智能家居手机APP设计与研究——以爱智家青年公寓为例毕业论文
2020-02-19 10:50:04
摘 要
经过这几年的发展,现今智能家居的市场早已一片火热,我国的智能家居行业也已经慢慢走过了概念普及的阶段,智能家居这一概念也已经被大众所认知和接受。纵观国内的市场,移动互联网发展的速度越来越快,普及度越来越高,以手机APP(Application program)为平台,移动互联网已经颠覆了众多的传统行业。与APP整体数量暴增的同时,APP的内容也变得越来越丰富和细分,拥有个性化的内容或服务的手机APP也更受欢迎。那么如果APP想要脱颖而出的话,除了功能的独特性外,界面设计的美观性也是不容忽视的,这里的“美观”并不仅仅指的是视觉上的,它还包括了软件的人机交互、操作逻辑、界面美观的整体设计。
那么如何了解到大众的需求,如何做出突破常规智能家居APP界面却又不失大众审美的APP界面就是我这次所考虑的问题。我以爱智家为这次智能家居APP的设计主体,研究如何打造“温馨的家”和“智慧的家”相融合的APP界面,突出爱智家“让陪伴更长久”这一具有亲和力的主题。
关键词:智能家居;智慧社区;APP视觉设计;色彩
Abstract
After several years of development, the smart home market has become very hot. China's smart home industry has also slowly gone through the stage of concept popularization. The concept of smart home has also been recognized and accepted by the public. Looking at the domestic market, the development speed of mobile Internet is faster and faster, and its popularity is higher and higher. Based on the mobile phone APP(Application program), mobile Internet has subverted many traditional industries. While the overall number of APP has soared, the content of APP has become more and more rich and detailed, and mobile phone APP with personalized content or services is also more popular. Then if APP wants to stand out from the crowd, besides its unique function, the beauty of the interface design should not be ignored. The "beauty" here does not only refer to the visual sense, but also includes the overall design of human-computer interaction, operation logic and beautiful interface of the software.
So how to understand the needs of the public, how to make a breakthrough in the conventional smart home APP interface without losing the public aesthetic APP interface is what I consider this time. I took Aizhijia as the design subject of this smart home APP, and studied how to create an APP interface that combines "warm home" and "smart home", highlighting the affinity theme of Aizhijia "to keep company longer".
Key words: smart home; Smart community; APP visual design; Color
目录
第一章 论绪 1
1.1 课题研究背景及现状 1
1.1.1 智能家居时代来临 1
1.1.2 手机APP已经成为信息传播可交流的重要途径 1
1.1.3 APP界面设计的重要性 1
1.2 课题研究的目的及意义 2
1.2.1 研究目的 2
1.2.2 研究意义 2
第二章 前期调研 3
2.1 用户需求研究 3
2.1.1 用户定位 3
2.1.2 用户画像 3
2.1.3 用户需求分析总结 4
2.2 竞品分析 5
2.2.1 米家 5
2.2.2 海尔优家 5
2.2.3 华为智能家居 6
2.2.4 总结 7
2.3 调研结果分析 7
第三章 爱智家APP原型图制作 8
3.1 爱智家APP页面结构 8
3.2 交互原型框架图 8
第四章 爱智家APP界面的设计与研究 11
4.1 爱智家LOGO定位及标准 11
4.2 智能家居APP的初步尝试--简洁明快的风格 12
4.3 风格的调整 14
4.2.1 MBE风格的页面 14
4.2.2 线和面的结合,色彩的拼贴 15
4.2.3 色块的拼贴,对比色的运用 16
4.2.4 对于APP布局的修改 16
4.2.5 颜色的修改和取舍 17
4.4 UI界面设计原则 18
4.3.1 功能页面的信息层级化 18
4.3.2 APP界面设计中的网格运用 19
4.3.3 线性插画和挖版图片的运用 19
第五章 总结与展望 22
5.1 总结 22
5.1.1 对于前期调研的重要性 22
5.1.2 对于风格的掌握 22
5.1.3 对于色彩的理解 22
5.2 展望 22
参考文献 24
附录 25
附录A 智能家居调查问卷 25
附录B 爱智家APP界面高保真 29
致谢 34
论绪
课题研究背景及现状
智能家居时代来临
从智能家居的元年2014年开始,现今已经经过了5年的洗礼,智能家居市场早已经一片火热了,随着科技的快速发展和人民生活水平的不断提高,以及一浪高过一浪的房地产热潮,很多智能家居产品已经日益渗透到了平常百姓们的生活当中了。就比如智能门锁、智能对讲机、智能开关等安防类智能家居在很多小区都随处可见,一股智能家居所带来的浪潮,正以无限的活力点燃我们的生活。在未来,智能家居将会全面普及,继续渗透到每家每户,提高人们的生活品质,给生活带来便捷和乐趣。
手机APP已经成为信息传播可交流的重要途径
现今以手机APP(Application program)为平台,移动互联网已经颠覆了众多传统行业。APP就仿佛变成了人们生活的一部分,与APP整体数量暴增的同时,APP的内容也变得越来越丰富,越来越细分[[1]],因此人们对于一个APP的要求也会越来越高,拥有个性化的内容或服务的手机APP现今也更受欢迎。那么如果APP想要脱颖而出,除了功能上的独特之外,界面设计上的美观性也是不容忽视的,而这里所指的“美观”不仅仅是指视觉上的,还包括了软件的人机交互、操作逻辑、界面美观的整体设计[[2]]。
APP界面设计的重要性
虽说APP的设计重在人机交互体验感,但是APP的界面设计也是不容忽视的重要部分。尤其是对于APP界面中的颜色元素,它是在辅助APP功能的基础上赋予APP美感的。现今人们对美的认知在慢慢提升,因此对于APP的界面也会有一定的重视,因此,对于设计师而言,为了创造更好的用户体验,必须将设计美学和交互功能紧密结合。
课题研究的目的及意义
研究目的
智能家居APP的交互及界面的设计和研究,结合当下年轻人感兴趣的居家环境和应用设备,将智能家居的功能进行视觉化设计。那么APP的交互界面的设计就是题中之义。交互设计(Interaction Design)顾名思义就是人与产品之间互动过程的设计,一般以用户体验为设计准则,最终创造出目标用户满意度高的产品。
研究意义
交互设计的研究在国内相对起步较晚,近几年,随着互联网的迅速发展,人们对于互联网产品的认知已经不仅仅停留在“只要可以实现某个功能”,而已经开始追求产品的外观及产品的用户体验了。因此,好的UI设计不仅是让软件变得有个性有品位,还要让APP的操作变得简单自由,充分体现软件的定位和特点[[3]]。本次课题的主要意义就在于如何在完成主要功能的基础上,使界面更美观易用,让用户体验更佳。
前期调研
用户需求研究
用户定位
都市青年正在逐步成为社会的中坚力量,而智能家居对于都市青年来说也是新鲜且感兴趣的。不过考虑到用户的受教育程度、工资水平、居住环境等问题,在APP设计前期阶段,会将用户范围进一步缩小,聚焦到“主要用户”。
“爱智家”APP的用户大致包括:对智能家居非常感兴趣的用户;想科普智能知识的用户;喜欢跟他人分享的用户等等。通过对不同类型的用户的划分,进一步去了解用户的真实需求。
用户画像
Alan Cooper(交互设计之父)最早提出了persona的概念:“Persona are a concrete representation of target users.”Persona是真实用户的虚拟代表,是建立在一系列真实数据(Marketing data, Usability data)之上的目标用户模型[[4]]。为了更好地了解用户需求,我列举了三个典型用户进行用户画像:

图2. 1 用户画像
用户需求分析总结
通过做用户调研和用户画像,我了解到还是有很多消费者表示还不了解智能家居,并不知道智能家居到底包括了哪些设备,都具备什么功能。这是我国智能家居行业的定位尴尬[[5]],也是广大消费者并没有真正的普及到智能家居相关知识。所以,现阶段仅仅通过技术来培养用户或者消费者成效也不会太高的。对于消费者来说,他们并不知道产品的技术是怎样的,也不关心,他们更关心的是智能家居设备能给自己带来怎样的便利。
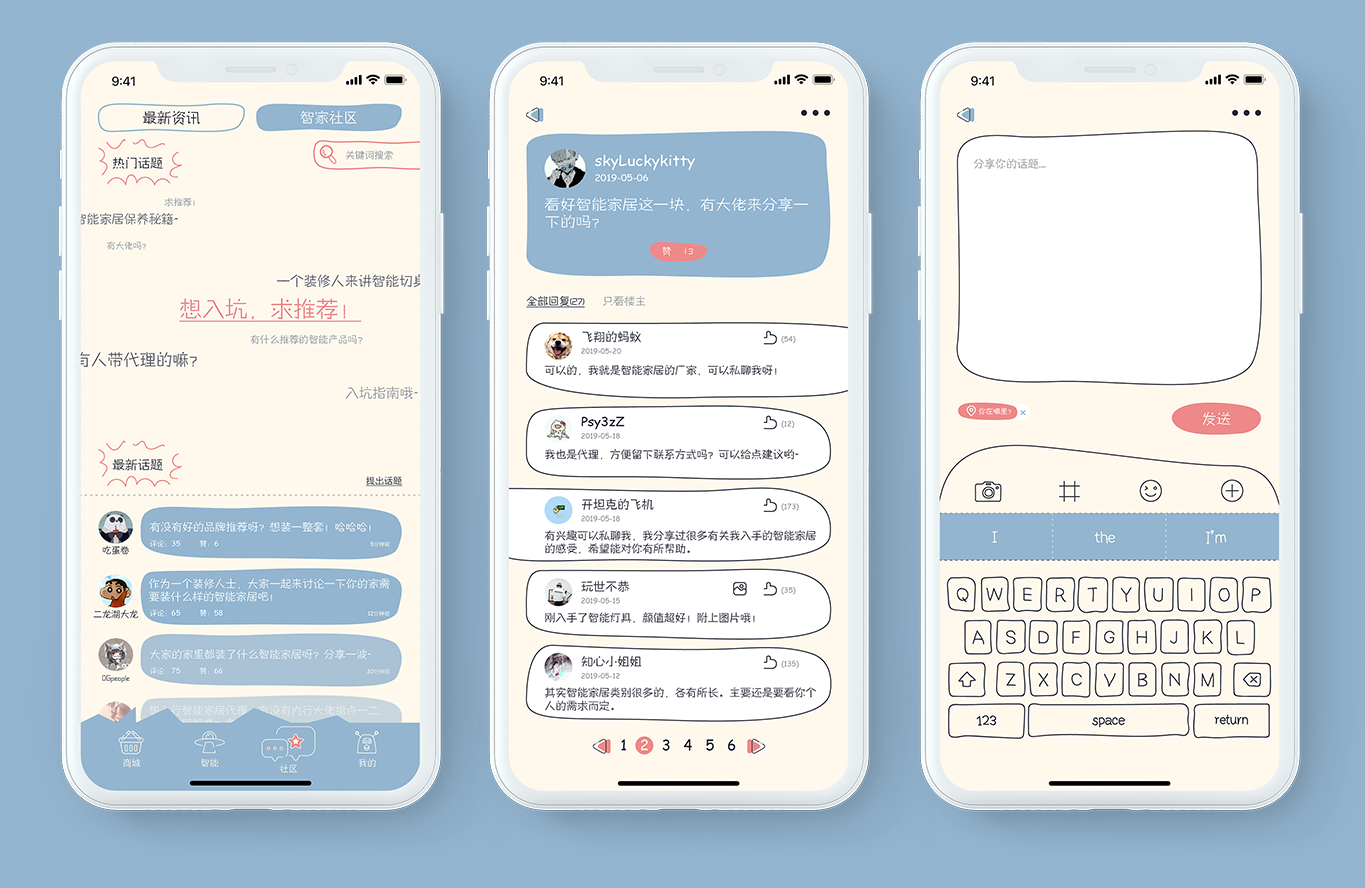
爱智家APP可以通过添加“最新资讯”页给消费者普及有关智能家居相关知识,也能让消费者了解到最新的智能家居产品和当下最流行的趋势。爱智家APP还可以创建“智家社区”让不懂智能家居的人可以在里面寻求帮助,也可以让爱分享的人分享自己的智能家居体验,让“智能家居”这种富含科技的产品不显得那么的冷冰冰。
竞品分析
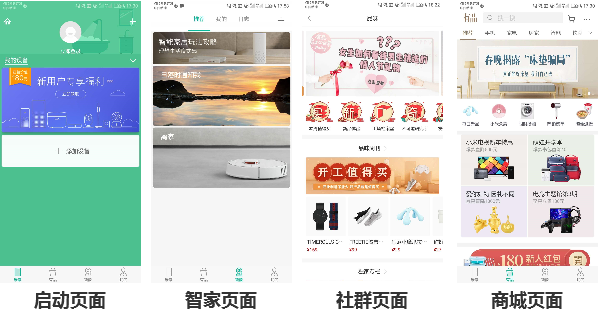
米家

图2. 2 米家页面展示
如图2.2可见,米家APP的整体风格其实不太统一,APP主要分为四个板块:米家、有品、智家、我的。内容少的页面是用的是卡片式的,内容较多的页面则使用的豆腐块式。刚打开APP的时候,出现的是“米家”页面,整片的绿色非常有特点,结果后面的页面基本上跟首页的页面关系并不大,让人感觉APP的整体不够统一。
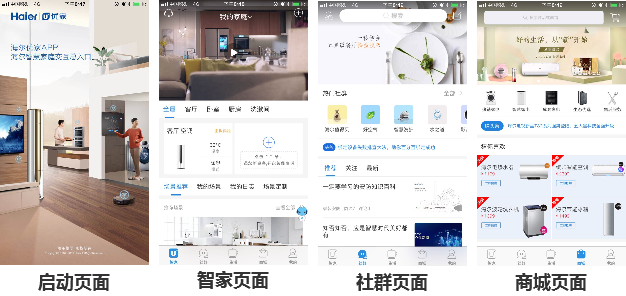
海尔优家

图2. 3 海尔优家页面展示
如图2.3可见,海尔优家APP的启动页面使用图片来展现智能家居的概念,可以使用户有更加直观的感受;首页采用卡片式排版,内容较丰富,让用户感觉到企业的成熟与可靠;社群页面和商城页面内容也很丰富,排版中规中矩。
海尔优家APP整体内容很丰富,版式没有太多的变换,整体风格颜色统一。存在的问题是社群页面与商城页面的版式太相似,导致视觉感不是很好。
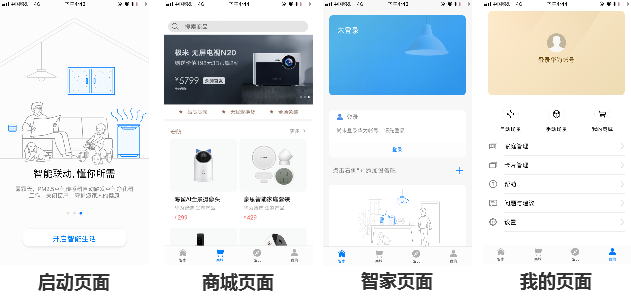
华为智能家居

图2. 4 华为智能家居页面展示
如图2.4可见,华为智能家居APP启动页面简介清爽,使用线性插画来体现智能家居的功能及展现;商城页面采用豆腐块式的排版来展现产品;首页为连接家居设备,采用卡片式排版,简介大方,色彩与整个APP的色调统一;我的页面,采用列表式排版,风格与整体相协调。
华为智能家居APP的整体风格协调一致,风格简洁大方,使用起来不会有太大的问题,问题是感觉APP的内容不是很丰富。
总结
现在市面上很多智能家居APP的页面都是大面积的黑白灰,很工整的排版,很简洁的页面,三组竞品的页面都有异曲同工之处,那么是延续此风格还是打破现今这种智能家居APP的格局是需要我思考的问题。
调研结果分析
智能家居的发展越来越迅速,在现今年轻的一代慢慢壮大起来,智能家居的市场也将不断强大。而如今智能家居在中国市场的发展初期,大多数人触及到智能家居的种类并不多,了解的知识面也并不多。因此,如果想要将智能家居行业好好做下去,就得考虑到普及用户智能家居知识面的重要性。爱智家APP将成功案例以及最新的咨询即使普及,开放社区让大家相互普及,那么传播的力度会大很多。爱智家APP的四大板块和逻辑关系也可以通过对竞品APP的分析结果并结合爱智家APP的独有功能添加而得。
爱智家APP可以是集获取资讯、购买产品、在线交流、成果分享于一体的应用程序。
爱智家APP原型图制作
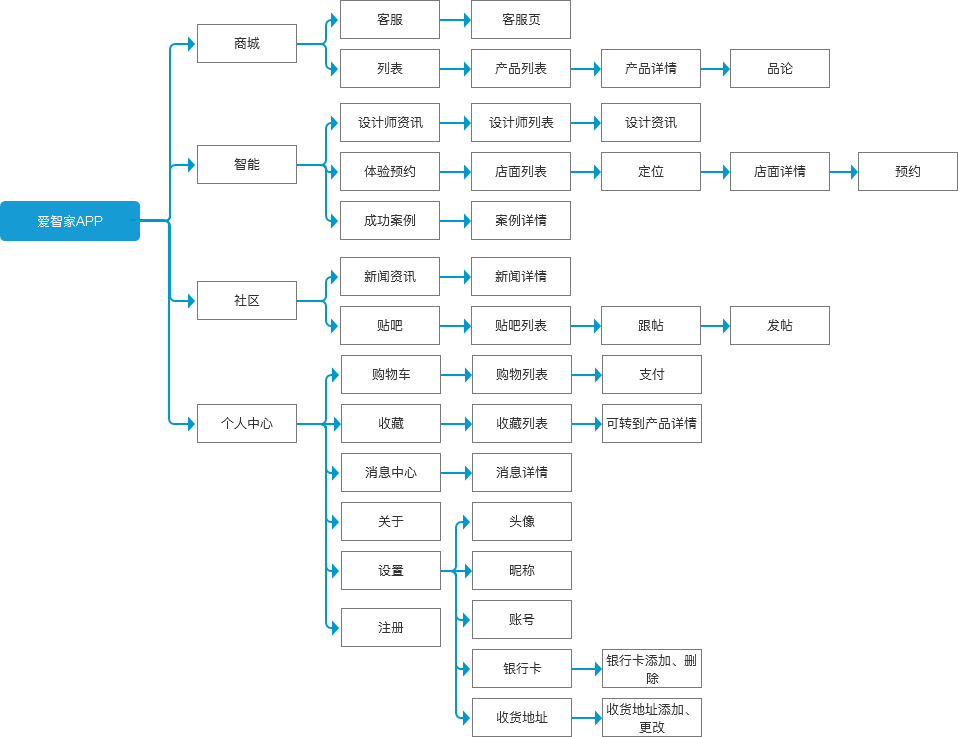
爱智家APP页面结构
根据前期调研的总结和分析,我列出了图3.1所示的爱智家APP页面结构图。

图3. 1 爱智家APP页面结构图
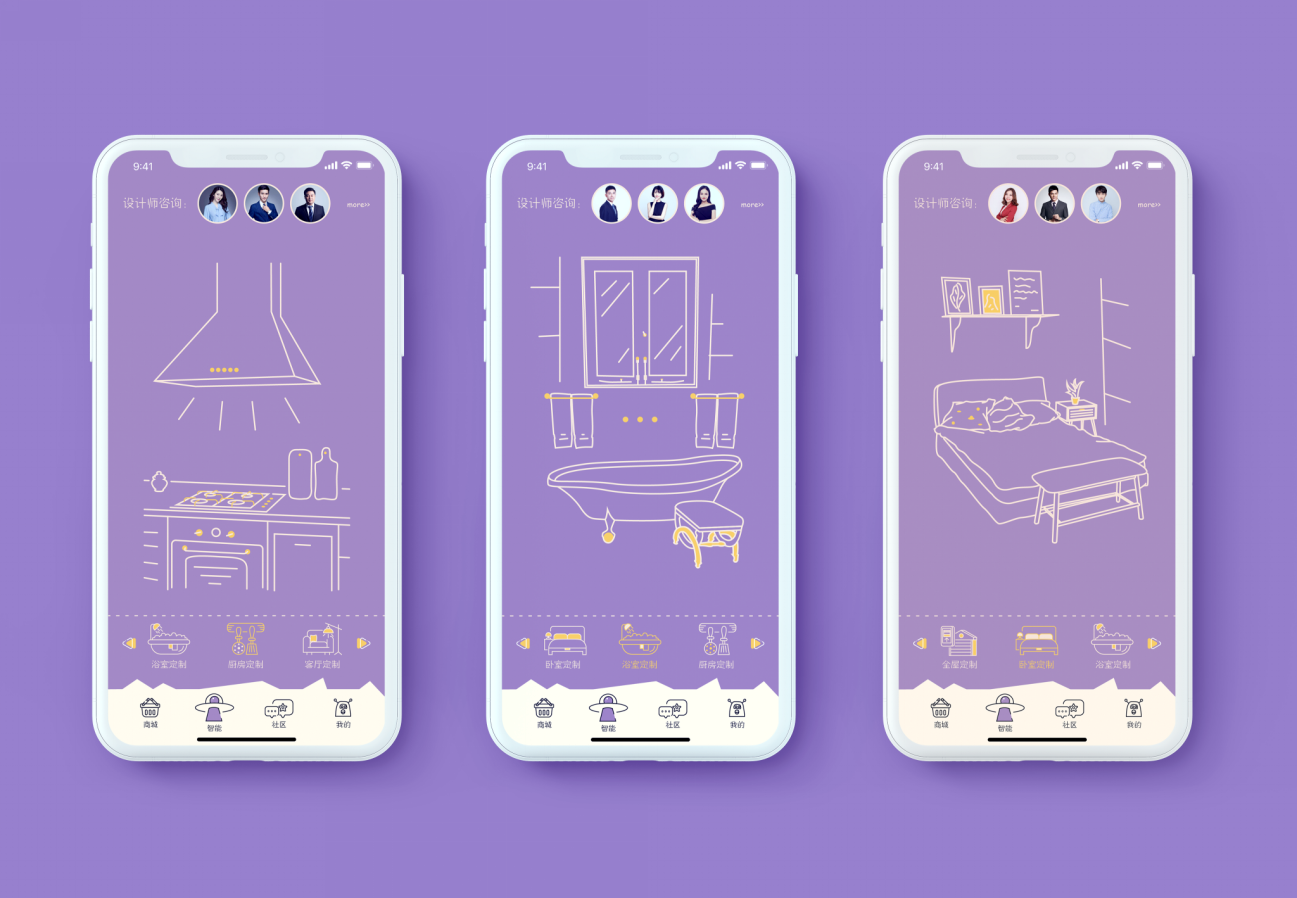
主要分为四个大的板块,分别是“商城、智能、社区、个人中心”。APP最主要的特色还是添加了“设计师咨询”功能和“社区贴吧”板块,让消费者在购买智能家居之前有一定的知识量普及以及相互交流的过程,也更能激发消费者的购买欲望并且能够有设计师帮助消费者进行个性化定制,达到让消费者提升自身对智能家居的兴趣的目的。
交互原型框架图
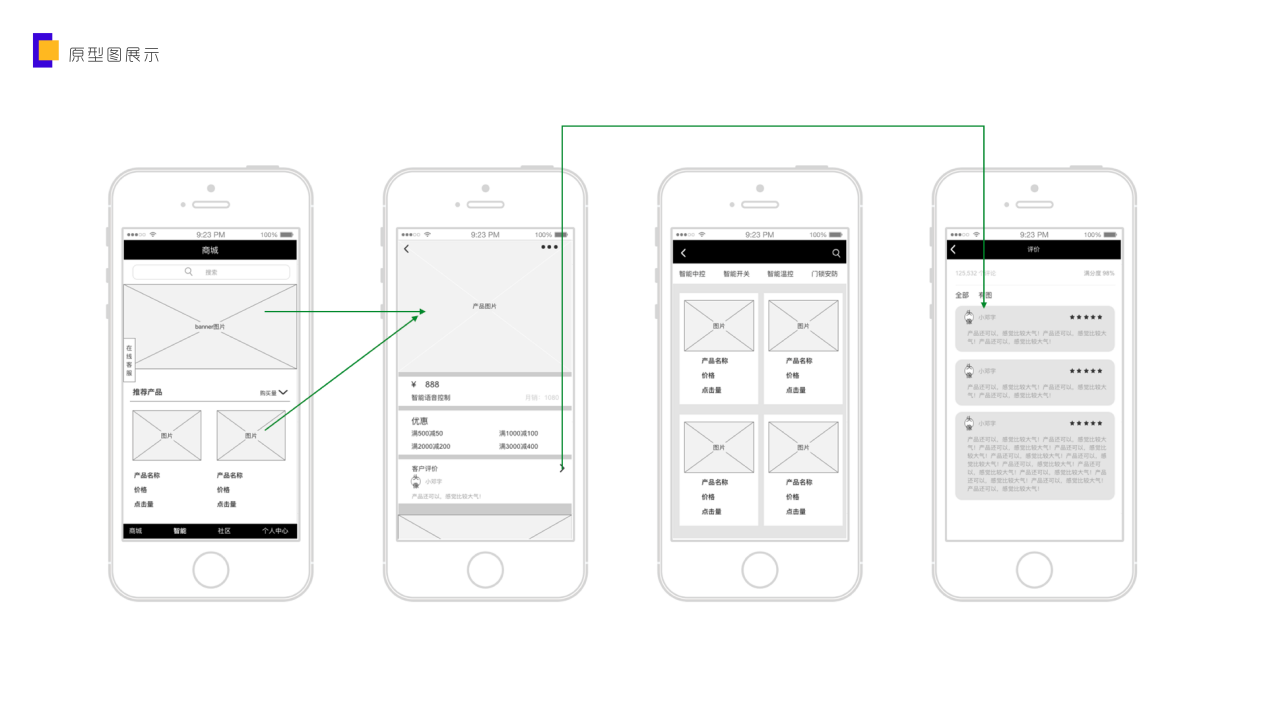
根据列出的APP页面结构图,可以进一步设计出APP各个页面的原型图,这是对爱智家整个结构框架的梳理,也是对APP功能和页面的细分。

图3. 2 爱智家APP“商城”页面原型图

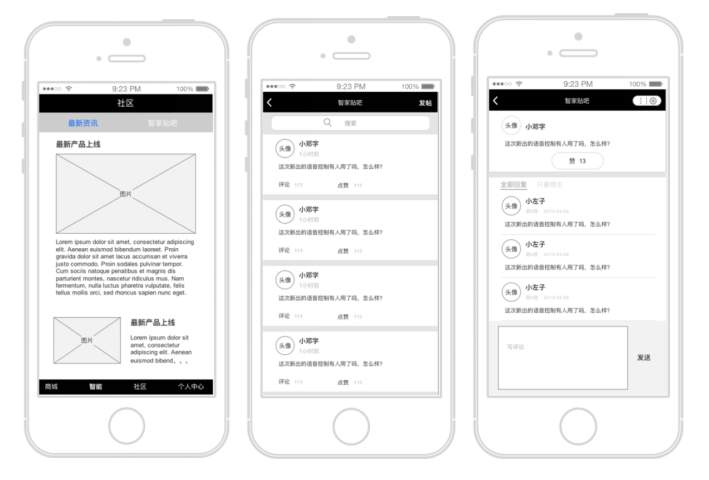
图3. 3 爱智家APP“智家”页面原型图
在梳理APP页面结构的同时,我也在思考内容放置的合理性以及各个信息在后面的呈现方式,是继续延续简洁的风格还是做出不一样的改变,为了能有更好的效果,我都做出了不一样的尝试。
爱智家APP界面的设计与研究
爱智家LOGO定位及标准
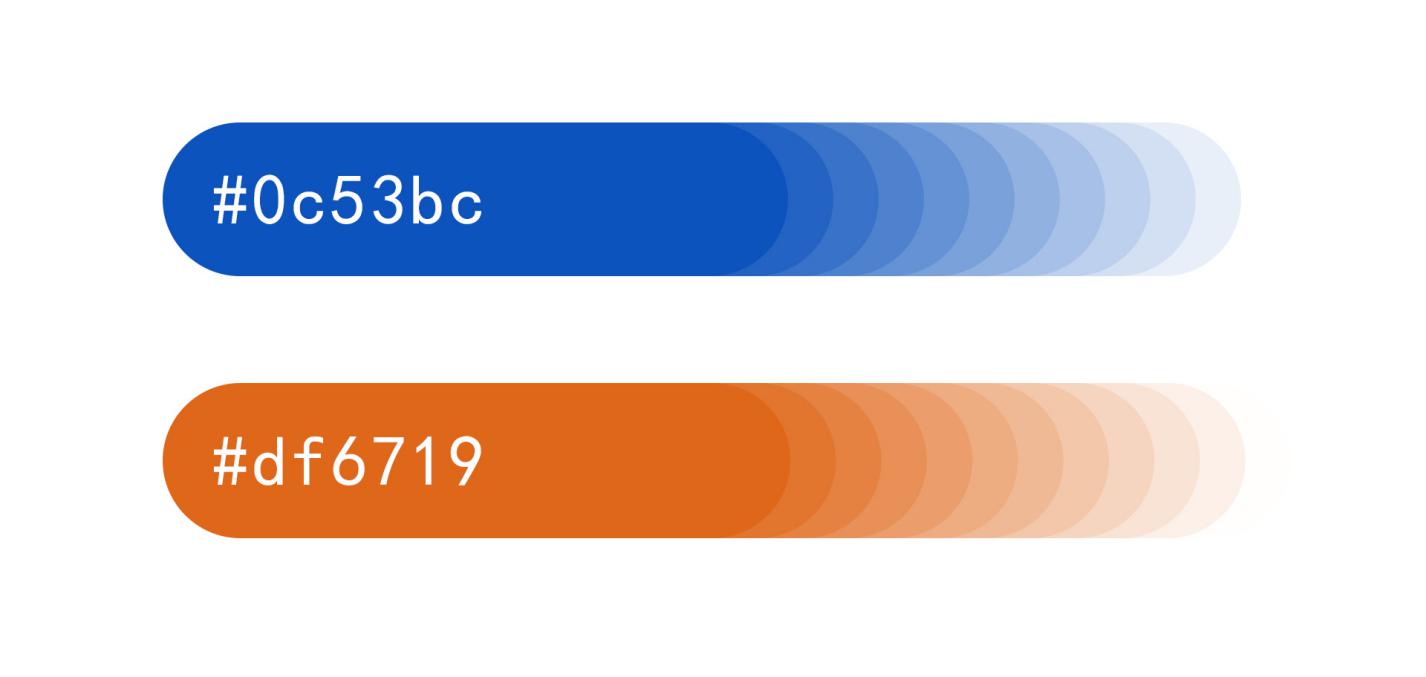
“爱智家”作为一个智能家居品牌,拥有“智能”和“居家”两个属性。因此结合这两个属性,挑选了蓝色--智能、橙色--居家,作为logo的主色调。

图4. 1 LOGO标准色
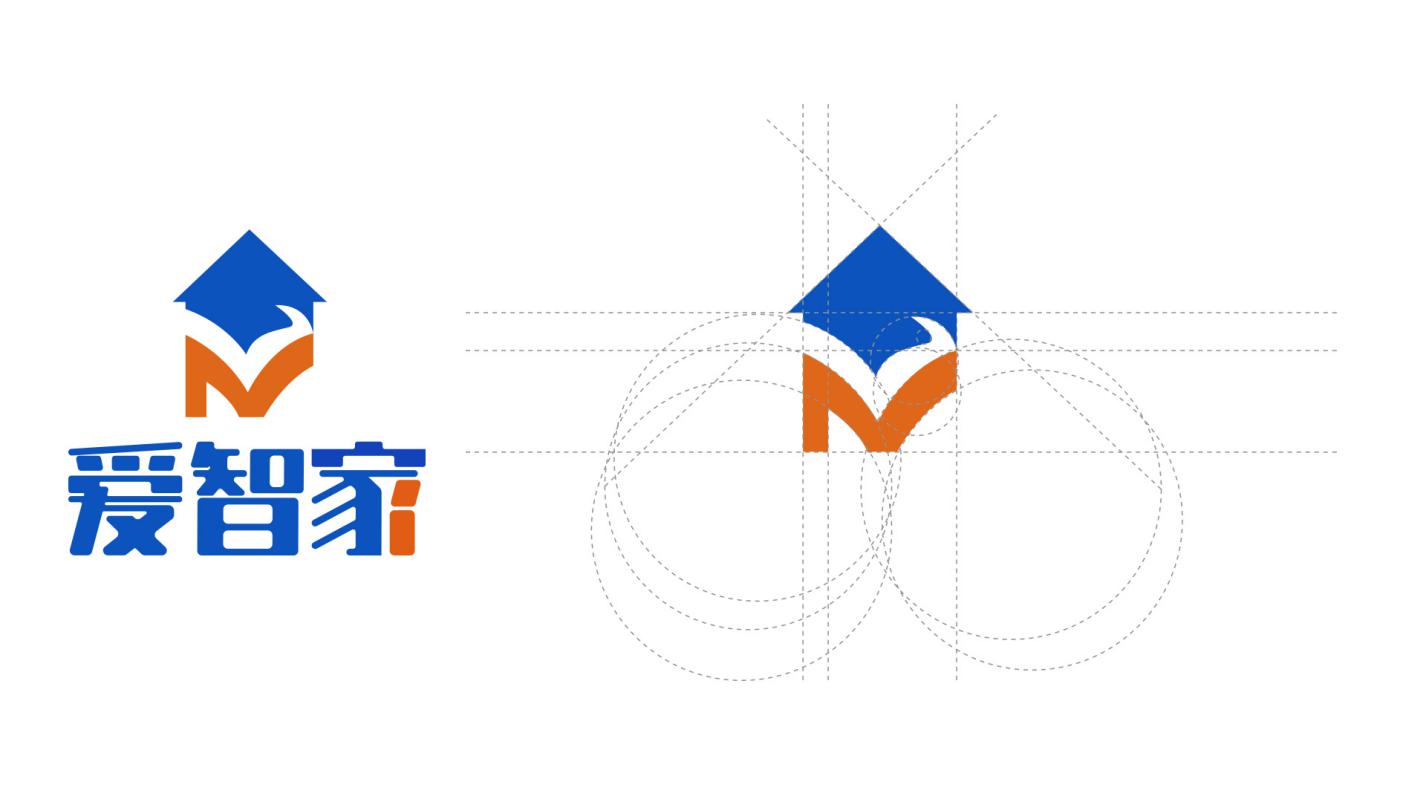
“爱智家”是一个智能家居品牌,提倡“让陪伴更长久”的温暖路线,再加上“智能家居”、“温暖的家”需要承载的地方就是我们自己的家,因此整个LOGO形态以房子的形式呈现。标志中的“IZJ”提取的是“爱智家”的英文首字,融合进LOGO里面,针对品牌联想感强、易识别、易记忆。

图4. 2 爱智家LOGO
智能家居APP的初步尝试--简洁明快的风格
在APP界面设计的初期,由于其他智能家居竞品都是简洁的页面,并且“智能家居”本就是理性和充满科技感的一类产品,所以说,将深蓝色作为主色调,橙色为辅色,大面积的白色和浅灰色来设计APP界面,虽说不会有多惊艳,但这至少是一个不会出错的搭配。

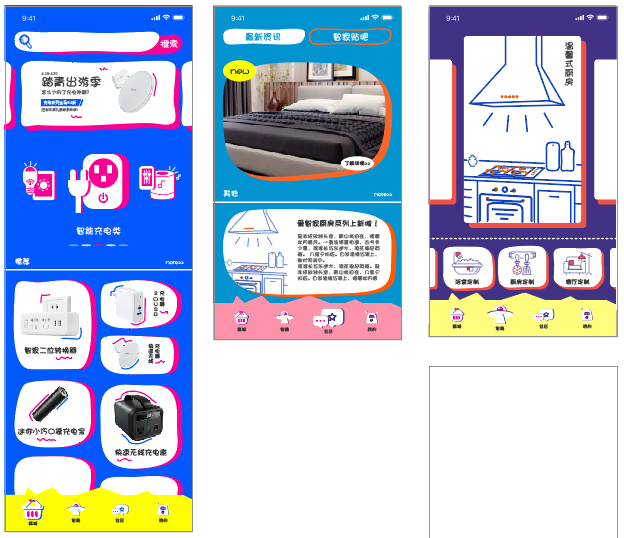
图4. 3 爱智家APP引导页效果图(一稿)
在爱智家APP界面上,我运用蓝色和橙色去协调画面,让每个板块看起来都是有一定的联系相统一的。两边的安全留白距离都是20px,让页面的视觉效果舒适。很多页面都是卡片式排版,让本来信息较多的内容看起来整齐有序,工整且理性。卡片和卡片的距离也都是一样的,包括图标和图标的距离也都是计算过的。

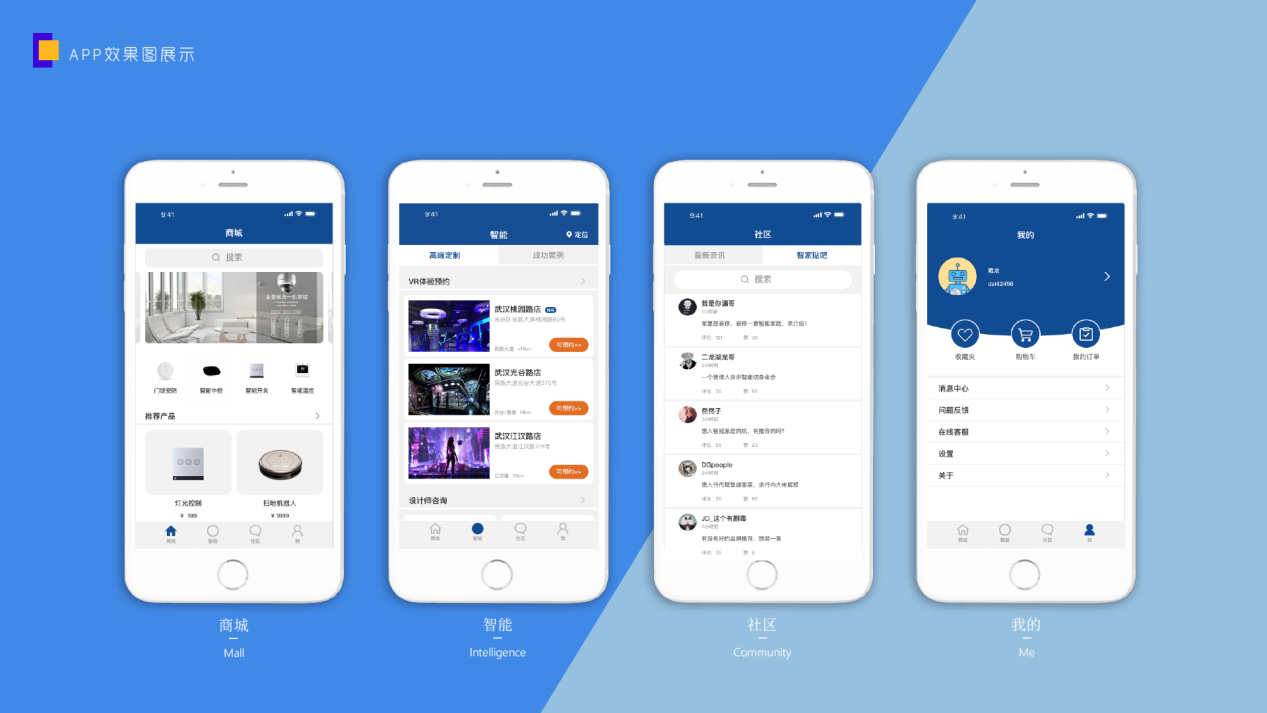
图4. 4 爱智家APP四大模块效果图(一稿)
如图 4.2所示,四个一级页面放在一起虽然很统一,很简洁,很工业,很符合“智能家居”这类理性的产品的格调,也比之前讲过的竞品的页面看起来舒服,确实,这样的搭配和这样严谨设计一般不会出什么错,但是作为研究,我觉得这样的页面显得太普通,同时也缺少了个性,在众多APP中非常容易被埋没,没有很突出的特点和记忆点,在功能并没有比别人更突出的情况下,界面设计没有亮点就失掉了记忆点了。
风格的调整
MBE风格的页面
首先我尝试了近年来较为流行的MBE风格,包括各种图标也是延续的MBE风格的特点。我也将四四方方的边框变得不那么规则了,让页面不会显得那么的严肃、紧张,反而多一些轻松和趣味性。

图4. 5 MBE风格页面(二稿)

图4. 6 MBE风格图标(二稿)
虽然说页面背景的灰色调和画面上偏饱和的蓝色和橙色有色彩上的对比,但从图4.3可以看出,整体APP虽然说是相对统一,也有一些亮色,但是整体还是太素了,视觉效果并不是太好。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: