基于React Native的第三方微博客户端的设计与开发毕业论文
2020-02-19 18:16:26
摘 要
本文通过一个移动端的app来介绍React Native技术的跨平台应用设计与开发流程。数据部分,使用微博官方提供的api接口,由于权限有限,故只能获取到部分数据,但不影响到跨平台方案的实现。使用React Native官方封装好的基本组件实现界面的布局和交互。React Native使用React.JS的架构思想和JavaScript组件化的方式去开发,由于底层使用JavaScriptCore去调用原生的组件,所以可以做到一次编写,多平台运行,而且在不同平台上有着非常相近的表现和非常接近原生的体验。论文研究的方法是在android平台和ios平台搭建项目运行的所需环境,android平台上使用android studio安装android SDK构建项目运行所需的环境,ios平台上使用Xcode对项目进行打包和编译。在做好了前期的准备工作后,经过一个多月的开发调试和优化,本项目实现了预期的功能和成功的在不同的平台上运行。通过在不同平台上测试应用的表现,得出了React Native 可以一次编写多平台运行的实验结果,为app开发提供了有意义的参考方案。
关键词:跨平台;微博;组件化开发;React Native
ABSTRACT
This paper introduces the cross-platform application design and development process of React Native technology through a mobile app. In the data part, the official API interface provided by microblog can only get part of the data due to limited authority, but it does not affect the implementation of cross-platform solutions. React Native uses the architecture of React. JS and JavaScript componentization to develop. Because the underlying layer uses JavaScript Core to call native components, it can be written once, run on multiple platforms, and have very similar performance and very close to native experience on different platforms. The research method of this paper is to build the required environment for project running on Android platform and IOS platform. Android studio is used to install Android SDK on Android platform to build the environment needed for project running, and Xcode is used to package and compile the project on IOS platform. After doing the preparatory work well, after more than a month of development, debugging and optimization, this project has achieved the expected functions and successfully run on different platforms. By testing the performance of applications on different platforms, it is concluded that React Native can write the experimental results of multi-platform running at one time, which provides a meaningful reference for app development.
KEY WORDS: Cross-platform; Microblog; Component Development; React Native
目 录
第1章 绪论 1
1.1研究背景和意义 1
1.2国内外研究发展现状 2
1.2.1 React Native现状分析 2
1.2.2 移动社交现状分析 3
1.3本文的研究目标和内容 3
1.4论文结构 3
第2章 设计方案的比较和选择概述 4
2.1 应用状态管理方案的对比与选择 4
2.1.1 Flux的实现原理以及优缺点 4
2.1.2 Redux的实现原理和特点 5
2.1.3 Flux与Redux对比 6
2.2 应用导航操作方案的选择 7
2.2.1 Navigator导航概述 7
2.2.2 React Navigation 导航概述 7
2.2.3 Navigator与React-navigation 对比 8
2.3 数据本地存储方案的选择 8
2.3.1 Android端的本地存储 8
2.3.2 IOS 端的本地存储 8
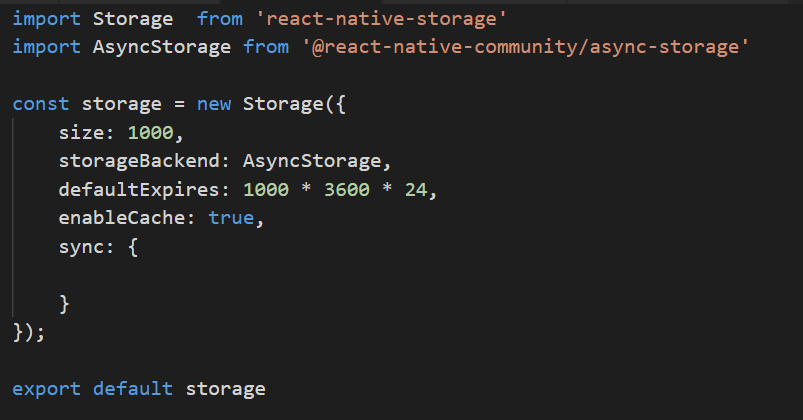
2.3.3 React Native应用的本地存储 8
2.4 网络请求方案的选择 9
2.5 应用授权的方案选择 10
2.6 小结 10
第3章 系统的详细设计 11
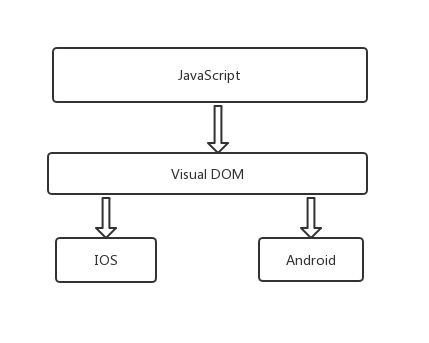
3.1 React Native 原理 11
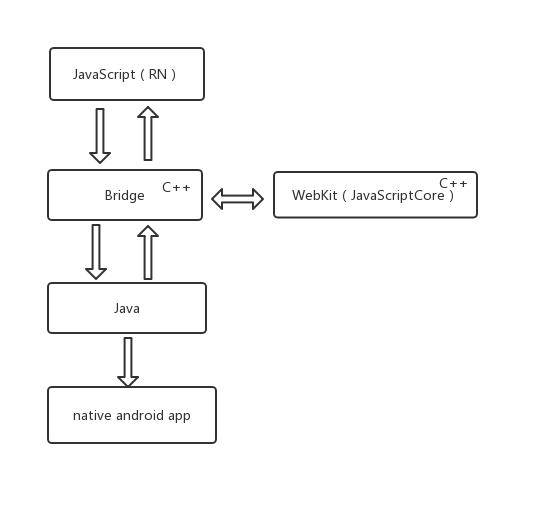
3.1.1 React Native for android 12
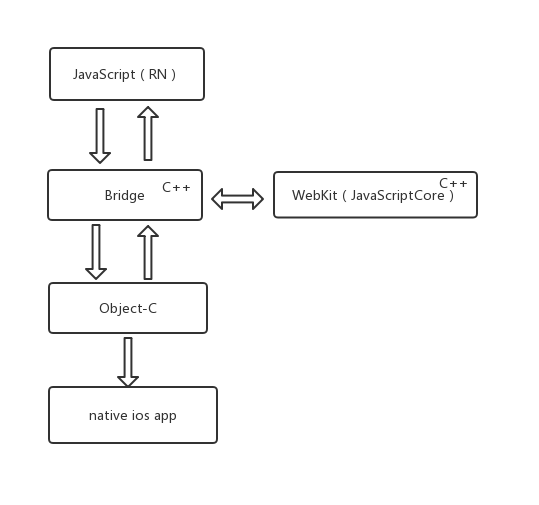
3.1.2 React Native for ios 13
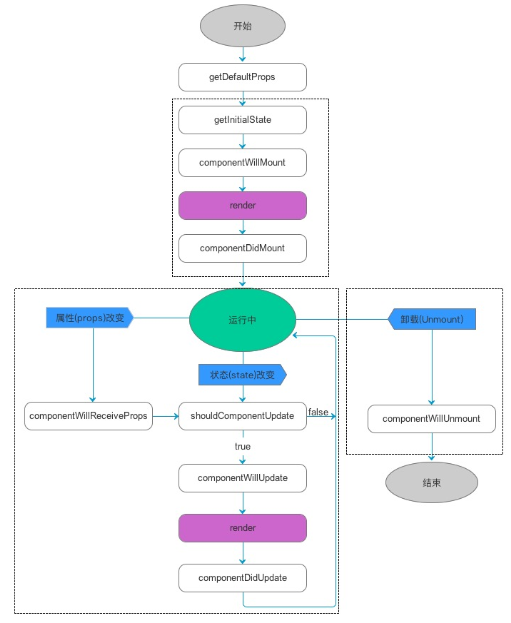
3.1.3 React Native的生命周期 14
3.2 应用的架构设计 15
3.3 应用数据的存储设计 16
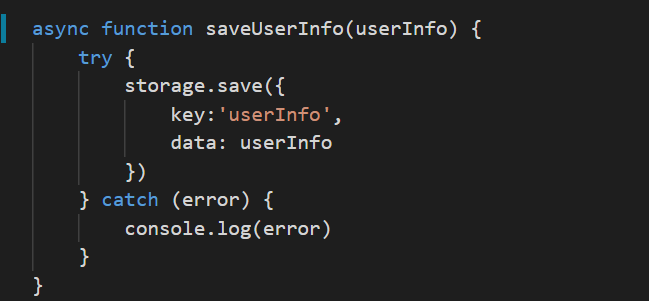
3.3.1 本地数据的储存 16
3.3.2 本地数据的读取 16
3.4 应用的页面设计 17
3.4.1登录界面设计 17
3.4.2 Tab界面设计 17
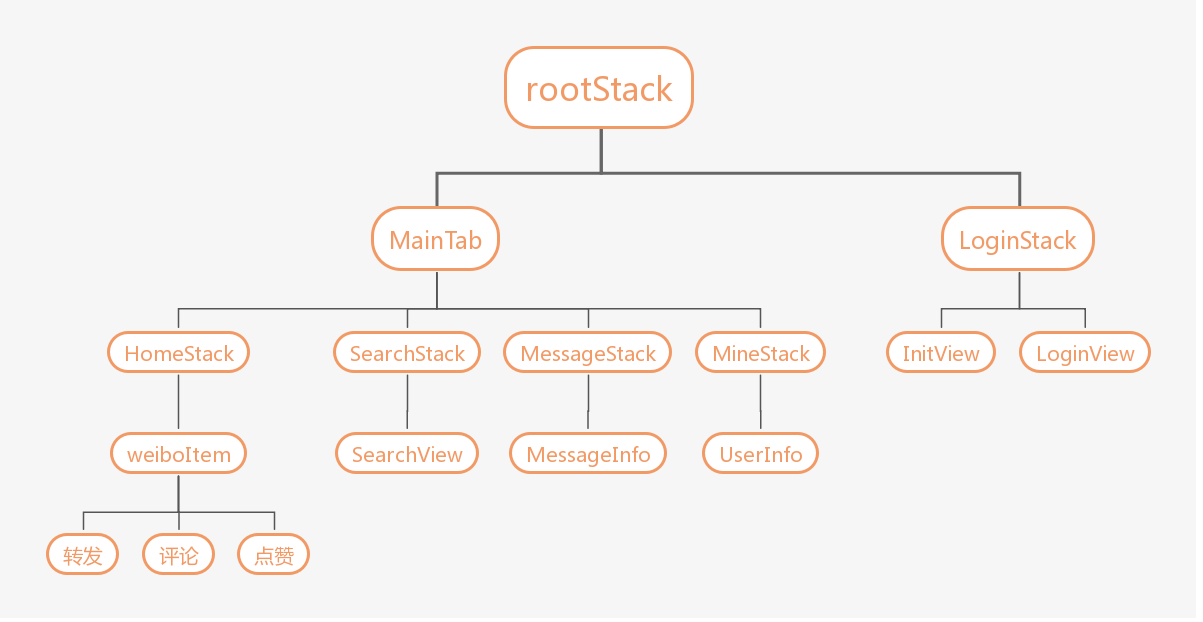
3.5 项目目录结构 18
3.6 小结 18
第4章 系统测试和打包 19
4.1 api接口测试 19
4.2 跨平台表现效果测试 19
4.3 应用的打包 20
4.3.1 android应用打包 20
4.3.2 ios应用打包 21
4.4 热更新 21
4.4.1 热更新原理 22
4.4.2 项目的热更新 23
4.5 本章小结 23
第5章 结束语 24
5.1论文工作总结 24
5.2问题和展望 24
致 谢 25
参考文献 26
第1章 绪论
1.1研究背景和意义
2018年12月,Google在Flutter Live 2018年大会上正式发布Flutter 1.0 稳定版,此举可谓一石激起千层浪。在许多技术社区随处可见Flutter发布的推送消息,跨平台开发越来越受到重视。由此可见,使用跨平台技术开发应用已经成为一种趋势了。
近年来,互联网技术飞速发展,出现了各种各样的新兴技术,其中移动端的跨平台开发的实现更是有许多不同的方案。其中有React native、web APP、Hybrid App、Flutter、Weex、小程序等技术方案。传统的移动开发是基于特定的操作系统并依赖于底层操作系统的相关api去实现app的功能需求,由于不同的操作系统在底层实现上存在许多的差异,同一个产品如果想在不同平台上有相同的交互界面和功能就需要分别在不同平台上进行设计和开发以及后期的调试和上线,这样就要求公司安排不同的团队去针对不同的平台进行产品的开发工作,从而花费大量的人力财力,导致产品的开发和维护成本升高,并且在不同平台上产品开发的同步性也得不到保障。
由于传统的移动端开发方式存在以上问题,因而研究跨平台技术的实现方案有着重大的意义。在理论上的意义:通过使用跨平台技术去开发实际的项目,让我们了解其底层的实现原理以及知道项目主要用到的相关技术,对跨平台技术方案有更为全面的认知。在实践上的意义:由于目前国内外的众多公司实际上可能还在使用原生的技术进行移动端app的开发,只有小部分公司在尝试使用跨平台技术开发应用。因而研究跨平台开发方案在一定程度上能引导更的多公司使用该技术。
以上几种跨平台的方案中,webApp受限于浏览器,无法提供更多系统底层的操作,Hybrid APP 使用web构建ui界面,使用原生开发的方式开发底层的逻辑,这无形中提高了开发者的技术要求。Flutter 作为最新发布的方案,成熟性和稳定性还有待考察,小程序也受限于特定的平台,不利于推广。只有React Native相对更合适跨平台开发的选择,它封装了不同平台的常用组件[1],开发简单,体验接近原生,因此,本次项目选择React Native 进行应用的开发。
1.2国内外研究发展现状
1.2.1 React Native现状分析
自2015年Facebook公司开源React Native以来,国内外成立了许多相关的技术社区,也产生了很多相关的第三方组件库来辅助React Native应用的开发。在国外,包括Facebook在内的很多大公司都在尝试使用React Native去开发移动端的应用,Facebook公司使用React Native开发的具有代表性的应用包括Facebook、Instagram、Facebook Ads Manager等;其他比较有名的APP如Uber、手机百度、手机京东等都有React Native的身影。在知名的开源网站github上,搜索React Native相关的项目,记录多达一万多条,由此可见,短短几年的时间,React Native的发展极为迅速,使用React Native开发应用已经成为大势所趋。React Native在github上的star数量高达七万多个,有着接近两千的技术人员在维护着这个框架,社区也有许多极具代表性的技术问题可供参考。React Native团队也一直在不断的更新RN的版本,目前已经更新到0.59的版本,每次更新都使得RN的跨平台表现有了很大的提升,同时使用RN开发的应用也支持热更新调试,不必每次改动之后再次编译。
由于使用React Native可以一次编写,便可随处运行在不同的平台上,如ios和android。极大的提高了应用的开发效率,并且对开发者的技术要求大大降低,只需要有前端相关的技术基础即可进行移动端应用的开发。对于技术团队来说,只需要专注于使用JavaScript开发应用的操作逻辑,使用框架内置的自适应盒模型进行应用的UI界面的布局,再使用封装好的CSS的子集调整界面的样式和位置,非常灵活的开发模式[2]。相对于原生应用众多的技术来说,React Native可以让团队可以更加专注的、深入的学习一门技术,减少了学习时间和成本。正是因为使用React Native开发应用有这么多的优势,目前国内许多公司的移动端应用都有在尝试使用React Native 开发实际的项目并在团队推广该技术。
总的来说,React Native作为一种开发移动端应用的新兴技术,自诞生以来便备受关注,短短几年时间,React Native有着很快速的发展,框架也日趋成熟稳定,随着版本的不断迭代,React Native在不同平台的兼容性也越来越完善,很多组件在不同平台上表现也都基本一致,而且也都兼顾了各大平台的许多版本。同时,该框架作为跨平台开发的一种方案,也在推动着跨平台技术的发展,为许多跨平台方案提供了底层的思想。
1.2.2 移动社交现状分析
移动社交指的是用户以手机、平板等移动终端为载体,以在线的方式进行信息的交换来实现社交功能。与传统的pc端社交相比,移动社交更具有灵活性,能让用户随时随地的创造和分享内容,让网络更大程度的服务人们的生活。移动社交在国内的兴起是在2012年左右,当时中国的互联网用户已达到4.3亿,而且还呈现出高速增长的趋势。在目前,国内外的移动社交都基本趋于某个平衡的状态。比如,国内以交互和办公为主的微信、QQ,以分享图文内容为主的微博和以分享生活为主的抖音等,它们是我国目前移动社交的几大基石,服务于中国的绝大部分互联网用户。同样,在国外,也有许多移动社交的应用,比如Facebook和Twitter,它们为全球的众多互联网用户提供社交服务。
1.3本文的研究目标和内容
本文的研究内容是使用React native 技术设计和开发一个第三方微博客户端。项目实现的功能包括微博授权登录和取消授权、个人信息的获取、获取个人及其关注用户发布的微博、微博的评论内容获取。同时,该项目需要能在android和ios系统上运行。项目用到的数据通过微博官方api获取[3],api接口测试使用postman工具。
本文的研究目标是了解React native 底层的实现原理、React Native应用跨平台的兼容性测试和应用的设计开发流程
1.4论文结构
本论文主要对React naitve跨平台应用设计与开发的研究,包括底层的实现原理以及React Nativ项目使用到的相关技术,本论文将分成五章来论述,每章的论述内容如下说明:
- 绪论,介绍了应用的技术背景、意义和国内外的研究现状。
- 应用设计方案的比较和选择概述
- 基于设计方案介绍系统的详细设计
- 对项目在不同的操作系统一致性表现的测试
- 结束语,主要是对本次论文的工作进行简要的归纳和总结
第2章 设计方案的比较和选择概述
开发的前期准备工作是非常重要的,使用合适的工具可以极大的提高开发效率,有一个合适的方案能避免许多的麻烦。由于React Native使用React.JS框架开发应用的UI层界面[4]。本身没有集成应用的状态管理和数据处理方案,也没有提供应用的导航操作。因此需要使用第三方的组件库来实现应用的导航和状态管理。
2.1 应用状态管理方案的对比与选择
由于React的组件的数据来源于props和state并且数据的流向为自顶向下的单向流数据,这就意味着数据只能层层的自顶向下传递。组件之间的关系有父子级别关系、兄弟级别关系,随着应用的不断壮大,应用的组件树也越来越复杂,这时组件树间的任意两个组件通信就需要经过层层的传递,要维护的状态也就越来越多,很容易失去对这些状态的控制。这正是状态管理方案产生的由来,目前使用范围比较广的方案有Flux和Redux。下面主要对这两个方案做简要的概述和对比。
2.1.1 Flux的实现原理以及优缺点
Flux是一种软件架构思想,目前有多种基于Flux的三方实现,它解决了应用的数据层架构设计,也可以很好的搭配其他的UI框架使用。Flux把数据统一存储到Store里面,它允许有一个或者多个Store,类似于MVC结构中的Model层,里面存放应用所用到的所有数据,应用的数据改变时,会触发相应的事件,Flux对事件进行处理,并更新相应的Store,在Store发生变化时,根组件会自动获取最新的Store,并更新state。再结合React单向的流数据特性,从顶层的根组件层层向下传递新的state,从而实现视图的更新。
Flux设计的优点:把数据从应用中脱离出来放在某处统一管理,改变应用数据的方法只能通过触发一个action来进行。这样做使得数据和UI完全隔离,高度的解耦使得应用更易于维护。
Flux设计的缺点:Flux 允许应用有多个Store,每个Store存储应用的一部分数据。Store里面有对数据的操作逻辑,没有实现对数据的独立存储与维护

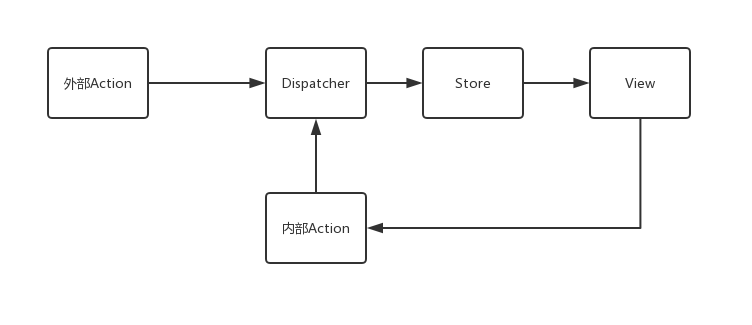
图2.1.1 Flux原理图
由图2.1.1可知,Flux主要包括四个部分,分别是Action、Dispatcher、Store和View。其中Action是描述某个事件发生的相关逻辑。Dispatcher是Flux的核心部分,它是事件的分发器,可以将分散在各个组件中的逻辑代码组合起来实现统一管理,根据不同的类型事件去改变相应组件的状态。Flux管理的流程是这样的:用户与界面交互产生的内部Action和从服务器接收数据产生的外部Action,这些Action都会被传递到Dispatcher之中,并触发已注册的相应的回调函数,接着,Dispatcher向应用中所有的Store分发Action,每个Store根据已注册的回调触发相应的事件去处理对应的action从而实现数据的改变。然后Store触发一个change事件来告知View对应的数据已经发生了改变,View能监听到这些事件的发生并重新从Store中获取新的数据,然后调用他们的setState()方法设置组件的新状态,从而实现页面的更新[5]。
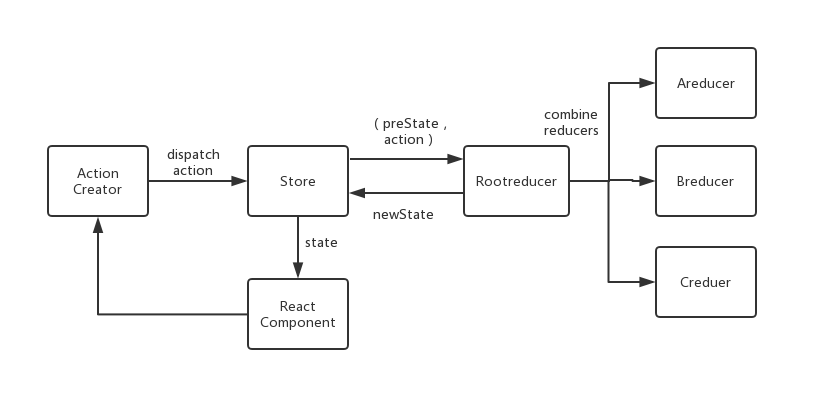
2.1.2 Redux的实现原理和特点
Redux和Flux的思想是一样的,它可以看做是Flux思想的一种实现,但是它们之间也有不同的地方:Redux中只允许有一个Store,并且没有Dispatcher这个概念。而Flux可以有一个或多个Store存储应用数据并且数据处理的相关逻辑也放在Store中,当Store数据变化时通知View更新数据,而Redux中只有一个Store存储应用的所有数据,更改数据的操作逻辑统一放到reducer中处理,应用中可以有多个reducer,每个都管理着应用的一部分数据,它们互相独立,互不影响,但是可以使用combineReducers函数将多个reducer合并成一个根reducer。这个根reducer负责维护整个应用的 state,当一个 action 被dispatch出去,reducer会对将收到的 action进行处理,更新应用的state并返回新的state。state 的更新通过combineReducers函数最终会传递到根reducer处,组件可以使用getState()方法获取最新的state实现更新。简单来说,Redux 和 Flux 之间最大的区别就是对store和reducer 的抽象,Flux 中的store是相互独立、各自为战的,每个store只对部分的View负责,每次改变都只通知对应的View;而Redux中各个子reducer都是处理对应的action并将新的state返回并整合到状态树中。

以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: