基于微信小程序的NBA信息平台的设计与实现毕业论文
2020-02-19 18:16:22
摘 要
随着移动互联网的发展,人们获取信息的方式变得越来越便捷和迅速,传统的NBA球迷也越来越渴望用“触手可及”的方式便可获得相关的咨讯。本文阐述了基于微信小程序的NBA信息平台的设计思路和解决方案。平台采用Javascript,HTML,CSS,Python等语言编辑实现整个系统,开发了一系列微信小程序功能,例如新闻的展示、评论、分享;NBA赛场的图集与视频播放;ESPN媒体前端的文章翻译等等。整个系统对用户界面以及管理员界面进行了设计,争取达到最好的用户体验。该微信小程序可以让用户对NBA新闻进行即时的浏览,增强用户对自己所喜欢的球星与球队的了解,使NBA在球迷心中拥有更加立体的形象,系统实现的用户评论功能还可以构建一个球迷相互交流的平台。
关键词:微信,小程序,NBA
Abstract
With the development of the mobile Internet, people's access to information has become more and more convenient and rapid, and traditional NBA fans are increasingly eager to get "at your fingertips" to get relevant information. This paper describes the design ideas and solutions of the NBA information platform based on WeChat applet. The platform uses Javascript, HTML, CSS, Python and other language editing to implement the whole system, and developed a series of WeChat applet functions, such as news display, comment, sharing; NBA field atlas and video playback; ESPN media front-end article translation, etc. Wait. The entire system has been designed with the user interface and administrator interface to achieve the best user experience. The WeChat applet allows users to instantly browse NBA news, enhance users' understanding of their favorite stars and teams, and make the NBA have a more stereoscopic image in the hearts of fans. The system user comment function can also build a platform for fans to communicate with each other.
Keywords: Wechat Wechat applet NBA
目录
第1章 绪论 1
1.1项目研究的背景与意义 1
1.2 国内研究现状分析 1
1.2.1 同类软件分析 1
1.2.2 小程序发展现状分析 2
1.3 项目研究的内容和目标 3
1.4 论文组织结构 3
第2章 技术方案以及需求分析 4
2.1 需求分析 4
2.1.1 功能性需求 4
2.1.2 非功能性需求 4
2.2 技术方案及措施 4
2.3平台环境 5
2.4本章小结 5
第3章 系统整体设计 6
3.1数据库设计 6
3.2功能模块设计 9
3.2.1后台管理部分 9
3.2.2小程序部分 11
3.2.3非功能系统 13
3.3小程序界面设计 14
3.4本章小结 15
第4章 小程序的开发与实现 16
4.1准备工作 16
4.2前端小程序开发 16
4.2.1界面实现 16
4.2.2接口编写 17
4.2.3数据渲染 18
4.3后台实现 19
4.4平台测试 19
4.4.1测试目标 19
4.4.2测试环境 19
4.4.3后台测试用例 20
4.4.4小程序端测试用例 21
4.4.5非功能用例 22
4.5本章小结 22
第5章 总结与展望 23
5.1总结 23
5.2展望 23
参考文献 1
第1章 绪论
1.1项目研究的背景与意义
随着智能手机越发的融入我们的生活,手机APP不可避免的成为我们生活的一部分但是传统的APP存在着不易平台之间移植、维持多个版本成本较高、盈利需要被三方瓜分以及要通过store或market的认证等麻烦。针对这些手机APP所不能解决的问题,微信小程序都可以近乎于完美的解决。微信小程序是微信之父张小龙在2016年1月11日推出的一种基于微信这一公众平台的上的轻量级的“应用”。除了解决上述手机APP的缺陷,微信小程序还有不需要下载即可使用、开发门槛更低可以使得更多的人参与进来开发、传播的成本更低等优点。众所周知,NBA是开发中国市场最为成功的海外职业体育联盟,无论是英超、西甲、德甲还是美国本土最受欢迎的NFL,与NBA相比,它们在中国的影响力都要弱上不少。能过获得如此高的影响力,与NBA的进入我国市场的时机、较低的姿态和对中国市场的高度重视分不开关系。所以说,有关NBA的APP在市场的潜力是很巨大的。
本课题是基于微信小程序这一平台搭建的关于NBA新闻资讯的传播平台。重点实现利用Python等语言对后台的搭建以及对微信小程序前端的搭建。需要实现的有后台对新闻的更新,小程序界面的设计,后台管理员界面的设计,对后台账号安全的保护等。
1.2 国内研究现状分析
1.2.1 同类软件分析
自从1986中国第一次播放NBA录像,NBA在中国传播迅速并且深入广大球迷的心中,借住互联网的迅猛发展,这类体育NBA也像中国古代的王朝更替那样出现过每个时代的霸主,下面对各个主营NBA业务的主流APP进行分析。
新浪体育:新浪作为全国主流的一线媒体,资源与实力都可以算得上是最突出优秀的。新浪体育也借助着这股势力飞速成长,很快就成为了国内最主流的体育类APP,但是由于后期疏于管理造成的人才流失等问题,在近几年呈现出了十分严重的衰退现象。
虎扑体育:作为目前市场上用户最多,范围最广的体育类APP。对于用户管理与功能应用都是十分的优秀,可以说是本项目可以模仿的模板,最近几年虎扑正在朝着多元化论坛的方向前进,已经从体育项目向娱乐进行转型,转型的结果怎么样还不得而知。总之对于用户来说,虎扑体育用户粘性高且互动效果良好。
直播吧:存在的时间也很久,主营业务的各个方面也都很专业,但是限于公司规模等问题,整个APP虽有一批固定的老用户,但是仅仅只是维持原来的功能,没有很长足的进步。优点就是单纯地搬运工,本身不具有任何版权,但是在这个版权时代,没有版权终究会成为在未来竞争的一大劣势。
腾讯体育:作为中国最大的互联网公司,腾讯可以说得上是后来居上,财大气粗。以五亿美元直接垄断了国内NBA直播版权,从此一家独大,各项业务都在实际范围内居于前列。但是在社区方面刚刚起步,还是存在许多不成熟的地方。内容标题也存在过于浮夸的问题。介于其崛起的方式,对本文将要实现的小程序参考价值不大。
1.2.2 小程序发展现状分析
目前,微信小程序已经有十分高的普及度,出现了各式各样的实现思想,例如:
广东邮电职业技术学院的林健等人开发的《基于微信小程序的日志系统》[1]。这篇文章提到的功能是类似于阿里巴巴公司所开发的钉钉的签到功能,但是由于其签到范围与所需的实际情况不同,加上与管理者的位置要求不同,于是将整体的类似功能创造性的移植到用户基数大的微信平台上。通过采用ASP.NET MVC和SQL Server的后端架构,运行于Windows Server的IIS服务器。数据库也十分的精简,为了不增加外键表数量,用户类型直接用int类的level区分,甚至日志附件也不做成外键表,而设计成固定数量的列,这就是以牺牲三大范式的原则,加快了存取速度。管理后端方面采用了Bootstrap和Vue.js相结合的方式。
东北林业大学的傅钟等人所发表的《家校微信小程序的设计和开发》[2]。这篇文章创造性的将使用量巨大的微信(每天有9亿人次的使用量)同需求量同样巨大的家校功能进行了关联,这两部分的需求人口有着大量的重叠部分。通过采用MINA框架,采用Javascript编写。逻辑层[3]将数据处理后发送给视图层,同时接受视图层的事件反馈。每个页面都有独立的作用域,并提供模块化能力。最终写就的代码会被打包,成为一份Javascript,并在小程序启动时运行,直到小程序销毁。MINA可以让数据库与视图保持同步。当用户做数据修改时,只需要在逻辑层修改数据,视图层就会同时更新。
由陕西国防工业职业技术学院的叶锋编写的《Python最新Web编程框架Flask研究》[4]介绍了本文需要使用的后台技术。这篇文章对当时最新的web框架flask进行了深度的剖析。web网站都会应用到MVC框架(Model-View-Controller),这一框架有助于管理复杂的应用程序,同时也简化了分组开发,不同的开发人员可以同时开发视图、控制器逻辑和业务逻辑。Flask是一个使用Python编写的轻量级Web应用框架。其WSGI工具箱采用Werkzeug,模板引擎则使用Jinja2。它使用简单的核心,没有默认的数据库、窗体验证工具,并且保留了扩展的弹性。
随着我国移动互联网的不断发展以及互联网信息量的日益增长,移动应用的推出日新月异,导致人们手机上的应用冗余问题愈加严重,人们对于轻量型移动应用的需求愈发紧迫。相比于传统APP,微信小程序还有更新换代更加方便、成本更低、维护更加方便和框架更加简洁明确的优点。目前,国内已经有几款关于NBA资讯的微信小程序。这些小程序具备新闻浏览、比赛结果查询、数据查找等功能。而本课题开发的微信小程序将在实现和完善这些功能的基础上,推出场内外图集功能、以及ESPN第一手消息译文功能。该微信小程序可以让用户对NBA新闻进行即时的浏览,增强用户对自己所喜欢的球星与球队的了解,使NBA在球迷心中拥有更加立体的形象;对于那些无法及时观看比赛的上班族或者学生,小程序提供的视频播放功能将会十分的便捷,使得球迷对于赛场上所发生的事件有一个更加深入系统的了解;系统实现的用户评论功能可以构建一个球迷相互交流的平台。
简而言之,这款微信小程序可以使球迷更好的了解NBA场内外发生的故事。
1.3 项目研究的内容和目标
本项目的内容是开发一款基于微信小程序的NBA资讯平台。实现的内容主要是小程序中的一系列功能以及后台管理员的操作系统。
经过1.2.1章节的总结,作者认为无论是对于体育类APP还是这类的微信小程序,管理都是最重要的部分。不论新浪的衰落或者虎扑的下滑,还是直播吧的冉冉升起,管理都是重中之重。所以在本项目中,作者将整合管理员的权限调整到最大。管理员拥有所有的操作权限,包括着对管理员自身的管理,用户的账号管理,新闻的管理与修改,管理员对用户评论的修改等一系列操作。同时,为了监督管理员的行为,作者又通过日志系统将管理员的所有的操作记录进行展示,以方便管理员之间的互相监督,这样就可以对整个项目实现最严格的管理。
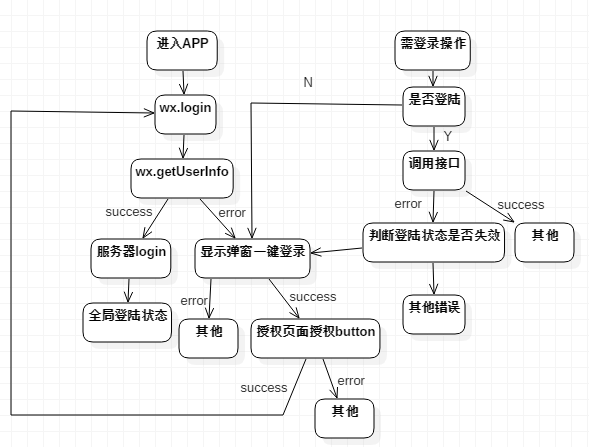
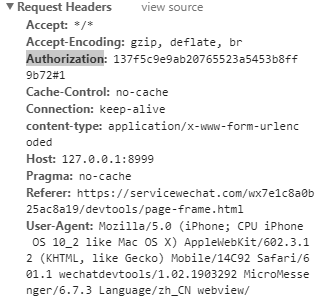
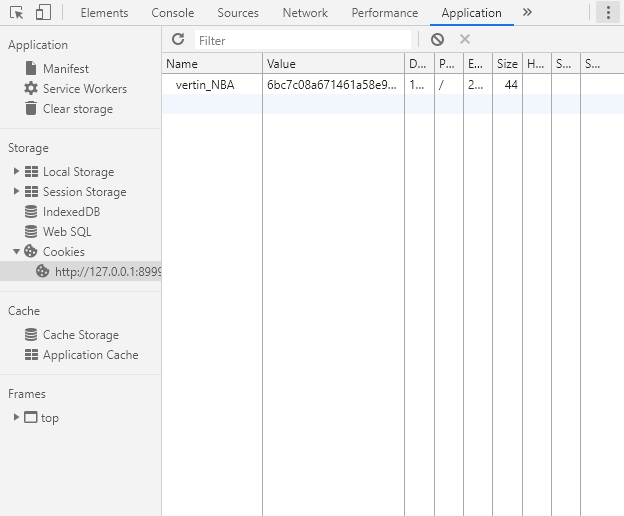
同时,本小程序中的账号保护也是重中之重,作者在每一个关键界面都添加了对于身份的验证,如果验证失败,无论在哪个界面,都会强制退回到初始界面进行重新的登陆授权。
1.4 论文组织结构
本论文共分为五章,内容如下:
第一章绪论,这一部分主要讲的是对整个国内小程序现状的分析、研究背景、意义以及论文的组织结构。
第二章为技术方案以及需求分析,主要介绍了非功能性以及功能性的需求、技术方案、实施技术的平台。
第三章为系统整体设计,主要介绍了数据库的设计、功能模块和非功能模块的设计以及小程序界面的设计。
第四章为小程序的开发与实现,主要介绍了小程序的准备工作、小程序的前端与后台的实现以及小程序的测试。
第五章为总结与展望,对小程序设计思想的总结以及对未来的小程序版本进行的展望。
第2章 技术方案以及需求分析
2.1 需求分析
2.1.1 功能性需求
经过总结,整个小程序分为前端以及后台两部分[5]。分别供普通用户和管理员使用。
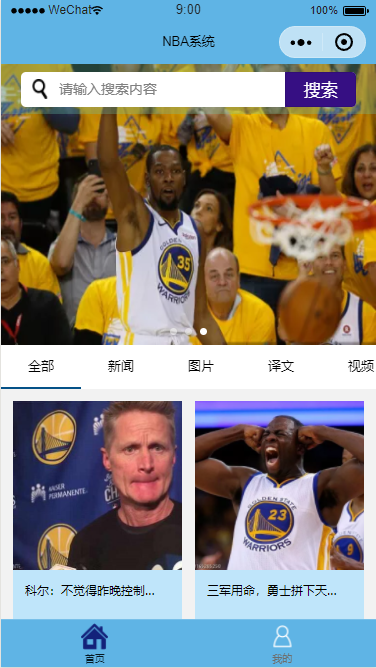
对于普通用户,主要的功能性需求是对于微信小程序端的授权与登陆,新闻的搜索,新闻界面的展示,新闻的详情查看,新闻的分享,新闻评论以及我的信息界面。在登录之后,用户便可以使用上述的所有功能。
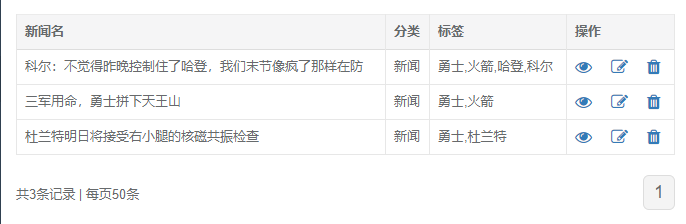
对于管理员用户,主要是对于后台账号的管理以及新闻的管理。其中包括管理员账号的添加、删除、查看以及修改功能,新闻的添加、删除、查看以及修改功能,会员账号的添加、删除、查看以及修改功能,后台数据的仪表盘查看。用户想要实现以上操作,同样需要登录。
2.1.2 非功能性需求
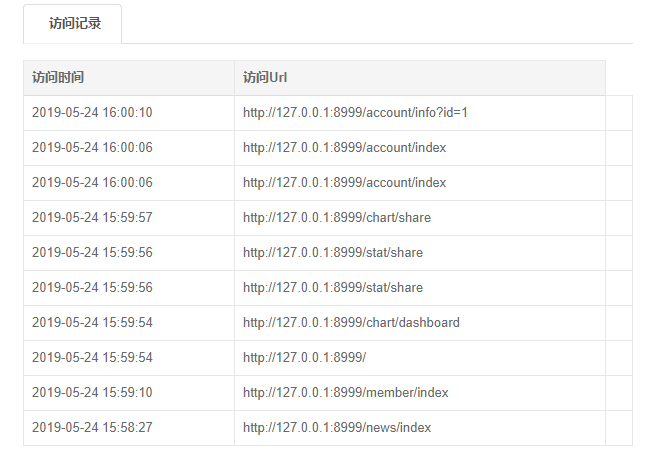
非功能性型需求是指那些系统的性能以及辅助系统编辑人员进行工作的功能,本系统的非功能性需求主要有三部分,分别是账号安全功能,管理员操作日志以及错误日志[1],这三个功能主要是对整个系统的辅助。
2.2 技术方案及措施
Python:
这一语言的创始人为Rossum,是一种广泛使用的解释型,高级编程,通用性编程语言[6]。第一版本发布于1991年。Python的语言强调的是代码的可读性和语法的简洁。Python几乎可以在所有的操作系统中编译运行,具有良好的兼容性。Python本身被设计为可扩展的,也就是说它有十分丰富的API和工具供编程人员使用。
本文应用的是Python的flask框架,其是Python编写的轻量级Web应用框架。基于Werkzeug WSGI[7],是Python应用程序或框架和Web服务器之间的一种接口,现在已经被广泛地使用。它拥有着很多的优点,例如良好的文档,丰富的插件,包含开发服务器和调试器以及支持安全cookies等。
Javascript:
这种语言名称通常简称为JS,是一种高级脚本语言。Javascript支持面向对象、命令式以及函数形式的编程。它提供语法来控制文本、数组以及日期等,不支持I/O,比如网络、存储和图形等。JavaScript和Java 有些共性但是在另一些方面有着本质上的区别。JavaScript语言类似Java[8],但是并没有与Java相同的静态类型和强类型检查特性。JavaScript遵循Java的表达式语法,命名规范以及基础流程控制,这也是JavaScript从LiveScript更名的原因。与 Java 相比,Javascript是一门形式自由的语言。使用者无需声明所有使用细节。也无需关心类的安全级别,也不需要实现接口,使用者同时无需声明一系列返回参数。
HTML:
HTML是超文本标记语言[9](HyperText Markup Language)的缩写,HTML是一种用于常用的网页编辑语言,常与CSS、Javascript一起使用[10]。市面上的网页浏览器都可以读取HTML等语言构成的代码文件,用过网页渲染为将后台代码变为可视化网页。HTML中所拥有的元素是构建网站的基础。这门语言允许嵌入其他对象,包括图片与交互式表单。同时HTML可以受脚本语言的影响改变网页样式。
CSS:
与HTML相似,CSS[9](Cascading Style Sheets)并不是真正的编程语言,它是一种声明式语言,用来给 HTML 文档的指定元素添加样式,使整个网页更加美观、更具可读性。它的标准规范同样也由W3C制定和维护。相比较于单纯的HTML表现而言,CSS以像素级的精确控制展示网页中的内容[12],拥有几乎包括所有方面的控件,是目前最直接的表现设计语言。
2.3平台环境
操作系统:系统开发时基于Windows 10操作系统。Windows 10是由微软公司开发的。是继Windows 8.1和Windows Phone 8.1后又一款操作系统。其适用范围十分的广泛,包括个人计算机、平板电脑、智能手机、嵌入式系统、Xbox One、Surface Hub和HoloLens等等。他是适应整个Windows系列的操作系统,共享着通用的应用程序框架和Windows商店。
代码编写调试软件:PyCharm,微信web开发者工具。PyCharm是一个集成开发环境,主要用于Python等语言的开发,由捷克公司开发。PyCharm是一个跨平台开发环境,拥有 Windows、macOS和Linux这三个现在最基本的操作系统所相适应的版本。微信web开发者工具是小程序开发需要用到的微信官方提供的微信开发工具。
数据库软件:SQLyog,SQLyog是一款用户体验良好的图形化管理MySQL数据库的工具,它最大的优点就是轻量。这款软件是由著名的Webyog公司出品。使用SQLyog可以方便进行对远程MySQL数据库进行维护。
2.4本章小结
本章对于小程序的基本功能做出了基本的介绍。对本系统所使用的基本技术HTML5、CSS3以及Flask做了基本的介绍。
第3章 系统整体设计
3.1数据库设计

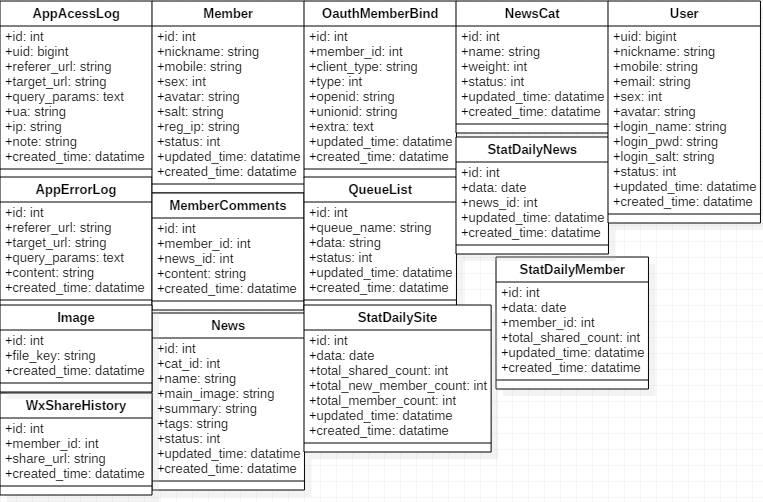
图3.1 数据库设计
数据库设计如图一。下面对部分数据库的每个字段的具体功能(利用sqlarchamy通过数据库自动生成,所以也可以说是数据库的设计)进行下介绍:
AppAcessLog:
id:该表的主码,代表了某一条记录在整体中的序号。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: