基于Vue框架的网上商城系统设计与实现毕业论文
2020-04-04 10:52:45
摘 要
电子商务是激烈的市场竞争环境中,传统商务与信息技术和网络技术完美结合的产物,它提供了新的经营环境和新的管理模式,使买卖双方的交易成本显著降低[1]。毫无疑问,电子商务在企业发展和个人生活方面,都将成为不可或缺的重要组成部分,也将成为未来的主要消费方式。论文主要工作如下:
1.对电子商务的发展现状进行分析,根据当前技术发展情况,选择系统开发工具及相关技术如下:前端使用Vue.js实现,UI框架采用Element-UI;后台使用Node.js实现,后台实现框架为Express;数据库采用MongoDB,使用Mongoose框架。采用以上技术架构有利于系统的维护与扩展,极大地降低了系统的耦合率;
2.对网上商城的可行性和功能需求总体分析,确定本系统整体功能,拆分为如商品展示、加入购物车和下单功能等功能模块,将之实现,完成系统所有功能。测试结果表明本系统达到了预期目标。
关键词:Vue.js;网上商城;MongoDB;Node.js;Element-UI
Abstract
E-commerce is the perfect combination of traditional business and network technology and information technology. It provides a new business environment and new management methods, so that the costs of both sides of the transaction are significantly reduced. Undoubtedly, e-commerce is an indispensable and important part of both businesses and consumers, and will become the main consumption method in the future. The main work is as follows:
1. Analysis of the development of e-commerce. According to the current state of development technology, select the following technologies to complete the system development. The front-end UI framework uses Element-UI; the back-end uses Node.js, the back-end implementation framework is Express; the database is MongoDB, and Mongoose is used as the implementation framework. Adopting the above technical framework is is very helpful for the maintenance and expansion of the system in the future, and greatly reduces the coupling rate of the system.
2. the overall analysis of the feasibility and functional requirements of the online mall, to determine the overall function of the system, and split into such as merchandise display, add shopping cart and the next single function modules, will be implemented to complete the system all functions. The test results show that the system achieves the expected target.
Key Words: Vue.js; online store; MongoDB; Node.js; Element-UI
目 录
第1章 绪论 1
1.1 系统开发背景 1
1.2 开发目的及意义 1
1.3 国内外现状 1
1.4相关技术及开发环境 2
1.4.1 构建用户界面的渐进式框架Vue.js 2
1.4.2 JavaScript运行环境Node.js 2
1.4.3非关系数据库MongoDB 3
1.4.4开发环境VSCode 3
1.5 本文组织结构 3
第2章 基于Vue.js的网上商城系统分析与设计 4
2.1 可行性分析 4
2.1.1 技术可行性分析 4
2.1.2 经济可行性分析 4
2.1.3 可行性分析结论 4
2.2 需求分析 5
2.2.1 系统概述 5
2.2.2 业务流程 5
2.2.3 功能需求 5
2.3 功能模块设计 7
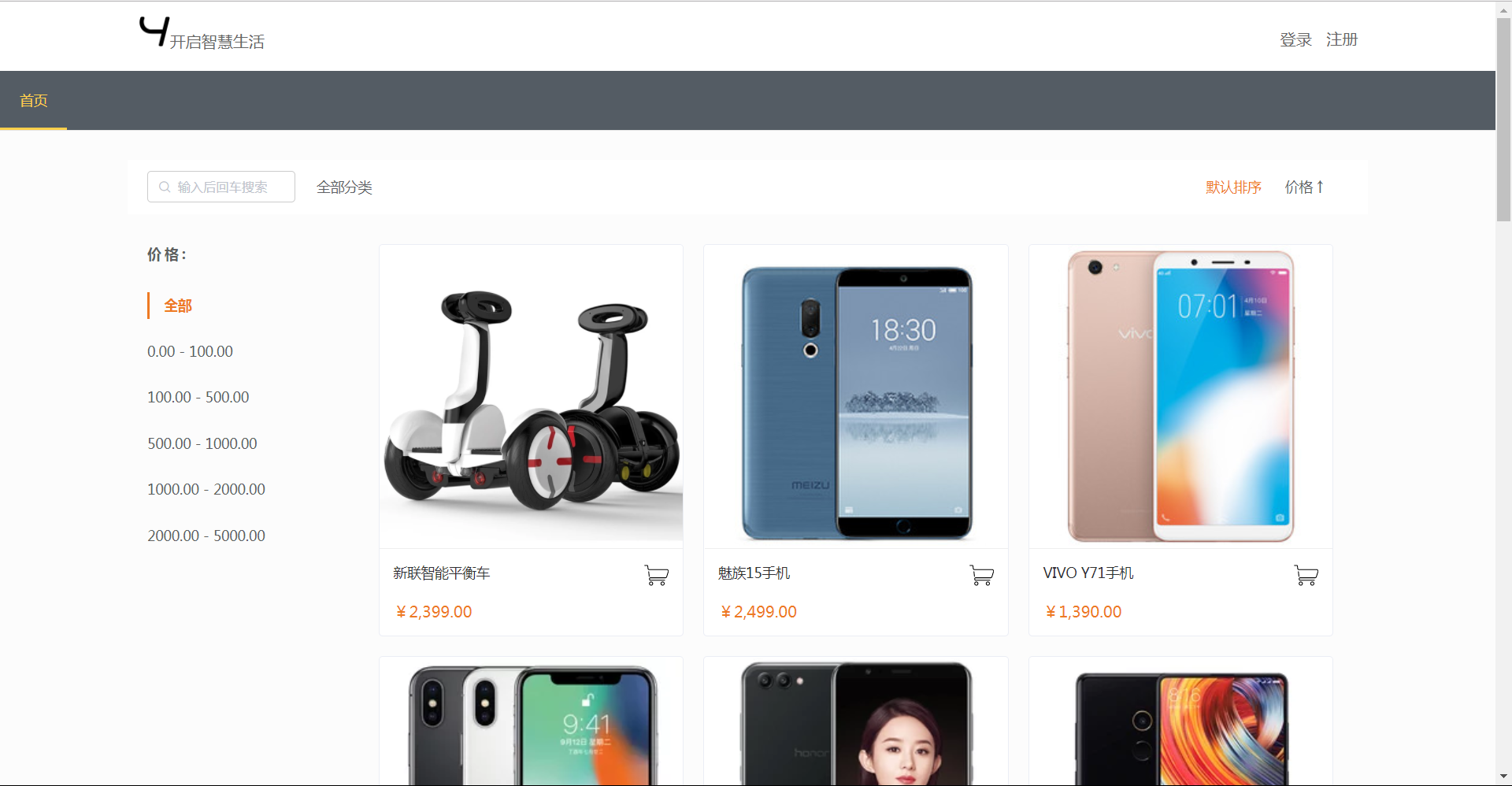
2.3.1 首页 7
2.3.2 购物车模块 8
2.3.3 地址管理模块 8
2.3.4 下单模块 8
2.3.5 订单管理模块 8
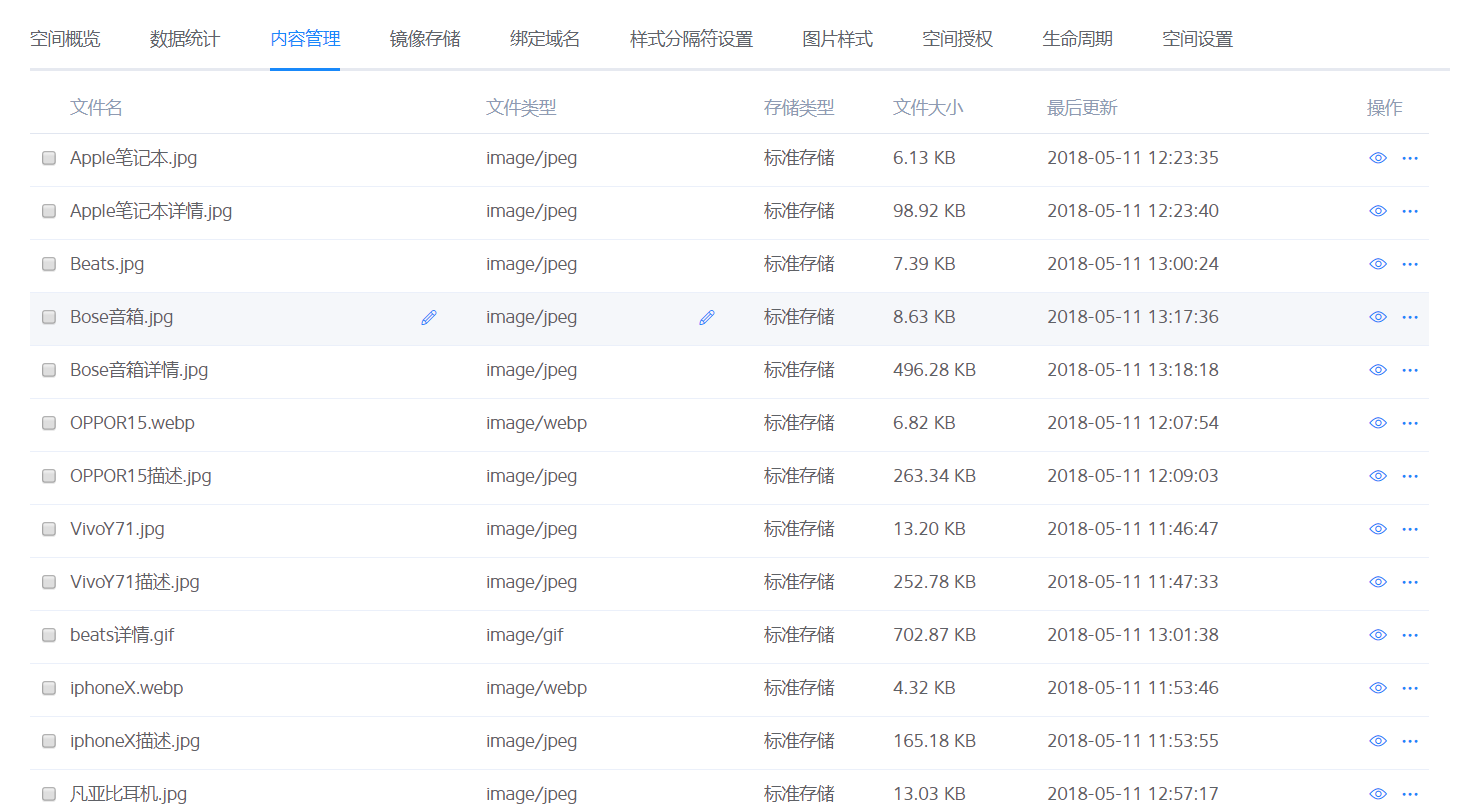
2.3.6 商品管理模块 9
2.3.7 用户管理模块 9
2.3.8 数据统计模块 9
24 处理流程设计 9
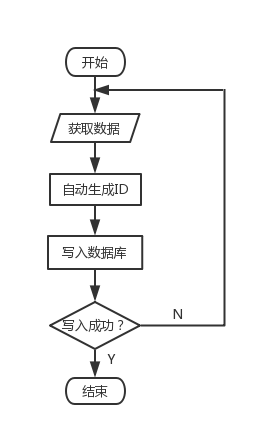
2.4.1 数据增加流程 9
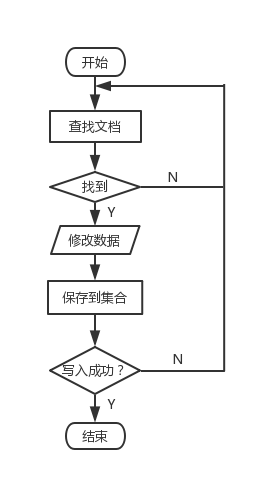
2.4.2 数据修改流程 9
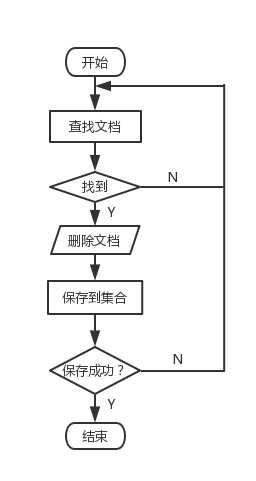
2.4.3 数据删除流程 9
2.5 数据库设计 11
2.5.1 数据库结构设计 11
2.5.2 连接数据库 13
第3章 基于Vue.js的网上商城系统实现 14
3.1 系统首页实现 14
3.1.1 商品列表功能实现 14
3.1.2 商品详情功能实现 16
3.1.3 用户注册与登录功能实现 17
3.2 登录用户功能模块实现 19
3.2.1 购物车功能实现 19
3.2.2 提交订单功能实现 20
3.2.3 查看及编辑订单功能实现 21
3.3 管理员新增商品功能模块实现 21
第4章 基于Vue.js的网上商城系统测试 24
4.1 系统首页 24
4.1.1 用户注册 24
4.1.2 用户登录 26
4.2 商品展示模块 26
4.2.1 商品列表 26
4.2.2 商品详情 26
4.3 购物车功能模块 28
4.4 订单管理模块 28
4.4.1 订单列表 28
4.4.2 订单详情 29
第5章 结论 31
参考文献 32
致谢 33
第1章 绪论
1.1 系统开发背景
计算机应用涉及的领域越来越广,自从进军到管理领域之后,信息系统迅速发展[1],电子商务也应运而生、蓬勃发展。近几年来,网络普及度也越来越高,走进千家万户,迅速融入生活中,电子商务随之受到许多消费者的喜爱,商家也由传统意义上的线下商铺向电子商务方向靠拢。
因此,网上商城的出现是科技发展的必然导向,使消费者购物更加简单、快捷、方便,也使商家开店成本更加低廉,服务的顾客地理范围更广。因此近年来电子商务发展迅速,在我们生活中占据的比例稳步上升,尤其是学生和工作族们,由于时间紧迫,大多数选择通过网络购买物品。毫无疑问,电子商务将成为未来的主要消费方式,也将成为企业生存发展不可或缺的组成部分。
1.2 开发目的及意义
对于商家来说,电子商务的普及和消费者对电子商务的依赖是不容小觑的商机。网上购物的便捷对快节奏生活的消费者有极大吸引力,足不出户在网站上就可以购买,货物会被送到家门口,因此越来越多消费者选择在网上购物。虽然在网站上价位低于实体店面,但仍有利润,所以消费者越多,获利也就越多。
对大部分消费者来说,工作压力致使去逛街购物成为奢望,电子商务的存在,让消费者动动手指就买到所需商品,节省了时间。同时,因为是在网站上进行销售,少了租金、装修、水电费等,网络购物的价位要便宜的多。
电子商务为企业提供了便利环境来拓展商务领域,无时间、地域的限制,企业的消费者范围将大幅增加,因此实施电子商务刻不容缓,是提高企业竞争力和影响力的有力手段[1]。作为在激烈的市场竞争环境中,传统商务过程与信息技术和网络技术完美结合的产物,电子商务提供了新的经营环境和新的管理模式,使商家和消费者的交易成本显著降低[2],这正是本系统的意义开发所在。
1.3 国内外现状
现如今国内比较流行的网上商城有淘宝商城、天猫商城、京东商城等。这些商城所使用的技术从最开始的ASP实现网页,到后来的HTML、CSS布局页面,JavaScript实现互动,jQuery封装常用JavaScript方法等,再到现在的HTML5、CSS3、ES6和各种框架。可以说是发展飞速。
近年来大量电子商务系统都在应用诸如缓存、动态加载、脚本压缩、图片压缩等提高性能的技术进行重构,解决网站整体性能差的问题。随着技术的不断发展,网站三剑客已成为历史,前端三大框架Angular.js、React.js 、Vue.js 基本占据所有市场。而后台语言也从当初的PHP发展到Java,到后来的.net,再到现在的Node.js,让前后端语言统一成为可能。
当然,电子商务系统开发者在实现功能的前提下,关注点也转向优化方面,不断进行项目重构,保证用户最佳体验、美化用户界面、提高页面加载速度及响应速度。当然如双十一的并发处理,推送相关的大数据处理还需要进一步优化。
1.4相关技术及开发环境
在本节中,首先介绍在进行系统开发使用的前后端语言及框架,然后介绍所使用的数据库和开发环境,并介绍选择使用这些技术和环境实现系统的原因。
1.4.1 构建用户界面的渐进式框架Vue.js
Vue.js是一个近几年才兴起的、由国人尤雨溪开发和维护的渐进式框架,在构建界面和数据绑定等方面做得十分出色。它与Angular.js、React.js等框架最大区别是,它采用的设计是自底向上增量开发的,其核心库的关注点仅仅在视图层,因此在项目中引入第三方库开发,或者与既有项目整合是十分方便的。
同时,Vue.js的设计十分人性化,其生态系统支持很多第三方库,这些第三方库可以和单文件组件相结合,构建一些复杂的单页应用程序(SPA),Vue.js也能够毫无压力地为这些SPA提供驱动。
在Vue.js中每个页面都是一个组件,或者是多个组件组合构成的,因此,当我们需要使用相同的模块时,将其抽离出来就能够进行复用,这也保证了开发人员的开发效率。
1.4.2 JavaScript运行环境Node.js
Node.js是JavaScript的运行环境,由Ryan Dahl在2009年5月发布。Google特地为提升chrome运行速度研发了V8引擎,而Node.js则是在其基础上,对其中的一些特殊用例进行优化封装,再次提升性能,并提供替代的API让我们调用。正是Google这个开源项目的存在,让Node.js的出现成为可能。
因此,Node.js可以非常高效地搭建响应速度快、并发条数高、健壮性好的网络应用。同时,Node.js使用的是异步非阻塞I/O模型,故能够对任务并行处理。事件驱动让它效率更高、更加轻量级。Node.js解决了中央处理器(CPU)和内存大量浪费的问题,相对而言,在分布式设备上运行实时应用是非常合适的,尤其是数据密集型的应用。它采用的“事件循环”架构,也为编写可扩展性高的服务器提供了容易而安全的环境。
1.4.3非关系数据库MongoDB
MongoDB与Oracle、Mysql的区别就在于前者为非关系数据库,而后者是关系数据库,建立在关系模型基础之上。MongoDB基于传统关系数据库,减少了一些使用频率很低的功能,因此在功能十分丰富的基础上,产品性能大幅提升。MongoDB也非常像关系数据库,可以实现很多类似关系数据库的功能,甚至可以建立索引,基于分布式文件存储,以上特点使MongoDB在众多数据库中脱颖而出。
MongoDB与Node.js相结合使用十分高效,特别是高并发的场景下。数据存储使用bson格式,让存储比较复杂的数据类型得以实现[4]。当数据结构十分复杂、多个数据表关联的情况下,MongoDB能完美使用一个集合去存储,避免查询时关联多个表,极大降低查询速度。查询语言十分强大,数据嵌套层级基本都在三层以内,语法与面向对象的查询语言类似,性能很高、使用简单,存储数据非常方便。
1.4.4开发环境VSCode
VSCode是微软推出的一款集成开发环境。介于编辑器和IDE间,免费、轻量、开源而且强大,支持多个系统和多种语言,内置JavaScript、TypeScript和Node.js支持,同时可以依赖其丰富的插件生态系统,安装插件来支持C 、Python、PHP等开发语言[5]。
内置Git版本管理工具,对于有版本控制需求的开发者十分方便。同时还有内置命令行工具,可以说,VSCode内置了我们开发过程中需要的各种功能,通过插件完善后,使用起来得心应手,是不可多得的一款工具软件。
1.5 本文组织结构
第一章:绪论。在本章中主要介绍系统开发背景,开发意义,国内外现状及使用的相关技术等。
第二章:系统分析与设计。在本章中,首先对系统进行可行性分析、需求分析等,接下来根据这些分析结论,对系统进行设计,主要包括功能模块的划分及功能描述、数据处理流程设计和数据库设计。
第三章:系统实现。在本章中主要介绍一些核心模块的实现方法,包括一些难点的思考与解决、关键代码的讲解等。
第四章:系统测试。在本章中主要介绍对系统核心模块的测试情况。
第五章:结论。在本章中主要介绍作者开发的一些思考,结束本文。
第2章 基于Vue.js的网上商城系统分析与设计
在本章中,首先在2.1节中进行可行性分析,在2.2节进行需求分析,对本系统应有的功能有了大概的了解,之后在系统设计进行详细描述。在2.3节中,将会主要介绍系统各功能模块的设计,在2.4节中,将主要介绍数据处理流程的设计,在2.5中将主要介绍数据库的设计与连接。
2.1 可行性分析
在项目开始前,需要对其进行可行性分析,确定该系统开发的必要性和合理性,避免盲目立项,造成人力、物力和财力的浪费。
2.1.1 技术可行性分析
本系统在硬件和软件方面要求都不高,所需软件都是一些开发常用软件,计算机系学生的计算机都可以开发本系统。运用的开发软件是VSCode,使用Node.js Vue.js MongoDB进行开发。
(1) 前台使用Vue.js框架与Element-UI进行页面开发,界面清晰友好,实现了页面组件化,样式统一。两者均是目前流行的前端开发框架。
(2) 后台采用MongoDB和Node.js进行数据库开发和数据库管理。Node.js可以在多个常见操作系统上运行,如能在Linux下良好运行。
(3) 维护方便。前后端分离开发,各页面均是组件,系统耦合度低,有开发经验的人员可以短时间内读懂项目结构和代码,进行维护工作。
2.1.2 经济可行性分析
网上商城系统的开发与维护均由开发人员完成,商家只需对商品信息和用户信息进行管理,不用雇佣大量服务人员和销售人员,也不用租用商铺,节约了开支。同时网上商城销售渠道广,消费者地域范围大,业绩甚至比实体店更好,因此在经济上是可行的。
2.1.3 可行性分析结论
在2.1.1与2.1.2节中对本系统进行了技术可行性和经济可行性分析,可以认为本网上商城开发完成后,用户与商家之间交流更加方便快捷,也能满足用户对商品的需求,减少商户管理线下店铺的开支,具有良好的社会效益,且在技术和经济两方面均可行,因此确定本系统可以开发。
2.2 需求分析
在对系统的各功能模块进行划分前,我们需对其功能和性能进行分析,确定用户的合理需求,并对这些需求详细描述,保证系统设计和开发阶段时需求明确、具体,易于拓展和维护[6]。
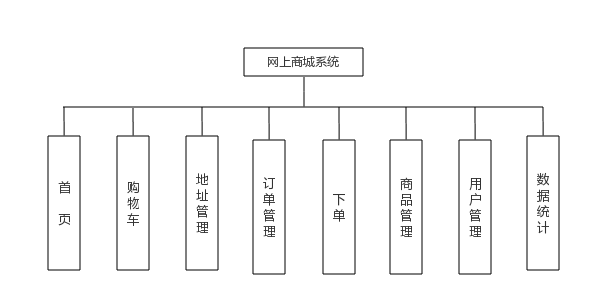
2.2.1 系统概述
网上商城系统开发分为前台开发与后台开发两部分,在前台采用Vue.js和Element-UI对前台进行开发,主要用于用户和管理员可视化操作,在后台主要使用Node.js进行数据处理和对数据库的增删改查。整个系统由前台页面—后台—数据库三部分构成。
对于前台页面,我们是提供给用户和管理者。用户主要是进行注册,登录,浏览商品列表和详情,在线下单(包括购物车管理,在线结算等功能),地址管理,订单管理等;管理者对商品信息和用户信息进行管理,查看统计数据。
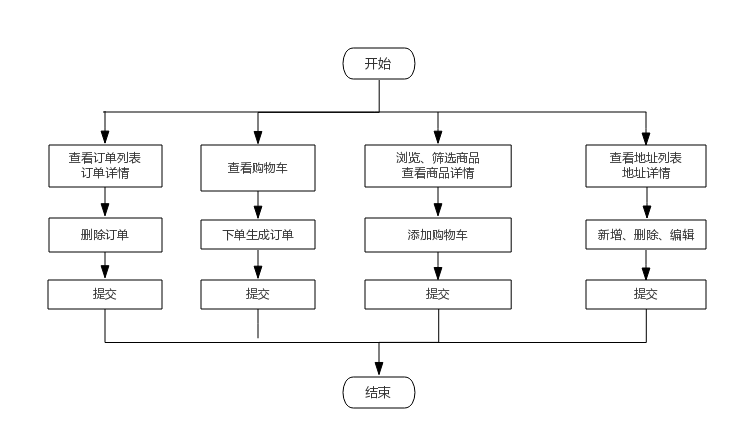
2.2.2 业务流程
普通用户(游客)只能浏览商品列表与商品详情。在首次购物前需注册成为网站会员,注册时需填写用户名和密码,用户名必须唯一。登录之后可以将喜欢的物品加入购物车,选购完毕后下单,核对信息后选择自己想要寄到的地址,最后进行支付提交订单。管理员对商城的信息进行编辑、新增和删除,可以查看商品列表和详情,对会员信息可以进行管理,商品出售数据也能查看。
系统整体操作流程图如下图2.1所示,管理员流程图与网站会员流程图如下图2.2、图2.3所示:
2.2.3 功能需求
在网上商城的系统分析的基础上,与整体实现目标相结合,最终确定了下述所列功能需求:
(1) 登录功能模块:用户若已注册为网站会员,则输入用户名和密码可登录。后台获取到表单信息后,查询数据库数据进行登录验证,若填写错误或表单项为空则给出提示。
(2) 注册功能模块:若用户是游客身份,希望成为网站会员,填写表单提交唯一用户名和密码即可注册。若用户名已存在给出提示。
(3) 商品展示模块:所有身份的用户都可以查看商品列表和商品详情,对商品进行筛选与查询,用户此模块可将商品加入购物车,需将筛选方式设计的简单易用,便于用户迅速找到心仪商品。
(4) 购物车模块:只有用户登录并且身份是会员才能将商品添加到购物车,在购物车页面可以将商品数量增减,或删除商品,应列出商品基本信息,如商品名、缩略图、单价、
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: