基于HTML5的《C语言程序设计》练习系统的研发毕业论文
2020-02-19 18:16:58
摘 要
当下计算机技术是人们生活中一定会接触到的技术,现在网上学习系统并不少见,与之配套的在线考试系统就是本篇论文所要实现的。在线考试系统是学生在网上就可以进行模拟考试,实战考试等等,教师可以实现只批改主观题目。在线考试系统可以减少纸张的浪费,节约教师的时间,并且给予学生更多的测试机会。利用Spring Boot技术搭建后端,React框架搭建前端,实现一个前后端分离,易于迭代的在线考试系统。在系统中,学生可以在线进行训练,可以按照章节进行阶段性训练,也可以做往年的真题,还可以按照题型,选择自己的弱点类型来大量练习;教师可以进行题目的录入,修改,以确保题目的实时性,有效性。
关键词:HTML5;考试系统;React;Spring Boot
Abstract
At present, computer technology is the technology that people will surely come into contact with in their lives. Nowadays, online learning system is not uncommon. The online examination system matched with it is what this paper will achieve. Online exam system is that students can take simulated exams and practical exams on the Internet. Teachers can only correct subjective questions. Online examination system can reduce the waste of paper, save teachers' time, and give students more test opportunities. Spring Boot technology is used to build the back-end, React framework is used to build the front-end, to achieve a front-end and back-end separation, easy to iterate online examination system. In the system, students can train online, periodically according to chapters, or do real-time questions in previous years. They can also choose their own weaknesses according to the type of questions to practice a lot. Teachers can input and modify the questions to ensure the real-time and effectiveness of the topics.
Key Words:HTML5;Examination system;React;Spring Boot
目录
摘 要 III
Abstract IV
目录 V
第1章 绪论 1
1.1 项目来源及研究意义 1
1.1.1 项目来源 1
1.1.2 研究意义 1
1.2 论文的研究工作及结构安排 2
第2章 练习系统的需求分析 3
2.1 练习系统的功能需求 3
2.1.1 练习系统的开发目标 3
2.1.2 系统业务流程分析 3
2.1.3 角色用例图分析 3
2.1.4 时序图 8
2.1.5 状态图 8
2.2 本章小结 9
第3章 练习系统的设计 10
3.1 练习系统的总体设计 10
3.1.1 系统设计原则 10
3.1.2 系统总体架构 10
3.2 练习系统的功能模块设计 11
3.3 练习系统的数据库设计 12
3.4 本章小结 13
第4章 练习系统的实现 14
4.1 后端实现 14
4.2 前端实现 14
4.3 系统功能的部分实现示例 15
4.3.1 登陆注册系统的实现 15
4.3.2 学生子系统功能实现 15
4.3 本章小结 16
第5章 练习系统的测试 17
5.1 高校网络教学平台系统的测试方法 17
5.1.1 软件测试 17
5.1.2 软件测试过程 17
5.2 练习系统的部分测试结果 17
5.2.1 界面测试 17
5.2.2 功能测试 18
5.3 本章小结 18
第6章 总结与展望 19
6.1 全文总结 19
6.2 展望 19
参考文献 20
致 谢 21
第1章 绪论
1.1 项目来源及研究意义
1.1.1 项目来源
当今社会,计算机网络技术飞速发展,各行各业都离不开互联网技术,互联网带来了许多的便利,这其中网页是一个重点,许多公司企业,学校等都开启了自己的网页。Web的发展已经进入了一种良性的发展,之前各大浏览器的厂商为了争夺市场的占有率,会在各自的浏览器中加入各种各样的功能,并且没有形成较为统一的标准。这使得即使是相同的代码,在不同的浏览器上也可能展现完全不同的效果,虽然现在现状依然存在,但是已经减少了许多,基本上不会有太多的不同(部分旧浏览器除外,比如IE7,IE8),这使得网页的开发有了较好的环境,可以用更少的时间,来完成比之前更好的页面。[1]-[8]
现在HTML5的优势是十分明显的,除了上面说到的形成了很好的标准之外,还有就是可以做到多设备跨平台,做到自适应网页设计。[9]-[11]响应式Web现如今已经不是陌生的话题了。让网站页面尽量兼容各类设备,适应各种分辨率的屏幕,确保良好的用户体验,是Web前端开发工程师必须要解决的重要问题。响应式Web不仅满足了前端开发工程师的需求,还保证了用户无论在哪种阅读环境下都可以有一个良好的体验。
紧接着,HTML的另一个好处就是及时更新,当网页有所更新是,开发人员需要做的只是将网页的数据更新,这样客户端再次进入访问的时候,便会直接接受到更新的内容,并不用想各种软件或者app一样要求用户进行版本的更新,再加之HTML的缓存技术,这样可以让用户有更好的体验。
而在线考试系统便是在这个信息时代所诞生的一项需求。本身学生在考试之前会买往年真题,或者相关练习题,这无疑是学生的一种负担,而老师这方面在每次测试完成之后,教师需要大量的时间进行批阅试卷,造成教师大量的重复工作在选择,填空题上。传统的做法,对于学生来说是花费了更多的金钱成本,对教师来说是花费了更多的时间成本,于是在步入信息化时代的今天,可以通过在线考试系统,来做到教师与学生的双赢。[12]-[15]
1.1.2 研究意义
截至目前为止,许多在线考试系统已经上线。所以现在在线考试系统并不是稀有的东西,反而可以说是非常常见的系统。正是因为在线考试系统的常见,更加可以突出在线考试系统的有用性。一个好的在线考试系统,肯定是可以带来一系列的好处与便利的。
网络化的今天,传统行业大部分都在向互联网行业进军。考试系统,在之前是一套比较冗长的过程,首先从学生的角度出发,在考试之前,学生需要购买习题,要点解析,购买往年真题,进行练习,而这无疑是一件耗费精力和钱财的方式,并且不同的习题集,导致各种问题层出不穷,这样造成了市场的混乱,甚至会出现答案错误的情况,反而导致学生的困扰。而教师方面,前期出试题当然是无法更改的,但是之后批阅是可以有更好的方法的,选择题填空题这种非主观题目,批阅起来有非常多的重复性,这无疑是非常耗费集中力的,而这些是可以交给电脑直接解决的,类比高考这样的大型考试,选择题是直接扫描计入电脑,直接判断出分,教师只用批阅主观题就可以了,但是这样也有一定的弊端,那就是扫描过程中可能存在一定的问题,导致机器的误判。而在线考试系统既可以解决学生的问题,也可以解决教师的问题,从而减少不必要的成本,学生可以直接在在线考试系统上学习,训练,这些题目可能是往年的真题,也可能是老师出的练习题,这些题目和答案都是由教师确保,从而保证正确性和有效性,教师可以只用批阅主观题,其余的便是交给计算机来统计,由于是直接在计算机上填写的,几乎是不可能出现问题的。
1.2 论文的研究工作及结构安排
《C语言程序设计》练习系统,是依附于《C语言程序设计》这门课程而存在的在线考试系统,针对本课程教学的各个章节,进行测试,练习,从而提高学生的能力,这就确定了研究工作是研发一套能够支持选择章节进行训练的在线考试系统。
目前,前后端分离已成为互联网项目开发的业界标准使用方式,因此我也是采用的这种方式。前端采用React框架,后端采用Spring Boot来书写,数据库采用MySQL,做到发现问题,立即定位,解决问题。这其中,功能实现是系统研发需要解决的关键问题。
1.在线考试系统的需求分析和建模;
2.在线考试系统的总体设计、功能设计和数据库设计;
3.基于Spring Boot开发架构的在线考试平台后端的设计与开发;
4. 基于React框架的在线考试系统前端的设计与开发
5. 前后端的交互
本论文全文分为五章。
第一章为绪论,介绍了课题背景,明确论文研究的主要任务,并给出论文的整体结构。
第二章则介绍在线考试平台的需求分析。需求分析部分包括系统功能需求分析以及系统业务流程分析。利用UML建模建立系统用例模型、时序模型、协作模型、状态模型、活动模型等。
第三章对在线考试系统进行了设计,分别介绍了系统总体设计、功能模块概要设计、数据库逻辑设计和表结构设计结果。
第四章介绍在线考试系统的前后端的开发实现,介绍各部分的功能。
第五章对所开发的在线考试系统进行了测试,测试用例覆盖界面测试、功能测试等多个方面,并对测试结果进行分析。
第2章 练习系统的需求分析
2.1 练习系统的功能需求
2.1.1 练习系统的开发目标
练习系统旨在方便学生教师,所以相较于传统练习,就要有改进的地方,首先,要方便教师,教师的功能要做到录入题目,批阅试卷,查看学生成绩。学生方面,需要方便找寻题目,方便范围复习。练习系统分为三种角色,管理员,教师,学生。其中管理员主要负责人员的增删,调配,教师负责题目和试卷的增删,调配,学生则是练习考试。所以练习系统要做到以下几点:
- 管理员可以对人员进行增添,删除,调配,修改
- 教师可以对题目进行增添,删除,调配,修改
- 教师可以对试卷进行增添,修改
- 教师可以查询学生成绩
- 学生可以对题目,试卷进行阅览,答题
- 学生可以看到自己的成绩
2.1.2 系统业务流程分析
业务流程分析的主要作用就是将业务流程进行细化,分析用户可能进行的行为流程,从而使得业务流程更加清晰。这会使得系统每一步有较好的方案,并且会对系统测试有较好的帮助。练习系统的主要业务流程有以下几点:
1.登录:用户通过账号密码,进行登录,登录之后,根据用户所在的分组进行相应功能模块的展示。
2.用户管理: 管理员需要对教师和学生的信息进行操作,根据真实情况进行增删改。
3. 题目管理:教师对题目拥有增删查改的权限
4. 试卷管理:教师对试卷拥有增删查改的权限
3.考试(练习)系统:教师通过3,4权限操作之后,学生可以自己通过系统进行答题,部分试卷需要在规定的时间内进行答题,之后系统自行批阅客观题,教师批阅主观题。
2.1.3 角色用例图分析
用例图主要用来描述角色以及角色与用例之间的连接关系。一个用例图包含了多个模型元素,如系统、参与者和用例,并且显示这些元素之间的各种关系。通过用例图,我们可以简单明了的看到每个角色的功能,权限,系统的作用,这会使得各个角色定位更加清晰,对整理思路有着非常重要的帮助。
1.管理员需求分析
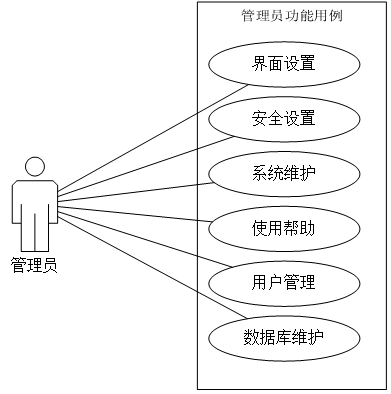
管理员拥有系统的所有权限,可以进行所有操作,但是主要的功能是进行系统用户的增添,删除,修改和查询等操作,如图2-1所示为管理员的用户功能分析用例图。

图2-1管理员用例图
表2-1用户修改用例描述表
用例名称 | 具体描述 |
用例定义 | 用户管理 |
角色 | 管理员 |
业务触发事件 | 管理员通过账号密码登录系统,进入系统界面,选择用户管理模块,系统跳到用户管理页面,管理员根据真实情况对人员进行相应的修改 |
前置条件 | 管理员成功登录系统 |
结束条件 | 成功条件:人员变化已经应用 失败条件:人员无变化 |
输入描述 | 输入人员的相关信息,如:用户基本信息、用户登录等 |
输出描述 | 显示修改成功 |
2.教师需求分析
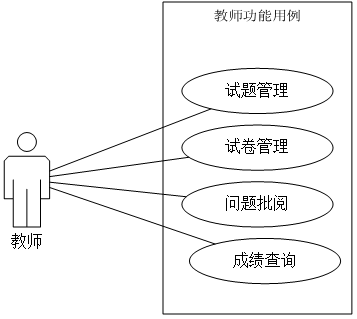
教师可以通过该系统上传功能,完成题目以及试卷的上传工作,并且对可以对其后续进行修改,删除等操作,教师还可以对学生的问题进行批阅,以及之后查询学生的成绩。

图2-2教师用户功能用例图
表2-3、2-4是试题管理、问题批阅的用例描述,用例角色为教师。
表2-3试题管理用例描述表
用例名称 | 具体描述 |
用例定义 | 试题管理 |
角色 | 教师 |
业务触发事件 | 教师通过账号密码登录系统,进入系统界面,选择试题管理,系统跳转至试题管理页面,教师对试题内容,试题答案等内容进行管理 |
前置条件 | 教师成功登录系统 |
结束条件 | 成功条件:试题管理操作成功 失败条件:试题管理操作无效 |
输入描述 | 输入部分试题内容 |
输出描述 | 显示管理操作保存成功 |
基本事件流 | 1)用户进入试题管理功能,系统跳转至试题管理页面;2)选择要进行更改或者查阅的试题;3)点击“保存”,完成调整操作;4)用例终止 |
3.学生用户需求分析
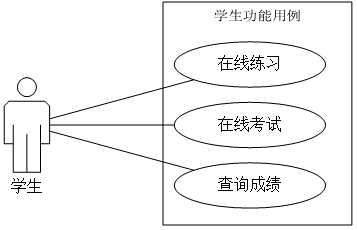
学生通过练习系统,进行单元的练习,总练习等等内容,练习之后,可以知道自己的成绩,并知道自己的错题,从而了解自己的短板,可以反复练习

图2-3学生用户功能用例图
表2-5是在线练习的用例描述,用例角色为学生。
表 2-4问题批阅例描述表
用例名称 | 具体描述 |
用例定义 | 批阅学生回答的问题 |
角色 | 教师 |
业务触发事件 | 教师登录系统,进入系统界面,选择试卷批阅,系统跳转至学试卷批阅页面,教师对学生的主观题答案进行打分 |
前置条件 | 教师成功登录系统 |
结束条件 | 成功条件:教师成功打分 失败条件:教师打分失败 |
输入描述 | 输入需要批阅的试卷 |
输出描述 | 显示批阅成功 |
基本事件流 | 1)用户进入试卷批阅功能,系统跳转至试卷批阅页面;2)选择试卷;3)阅读答案,进行打分并保存;4)用例终止 |
表2-5在线练习用例描述表
用例名称 | 具体描述 |
用例定义 | 在线练习 |
角色 | 学生 |
业务触发事件 | 学生通过账号密码登录系统,进入系统界面,选择在线练习,系统跳转至在线练习界面,学生可以选择练习范围 |
前置条件 | 学生成功登录系统 |
结束条件 | 成功条件:练习完成并上传 失败条件:学生在没有上传的情况下离开页面 |
输入描述 | 输入练习相关的理解答案 |
输出描述 | 显示练习成绩 |
基本事件流 | 1)用户进入在线练习功能,系统跳转至在线练习页面;2)选择要练习的范围;3)完成练习并上传结果;4)用例终止 |
表2-6是成绩查看的用例描述,用例角色为学生。




