websites and those coded in earlier versions.' International Journal on Recent and Innovation Trends in Computing and Communication 2.11 (2014): 3415-3421.
-
Sowell, Eric. 'Native APIs, HTML5, and CSS3 on Mobile Today.' Mobile AS
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[246538],资料为PDF文档或Word文档,PDF文档可免费转换为Word
您可能感兴趣的文章
- UI 和 UE 设计技术及其在 HTML5 网站开发中的地位的研究外文翻译资料
- .NET MVC框架在开发农业资源清单系统中的适应性外文翻译资料
- 使用Java平台针对数据库桥接层的Spring框架可靠性调查外文翻译资料
- 基于MVC架构的数据库和Web应用程序外文翻译资料
- 利用微服务SpringBoot 设计和开发公众投诉系统的后端应用。外文翻译资料
- 基于SSM框架的校园自行车租赁管理系统统计外文翻译资料
- 基于Android的校园交友社交应用的设计与开发外文翻译资料
- 基于Android的在线社交系统服务端的设计与实现外文翻译资料
- 基于Spring-boot微服务框架的学生成绩分析系统的设计与实现外文翻译资料
- 用于生成计算材料科学文献中使用的方法和参数的数据库的自动化工具外文翻译资料




