数据可视化系统的设计与实现毕业论文
2020-02-23 18:22:40
摘 要
随着计算机技术的发展,大数据时代的到来,数据越来越成为个人和企业的发展的重要信息来源。数据可视化系统能够把后台获取的数据通过柱状图、表格、饼状图等形式表现出来,使得数据不再是一个个独立的单元,并且通过相应的文字说明使得用户很容易理解数据之间的传递的信息。在可视化交互中采用Ajax技术,Ajax是异步的JavaScript和XML技术,使用它可以方便的创建交互性强的动态web应用,它的主要特点在于只需要刷新局部数据,可不需要刷新整个页面。对于前端图形渲染采用的是canvas技术,canvas是HTML5中新增的核心元素,它具有自身的属性、方法和事件操作,使用方便。数据库的搭建采用MySql数据库,数据交换采用json技术,它的非冗长性可以避免重复写入相同的代码。
该系统以网络安全态势感知为背景,用百度开源可视化工具ECharts作为开发框架,将服务器被攻击的相关信息进行展示,能够比较完整地展示近一个月ip地址攻击数据、漏洞信息等数据信息。
关键词:数据可视化 ECharts 图表 数据库
Abstract
With the development of computer technology and the arrival of the era of big data, data has increasingly become an important source of information for the development of individuals and businesses. The data visualization system can display the data acquired in the background through histograms, tables, pie charts, etc., so that the data is no longer a separate unit, and through the corresponding text description makes it easy for users to understand the data transmission between data. Information Ajax technology is used in visual interaction. Ajax is asynchronous JavaScript and XML technology. Using it can easily create dynamic interactive web applications. Its main feature is that it only needs to refresh the local data, you do not need to refresh the entire page. For the front-end graphics rendering is the canvas technology, canvas is a new core element in HTML5, it has its own properties, methods and event operations, easy to use. The database is built using the MySql database, data exchange using json technology, it's non-verbality can avoid repeated writing the same code.
The system is based on network security situation awareness. Using Baidu's open source visualization tool ECharts as a development framework, the server is exposed to the relevant information to be attacked. It can completely display the data information such as ip address attack data and vulnerability information in the past month.
Key words:Data visualization ECharts chart Situational awareness Database
目录
第1章 绪论 1
1.1 研究背景 1
1.2 研究目的与意义 1
1.3 国内外发展现状 1
1.4 主要研究工作 3
第二章 可视化相关技术介绍 5
2.1 可视化技术介绍 5
2.1.1数据可视化分类 5
2.1.2数据可视化过程 6
2.1.3数据可视化研究方法 7
2.2 可视化图像渲染技术 8
2.2.1 SVG技术 8
2.2.2 Canvas技术 8
2.3 数据交换技术 8
2.3.1 XML技术 8
2.3.2 JSON技术 9
2.4 Echarts框架介绍 9
第三章 系统的设计与实现 10
3.1 系统设计原则 10
3.2 系统设计目标 10
3.3 系统需求分析 11
3.4 系统的实现 11
3.4.1 基本图表的实现 11
3.4.2 数据的获取与格式化 13
3.4.3 层次数据的处理 13
3.4.4 组件的函数结构 14
第四章 系统测试 16
4.1 测试环境 16
4.2 功能测试 16
4.3 性能测试 17
第五章 总结与展望 18
5.1 总结 18
5.2 未来工作的展望 18
参考文献 19
致 谢 20
第1章 绪论
1.1 研究背景
随着科学技术的迅猛发展,信息时代的到来,每天产生的数据不计其数,然而这些数据如何才能很好的利用起来,如何才能很好的服务人类成为了当下讨论的人们话题,数据可视化技术的出现很好的解决了相关的大部分问题。数据可视化系统能够把每个分散的、独立的数据[1]通过图或者表的形式进行展示出来,从而使得数据之间的联系能够很明显的展示出来,也使得人们能够多层次,多维度的去解读数据,从而获取相应的数据之间隐藏的信息。
1.2 研究目的与意义
可视化技术从出现到发展至现状已经很久了,它的发展说明了图表和图像能更加有力的传递信息,更加高效的教授与学习。俗话说“一图胜千言”,图表和图像更能够使人印象深刻,以至于,它所表达的内容和思想甚至于可以影响几代人。技术的发展进一步提高了数据可视化带给人们的机遇。将数据进行可视化展示之后,能够使人们更快的读懂数据中的信息。一张好的图表能够将很多数据之间的联系以及信息显示的明了、透彻,我们去理解它自然不需要花费很多时间,但是如果不用图表只是单纯的书面进行数据分析可能要花费很多时间。
在网络态势感知系统中,每天都会产生比较多的数据,站点攻击信息、漏洞信息、端口数据信息等信息,依托前端数据可视化技术可以让每天产生的这些数据都能够有效的进行展示帮助人们能够更好的分析网络安全的状态,对其可能所受的威胁采取精确的措施。
1.3 国内外发展现状
数据可视化技术大约出现在1950年,在计算机图形学发展起来后出现的,刚开始只是根据计算机图形学出现了最基本的可视化图像,如最直观的数据图形图表。到现在数据可视化技术已经发展成了一门有效的数据综合处理技术,目前已经有很多商业公司推出了数据可视化工具以及数据可视化的开源框架。从国内外所有关于数据可视化的资料分析来看,数据可视化主要包括科学可视化、数据可视化、知识可视化、信息可视化等可视化技术。现有的研究资料大多都是从某一角度深入研究的,具有专业性,处于科技前沿,具有实际的意义和应用价值[2]。
在国外,tableau是可视化领域比较有代表性的一款软件,它起源于美国斯坦福大学多维数据立方的可视化工具polaris,它能够将数据和图表完美的结合在一起,并且具有拖放式界面,能够轻松简单的进行相应的操作。tableau的目标是能够将大量的关联性数据通过图表等的可视化形式进行动态的展示,并且让用户能够只通过将数据拖拽到“画布”上面就可以瞬间生成表格,实现用户以所见即所得的方式实现数据的分析和可视化报告。
Qlik View和tableau一样也是数据可视化领域成熟的可视化分析软件,处于可视化分析领域的领先地位。Qlik View是瑞典的Qlik Tech公司推出的一款数据分析工具,它是集ETL、OLAP为一体进行数据可视化分析和展示。Qlik View同样是以表格驱动的方式进行数据可视化展示,但是它的表格内容没有tableau丰富,在数据加载上面,它可以进行数据的实时加载模式,只不过该模式要求较高的数据实时性和很大的资源消耗。
Excel是微软旗下的一款表格软件,在可视化方面也有一定的作用。Excel进行数据可视化的方式有两种,一种是图形和表格驱动方式,就是用户先选择自己想要的图表类型,然后在选择自己的数据;另外一种是数据驱动模式,就是用户只需要选择自己的数据项,然后excel自己帮你选择相应的图表进行加载,这种方式更加简便,加快了工作效率。
D3是指数据驱动文档(Data-Driven Documents)[3]。D3实际上就是一个JS库,但是顾名思义,它的特点就是能够通过数据来操作文档。它是通过SVG的图形渲染技术来展示数据,达到可视化的目的的,并且由于它执行的是web标准,所以它能够兼容多种浏览器。同时,由于它的JS库里面有丰富的可视化组件,足够支撑用户根据自己的数据来驱动DOM。
Highcharts 是一个用纯JavaScript编写的一个图表库,学习者使用很方便,上手也比较快,能够很轻松的搭建并添加自己需要的图表(如:散点图、柱状图、折线图、饼状图等),由于它是开源的,所以可以免费进行学习和个人网站的搭建。
在国内,可视化技术的研究从上世纪九十年代开始[4],刚开始由于可视化的研究需要较高要求的软硬件支撑,所以只存在于国内的大型研究机构和国家级研究中心等,随着可视化技术的和国内计算机的发展,可视化技术开始应用于各行各业,如今也出现了朝气蓬勃的发展态势。
亿信BI是亿信华辰公司推出的一款可视化工具,它和传统的可视化工具一样也是用过图表驱动的方式进行可视化展示,即用户只需要选择相应的表格类型,不过该软件将相关参数进行了窗口化,可以直接在窗口中进行参数的设置。同时它还提供了接口,可以进行二次开发。
大数据魔镜是国云科技公司推出的一款数据可视化软件。它的高级版本涵盖了聚类分析、路径规划、挖掘预测等方向,一般大企业会使用该软件,可视化效果兼容D3、js等,它能够直接通过拖拽完成图表的构建,学习方便。它的每个版本支持的数据源不同,但是它总体支持市面上面所有的数据类型。
ECharts是百度提供的一种开源的可视化开发工具,它是一个纯 Javascript 的图表库,可以流畅的运行在各种终端上,有很好的兼容性,底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。
虽然国内的数据可视化的蓬勃发展填补了国内在这一面的空缺,使得国内商业智能化的可视化发展得到了有效的进步,但是不得不承认的是,由于国内计算机技术方面在软硬件上面与国外仍然有很大的差距,所以可视化技术的发展水平与其他国家相比仍有较大的不足。
1.4 主要研究工作
数据可视化系统的设计与实现是本文主要的研究内容,该可视化实现的是网络态势感知系统后台传递的数据,其中包括站点攻击信息、漏洞信息、端口数据信息等数据。该系统能够以地图的形式展示出被攻击服务器的位置,点击之后可以查看具体的攻击信息,每次捕获攻击产生的数据进行保存,可以将近一个月的数据信息进行查看。
我要根据每种信息传递的不同数据进行分析,然后进行格式化,并根据其数据类型以及数据的关联性进行可视化展示,在对一些可视化开发框架进行比较之后我决定使用ECharts作为该系统的框架,它作为一个JS图标库,每种图形的建立直接调用该库中的相应的JS文件即可。
主要研究工作如下:
(1)数据可视化图表模块
不同的数据需要用不同的图表来建立模型并展示,可视化的图表类型有很多,在众多的图表中,我要把相应的图表进行对比、分析和分类,根据图表的对象将其分为直角坐标系、地图对象等。
(2)数据可视化关联性展示
每种数据需要关联的其他数据的类型可能是多种的,比如漏洞信息与时间信息、服务器位置信息等都有一定的关联性,我要把这些有关联的信息进行分析,然后根据用户的需求进行交互式的关联性动态展示。
(3)数据的封装与提取
前端展示的数据是从后台直接提取的,由于数据各种类型不同,在提取之前我要先将其进行格式化封装(json格式),然后再调用到前端展示,前端数据一般是Ajax请求技术。
第二章 可视化相关技术介绍
2.1 可视化技术介绍
数据可视化就是利用计算机图形学技术和图像处理技术,对数据进行可视化处理,使之可以以图形、图像甚至是动画的形式展示在屏幕上面,并且能够通过视觉交互、人机交互等理论和技术进行交互式处理。它通过人类的视觉感知能力和大脑的分析能力,将数据之间隐藏的信息传达给用户,使得数据本身的价值的到大大提升。目前,数据可视化已经发展成了科学可视化、信息可视化、可视化分析三大领域[5]。
科学可视化,主要研究的是三维数据的可视化,科学可视化的概念于1982年第一次在美国提出,并与二十世纪八十年代第一次给出了明确的定义和2目标,即:“利用计算机图形学来创建视觉图像,帮助人们理解科学技术概念或结果的那些错综复杂而又往往规模庞大的数字表现形式”。
信息可视化,主要研究大型非数值型信息资源的视觉呈现,相比于科学可视化,信息可视化主要研究的是抽象的数据类型,例如:非结构型文本和高维空间当中的点。
可视化分析,随着大数据时代的到来,信息产业的飞速发展,每天产生的数据不计其数,大数据以高速度、大体量、多样性的特点使得人们很难及时从中捕获到充分有价值的信息,因此大数据分析成为了大数据领域的核心内容之一,在计算机技术的发展带动下,人们逐渐强调机器在数据分析方面的作用,但是机器始终无法达到人的智能水平,所以将人擅长的认知能力融入到机器的数据分析中,就形成了可视化分析学。
2.1.1数据可视化分类
数据可视化的分类有很多,目前最常见的分类有三种:多维数据可视化、抽象思维可视化、关联性数据可视化[6]。多维数据可视化就是将多维数据[7]进行可视化展示,例如社交网站里面的用户的位置信息、地理信息等在地图上面进行显示出来就是多维数据可视化。抽象思维可视化就是将一些抽象的概念数据进行可视化展示,即将抽象的思维导图等用数据压缩、分析、处理后得到的一种抽象的图形。关联性数据可视化就是将有关联性的数据进行二维的可视化效果呈现,从而使得用户能够从中得到自己想要的信息。
2.1.2数据可视化过程
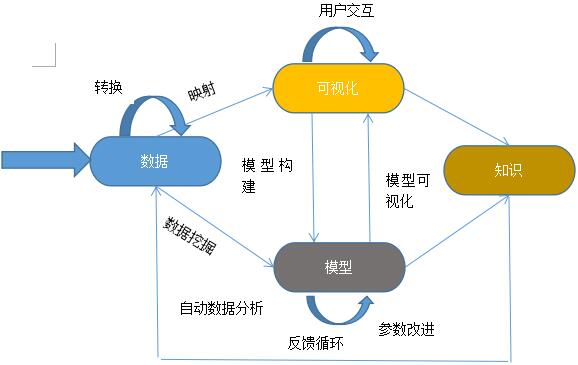
数据可视化的过程就是把输入的数据映射为可视化结构,并且提供一定的交互操作,使得用户能够通过交互操作充分理解数据,并得到相应的信息。它映射的不仅仅是前端数据,而是整个可视化流程,包括用户交互和图形可视化映射,每一个过程都影响整个可视化系统的实现。
 图2.1 可视分析流程图[8]
图2.1 可视分析流程图[8]
该流程图是欧洲学者DanielKeim等人提出的一种典型的可视分析流程图,这个流程图的过程始于用户的数据输入,止于知识的总结,从数据到知识,再从知识到数据的循环过程。从流程图可以看出来,从数据到知识有两条路线,一条路线是交互的可视化方法,另外一条路线是自动的数据挖掘,这两条路线的中点一个是数据的可视化方法,一个是对数据进行建模,构造出相应的数据模型,而用户都可以对最终的可视化图形进行交互操作,从而进行修改反馈,也可以修改模型参数从而对可视化图形进行修改。
在整个流程图中,核心的步骤有四点:数据的转换与表示、数据的可视化展示、用户交互、分析推理。这四个关键点数据的转换与表示是数据可视化的基础、数据可视化展示就是将数据直观的以图表的形式展示给用户,用户交互则是用户根据自己的需求选择不用的图表形式来展示自己希望得到的数据之间的信息,分析推理是系统根据数据进行分析得到的反馈结果,能帮助用户洞悉数据之间的深层信息。
2.1.3数据可视化研究方法
数据可视化技术的研究方法很多,除了常见的柱状图、散点图、饼状图、折线图等,还有基于几何的可视化技术[9]、基于层次的可视化技术、基于图标的可视化技术、基于像素的可视化技术、时间序列可视化技术[10]等。常见的柱状图、散点图、饼状图等的就是把数据通过这些简单的图表进行展示,下面我将概要说明几种研究方法。
基于几何的可视化技术,具有代表性的是平行坐标系法,主要用于处理多维数据,该方法的思想是把数据的每种属性用等距的平行线来表示,然后把平行线上面用于表示每个变量的点用折线连接起来,这样就可以表现出变量之间的关系以及变化趋势。这种方法很简单,但是有一个弊端就是当数据集很大时,折线就有交叉的部分,不利于人们的观察。
基于层次的可视化技术,该方法主要用于有层次结构信息的数据集,比如,树图、组织结构图等。
基于图标的可视化技术,该方法的思想是将多维数据的属性用明显的特征、易于识别的图标来表示,由于很多数据的属性不能很明显的表示出来,所以该方法有很大的局限性。
基于像素的可视化技术,该方法就是将多维数据的属性用每一个小方块表示,每一个小方块对应不同的维度,小方块中填充一定的颜色的色值来表示维度的数值,像素点的位置可以根据需求进行一定的排序。
2.2 可视化图像渲染技术




