可交互生物数据可视化插件的设计与实现毕业论文
2020-02-19 18:15:27
摘 要
随着二代基因测序技术的出现,生物基因数据呈爆炸式增长,面对如此多的基因数据,传统的基于文本的数据处理方式明显不能满足生物工作者的需求,基因数据可视化是一种不错的方案。
数据可视化的关键在于可交互性,虽然excel也可以完成图表的数据可视化,但是它往往是一张静态的图片,不具备交互性,同理R虽然具有强大可视化能力,但是其对于交互性的支持无能为力,基于以上我们决定采用基于D3.js库和SVG的定制化从前端实现可交互数据可视化插件。插件的编写主要从以下角度出发:
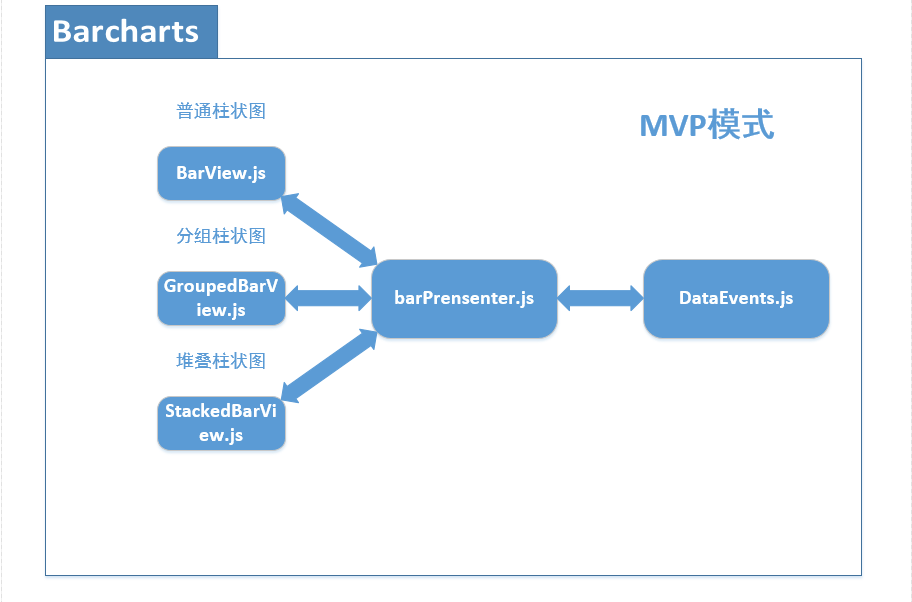
- 系统设计。包括交互设计和模块设计,使系统具有很好的交互性,采用MVP模式使系统模块化,且更具有扩展性和易用性。
- 结合D3.js和SVG设计常用的点形图、线形图、柱状图和圆形图以及特殊图比如关系图和热力图。
- 采用ES6实现代码,然后用babel将代码转化成ES5使之对绝大多数浏览器兼容。
- 使用rollup对代码进行底层封装,并且提供调用的接口。
本插件通过D3.js实现了对数据可视化的定制,极大方便了生物工作者的数据处理,从而更加关注数据之间的联系,加快对生物数据的揭秘。
关键词: 生物基因数据,D3,SVG,web数据可视化
Abstract
With the advent of second-generation gene sequencing technology, biological gene data is exploding. With so many genetic data, traditional text-based data processing methods can not meet the needs of biologists. Genetic data visualization is a good Program.
The key to data visualization lies in interactivity. Although excel can also complete the data visualization of the chart, it is often a static picture and does not have interactivity. Although R has powerful visualization capabilities, its support for interactivity. Powerless, based on the above we decided to implement an interactive data visualization plug-in from the front end using customization based on the D3.js library and SVG. The plugin is written mainly from the following perspectives:
- System design. Including interaction design and module design, the system has good interactivity, adopt MVP mode to make the system modular, and more scalable and easy to use.
- combined with D3.js and SVG design commonly used dot, line, column and circle charts and special charts such as diagrams and heat maps.
- Use ES6 to implement the code, then use babel to convert the code into ES5 to make it compatible with most browsers.
- use the rollup to underwrite the code, and provide the interface to call.
This plug-in realizes the customization of data visualization through D3.js, which greatly facilitates the data processing of biologists, thus paying more attention to the connection between data and speeding up the revealing of biological data.
Key Words:Biological genetic data, D3, SVG, web data visualization
目 录
第1章 绪论 1
1.1 研究背景及意义 1
1.2 国内外研究现状 1
1.3 课题研究内容 3
1.4 论文组织结构 3
第2章 WEB前端数据可视化技术理论介绍 4
2.1 可视化技术 4
2.1.1 前端可视化技术 4
2.2 MVP模式 6
2.2.1 MVP模式 6
2.2.1 MVP模式 7
2.3 本章小结 8
第3章 可交互可视化插件的分析与设计 9
3.1 功能设计 9
3.2视图模块化设计 9
3.3逻辑设计 10
3.4交互设计 12
3.5本章小结 12
第4章 可交互可视化插件图表实现 14
4.1 基于点形图 14
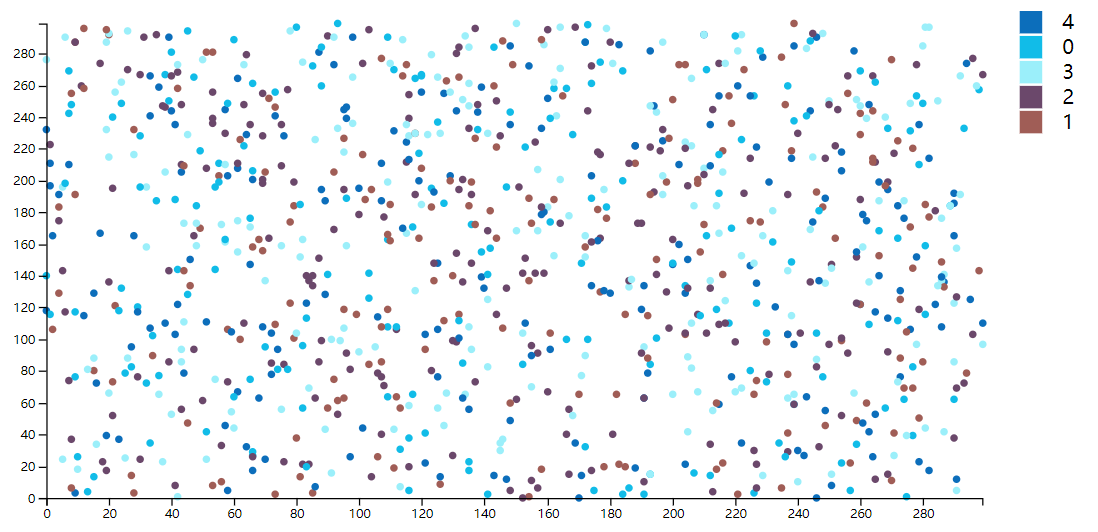
4.1.1 散点图 14
4.1.2 聚类图 15
4.2 基于线形图 15
4.2.1 折线图 15
4.2.2 曲线图 16
4.3 基于矩形图 16
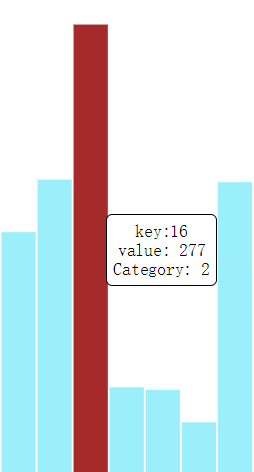
4.3.1 柱形图 17
4.3.2 条形图 18
4.4 基于圆形图 20
4.4.1 韦恩图 20
4.4.2 饼图 20
4.5 特殊图 21
4.5.1 热力图 21
4.5.2 网络图 22
4.6 本章小结 22
第5章 可交互可视化插件的封装和测试 23
5.1 可交互可视化插件的封装 23
5.2测试 23
5.2.1 测试环境 23
5.2.2 兼容性测试 24
5.3本章小结 24
第6章 总结与展望 25
6.1 总结 25
参考文献 27
致 谢 28
第1章 绪论
1.1 研究背景及意义
随着高通量的测序技术[3][4]的不断进步与广泛使用,生命科学早已经进入大数据时代。目前,欧洲生物信息研究所存储的基因组数据约占2PB,整个生物数据更是将近20PB,并且这些数据在使用新一代测序技术之后每年都在不断增长。
现如今基因测序技术的速度进步之快,已经远远超过摩尔定律,降低了大量的人力物力财力,加速了现代生物测序工作的进程。过去花费超过十年时间,超过三十亿美元的成本才能完成的人类全基因组的测序,现在只用数周即可完成,并且成本只要1000美金左右。如此快速、低成本的技术进步不仅给生命科学带来了巨大的机遇,其产生的大量数据以及如何有效处理这些数据之间的关系更是给科学工作者带来了巨大的挑战。
传统的基于文本的数据处理方式已经难以满足解读复杂的基因关系的需求,可交互的生物数据可视化技术成为一种解决途径。生物数据可视化有着强大信息转换能力,可以将复杂的大数据更加直观的展示,直接化、可交互化的展示大数据会更加清晰的体现复杂数据与数据之间的关系,便于研究人员解读其内部蕴含的深层意义。同时生物数据可视化提供了一种全新的视觉模型,使得生物工作者能够从多方面、多维度的对数据进行分析,增加用户体验和他们对数据的认知能力[5]。
基于上述背景,我们在原本的数据可视化上增加交互能力,以便于生物工作者可以更方便的处理数据。同时数据可视化模型也应该是用户友好的、方便的对重要数据添加合理的注释内容、以便于展示不同数据之间的联系。
1.2 国内外研究现状
数据可视化的种子起源于十七世纪之前,当时主要以早期图表和地图为主。在经过几个世纪的发展之后,到十九世纪中叶,数据可视化已经渗透到工、农、商、政等生活的各个板块,起到了重要的作用,数据可视化进入了黄金时期。然而在二十世纪前半叶却是数据可视化的黑暗时期,技术也没有长足的进,直到二十世纪中叶计算机的出现,这才给数据可视化注入了新的活力。
近代数据可视化在国外兴起较早,国外典型代表主要有I Many Eyes、I Charts、Rawdesign、Google Charts等,国内百度2013年推出的商业数据处理ECharts一经推出就获得业界广泛关注和好评,腾讯QQ也推出实时展示在线人数分布的地图。
Web前端插件方面主流的前端插件包括:Chart.js、HighChart.js、BonsaiJS、ECharts.js、AwesomeChartJS、D3.js、FusionCharts等。
1、Chart.js是一个HTML5图表库,它通过用canvas元素来展示各种的客户端图表,支持折线图、饼图、柱形图、雷达图、环形图等常用基本图形。在每种图表中包含了大量的自定义选项和动画展示形式。 Chart.js比较轻量,且不依赖其他库。但是由于Chart.js采用canvas元素,可交互性不强,不能满足我们的项目需求。
2、HighChart.js是一个纯JavaScript编写的图表库,提供折线图、雷达图、饼图等十八种常用基本图形制作,可以导出PDF/ PNG/ JPG / SVG 格式的表格,支持局部放大,可以免费给个人使用学习,但是商业用途则需收费。Highchart.js凭借着强大的功能以及对个人免费的特性成为广泛使用的图表库,但是广泛性则说明定制性不高,商业收费也不适合我们的项目需求。
3、BonsaiJS是一个轻量级的JavaScript图形库,提供直观的API和SVG渲染器。它支持IE9以上所有的主流浏览器,主要特性有:架构分离的渲染器和运行器;Iframe、node和worker运行上下文;路径、Assests(音频、视频、图片、字体);基于关键帧的时间和动画等等。BonasaiJS主要对音频视频支持较多而对图像的支持较少,不适于处理复杂的数据。
4、ECharts是百度推出的针对商业化的前端图像处理插件,它是一个纯JavaScript库,可以兼容pc端和移动端,支持绝大多数主流浏览器,底层依赖canvas,提供直观、生动、可交互化的图表。ECharts定制性强,商用也完全免费,但是其基于canvas的图像处理注定了它在交互性处理能力的缺陷,无法满足处理复杂的基因数据的需求。
5、AwesomeChartJS是一个简单的Javascript库,可用于创建图表基于HTML 5画布元素,支持目前市面上的主流浏览器,是完全可定制的,可以通过定义控制图表外观、字体样式等,但是其也支持canvas,不具有良好的交互性,也不适合本项目的需求。
6、D3.js是一个基于数据操作文档的JavaScript插件库。D3可以帮助你使用HTML、CSS、SVG将数据进行可视化操作。D3对web的标准强调满足了我们对现代浏览器的全部功能,并且我们不需要和专有框架联系起来就可以用强大的可视化组件和数据驱动结合到DOM操作中。D3并不是一个单一的框架,旨在提供所有可能的功能。相反,D3解决了问题的关键:基于数据有效地处理文档。这避免了专有的表示,并提供了非凡的灵活性,暴露了HTML,SVG和CSS等Web标准的全部功能。
7、FusionCharts是一个专门用来绘制图表的库,是最全面的JavaScript图表库,包含100多个图表和1400多个地图,是一款比较受欢迎的商用JavaScript图表插件库,但是并不免费。
1.3 课题研究内容
本文详细阐明了日益增长的生物大数据与传统数据处理技术落后的矛盾。随着第二代基因测序技术的进步,传统的基于数据文本显示的展示方式已远远不能满足生物工作人员对基因数据的分析需求,这严重阻碍了研究人员对生物信息的解读,降低了对生物奥秘的探索速度。生物数据可视化是较合适的解决办法,通过形象化、可视化、多维度、全方位的展示数据不仅可以加深对数据的解读能力,并且还能更加清晰的展各种数据之间的联系。但是目前市面上暂时还没有针对前端开发者的数据可视化插件,在此基础上,我们希望能构建一个专供前端工作人员JavaScript插件库,主要有以下内容:
1、框架的设计与实现。针对当前可视化系统的扩展性不足和可视化插件的易用性不足,基于D3.js的JavaScript函数库和MVP(Model-View-Presenter)模式,设计一种可扩展的和易于使用的前端可视化系统框架。
2、针对各种基因数据样式,结合SVG定制图表,主要包括:散点图、直线图、折线图、条形图、饼图、雷达图、韦恩图等。
3、采用ES6编写,通过Babel打包工具将代码转化成ES5,使之兼容更多的主流浏览器。
4、通过rollup对D3底层函数进行封装打包,为调用提供接口。
1.4 论文组织结构
第一章部分是绪论,主要描述了课题研究背景及意义、国内外研究现状和课题研究内容。
第二章部分是web数据可视化相关方法技术以及web前端可视化框架理论介绍。
第三章部分是关于可交互可视化插件的分析与设计。
第四章部分则是对可交互可视化插件的实现。
第五章部分则是可交互可视化插件的封装与测试。
第六章部分则是总结展望。
第2章 WEB前端数据可视化技术理论介绍
2.1 可视化技术
单机环境下最常用的就是Excel,倘若在数据量较小的情况下,只是用Excel就可以满足绝大多数人的需求,但是Excel每次输入的数据最多只有几MB,不能满足大数据的处理。如果想加入个性化的操作,则可以选择R或者Python。Python中有很多第三方包,具有强大的数据处理能力,但是受限于单机系统的环境,其在大数据处理的情况下往往显得无力。
R是一种集数据分析和图形显示于一体的常用统计分析软件,它可以在UNIX、Windows等常用操作系统上运行,拥有良好的生态环境,并且各种常用的图表都能得到很好的定制,加之可以在服务器运行,可以说十分强大。但是由于R往往输出的是一张静态图片,这就使得我们对这张图片的操作性不高:在适当地方添加对应标注,交互性展示基因信息等功能,这些R都显得无能为力。
随着现代网页技术的不断进步与发展,网页绘图技术也日趋完善,在提供可视化前提下还能提供很好的交互。基于浏览器运行的轻量脚本语言JavaScript使得传统的可视化方案可以转换成基于浏览器的B/S应用。同时JavaScript本身提供有丰富的应用编程接口,加上用RESTful服务获取数据,使得实时交互成为可能。JavaScript本身脚本语言的特性,使得其运行都十分方便,如今浏览器的图形渲染能力都有很大的提升,可以说web网页已经完全具备可视化的能力。
在大数据、云计算的背景之下,应用云端化更是一种趋势,对于数据可视化,我们把它交给前端去处理未尝不是一种更便捷的方式。
2.1.1 前端可视化技术
前端可视化的插件有很多,比如ECharts、HighCharts、D3.js、Chart,js等诸如此类已在上文介绍过,这一系列的插件可谓是百花齐放,但是总的来说,万变不离其宗:它们采用的无非是两种方式SVG和canvas。
下面请看这两者的比较:
表2.1 SVG和canvas比较
SVG | Canvas | |
分辨率 | 不依赖分辨率 | 依赖分辨率 |
事件交互 | 支持事件处理器 | 不支持事件处理器 |
性能 | 适合大型渲染区域的应用程序,复杂度高会减慢渲染速度 | 弱文本渲染,能够以.png或者.jpg格式保存结果图像 |
适用类型 | 大面积、小数量的对象,且对图像保真要求高的应用 | 小面积、大数量的对象的应用场景,比如像素密集型游戏 |
绘图策略 | 完全使用基于JavaScript的2D绘图API | 使用XML文档格式定义图形 |
特点 | 可以为某个元素附加 JavaScript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。 | 一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景都需要重新绘制。 |

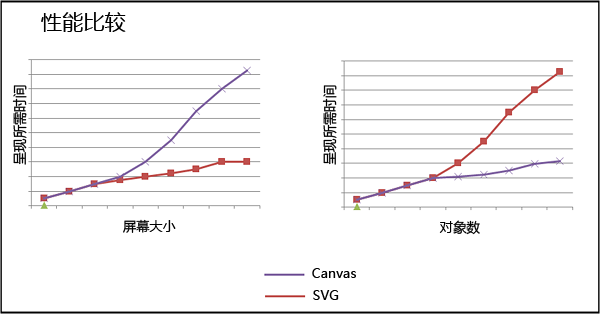
图 2.1 SVG和Canvas性能比较
通过上面的比较可以看出canvas适合在屏幕小、数量多的场景下使用,而SVG的矢量图更适合在大屏幕上展示;canvas如果要为细粒度的元素添加事件处理则需要用到边缘算法,这样无疑又增加了劳动量,并且还不一定准确,而SVG采用DOM操作,支持更加精确的用户交互,这更符合我们对交互性的需求。
在之前的各种库也介绍到ECharts提供的图表基本可以满足日常需求,并且遵循了一些经典的数据可视化的范式,但是ECharts的定制性不高,不能满足我们对基因数据可视化的要求,因此我们希望是拥有一个较基础的图形库,在这个基础上对一些算法进行封装,然后可以在这基础上进行二次开发,定制合适的图表以满足我们对基因数据可视化的需求,所以毫无疑问D3.js是我们最佳的选择。
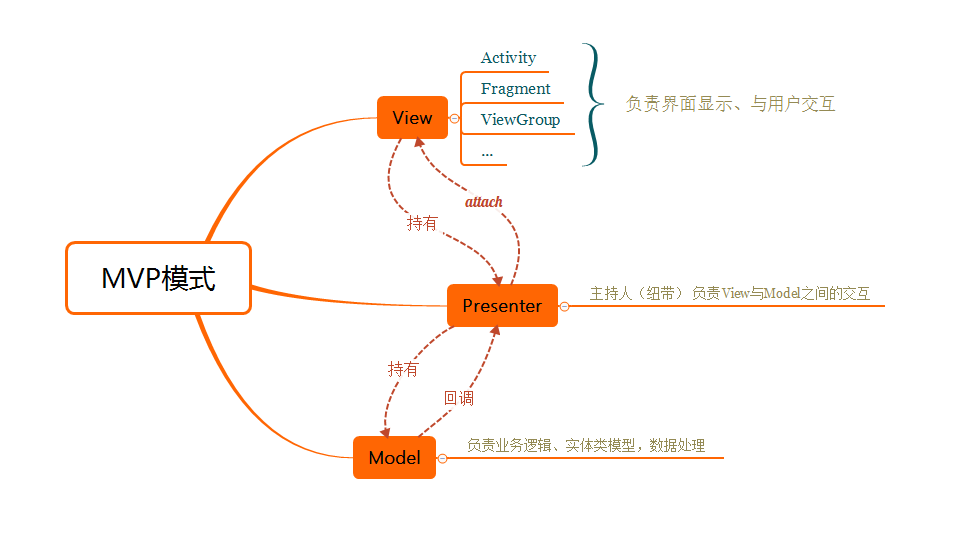
2.2 MVP模式
MVP(Model-View-Presenter)模式是由MVC模式演变而来,它和MVC有着很大的区别:MVP中的view并不直接从model中获得数据,它们之间的所有交互都是通过presenter来进行的,而MVC中view直接与model交互而不经过controller。
2.2.1 MVC模式
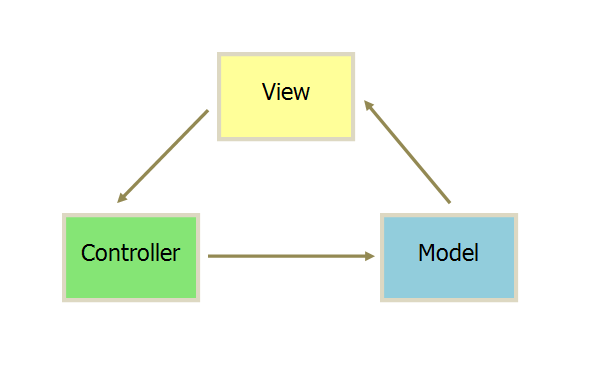
MVC(Model-View-Controller)模式:视图(view)负责展示界面,与用户交互,模型(model)负责程序操作的数据或信息,控制器(controller)负责用户从视图层获取指令然后到到数据层获取数据进而采取一系列的操作。

以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: