基于PHP的大学生班级网站设计与实现毕业论文
2020-02-16 21:05:43
摘 要
这篇文章研究的是关于班级网站的设计与实现,其中前端界面主要采用了bootstrap框架进行布局,且利用了部分HTML5新特性,以及CSS3动画搭建,并且运用了包括Jquery在类的多种插件,同时使用B/S架构,Ajax技术,后台语言选择了PHP,这是因为php语言的跨平台性,支持多种数据库,操作对比JAVA、.NET技术来说要简单不少,易于上手。而数据库则是选取MySQL搭配。然后利用所掌握的关于网站设计、实现的专业知识,对其进行系统的分析与设计,并在此基础上,完成班级网站的开发设计、与实现工作。
本篇文章主要着眼于各个设计模块之间的关键技术点,根据开发和使用的结果表明,应用这些相关技术,显著提高了用户的使用体验,并且在性能方面也获得了相关的提高。
关键词:PHP;MySQL;Apache服务器;动态网站;
Abstract
This article is about the design and implementation of the class website, in which the front-end interface mainly uses the bootstrap framework for layout, and uses some of the new features of HTML5, as well as CSS3 animation, and uses a variety of plug-ins including Jquery in the class. At the same time, the use of BSS architecture, Ajax technology, background language selected PHP, because of the cross-platform php language, support for a variety of databases, compared with JAVA,.NET technology to operate a lot of simple, easy to use. And the database is to choose MySQL collocation. And then use what you know. In the website design, the realization of the professional knowledge, to carry on the systematic analysis and the design, and on this basis, completes the class website development design, and the realization work.
This paper focuses on the key technical points between the design modules. According to the results of development and application, it is shown that the application of these technologies can significantly improve the user experience and improve the performance of the users.
Key Words:PHP;MySQL;Apache server;dynamic website;
目录
第1章 绪论 1
1.1 选题的背景和意义 1
1.2 国内外研究现状 1
1.3 本文结构 2
第2章 开发环境与技术选型 4
2.1 开发环境 4
2.1.1 环境配置 4
2.1.2 开发环境 4
2.2 技术选型 5
第3章 需求分析和设计 7
3.1 需求分析 7
3.1.1 界面需求 7
3.1.2 功能需求 13
3.1.3 非功能需求 15
3.2 网站整体设计 16
3.2.1 网站概述 16
3.2.2 网站总体功能设计 17
3.2.3 网站整体流程设计 17
3.2.4 网站数据库设计 19
第4章 网站系统实现 22
4.1 文件目录 22
4.2 数据库连接 22
4.3 登陆/注册实现 23
4.4 个人信息修改实现 27
4.5 发帖/回帖实现 27
第5章 网站测试 29
5.1 测试环境 29
5.2 功能测试 29
5.2.1 登录/注册模块 30
5.2.2 个人信息模块 32
5.2.3 发帖/回帖模块 34
5.2.4 用户管理模块 35
第6章 总结与展望 37
6.1 总结 37
6.2 现状与展望 37
致谢 38
参考文献 39
绪论
选题的背景和意义
我们所处的时代毋庸置疑可以称之为信息化时代,在这样的环境下,我们目光所及之处、触手可及之所,周边几乎尽是手机、iPad、电脑等各种各样装载着大量电子信息的物件。而经由网络,我们又可以利用它们实行各种各样的活动,比如与友人聊天、比如浏览商品进行购物,亦或是通过它了解世界各地的新闻hellip;hellip;
如今网络正逐渐覆盖在各行各业当中。人们可以通过互联网能够高效、快速地获取自己想要的信息,也能利用互联网,快速地发布和传递信息。只不过,好比是线下实体店的商铺酒店都需要一个招牌来告诉行人自己是做什么的;线上各种各样为了不同目的所组成的团体,也需要为自己的所作所为准备一个lsquo;招牌rsquo;——也就是网站。
到了当今大学里,大学生们的交流也不再拘泥于现实中面对面的交流,更多的是运用网络工具沟通。为了更好的节省时间,提高效率,方便学生之间信息的传递,帮助学校快速传达通知。为了达成这个目的,就需要开发一个围绕学生班级的大学生班级网站。
国内外研究现状
通过在网络上的查询、分析,现如今国内的一些大学生班级网站,大多采取的是HTML为主的设计语言,动画设计采用Flash技术。网站由管理员直接将学生的学号录入数据库中作为学生的登陆账号以及密码。而学生对于的网站的操作,lsquo;看rsquo;多于lsquo;说rsquo;,基本都是用作学生了解学校通知、提交规定信息的地方。并且其采用垂直式网站设计模式,围绕着学校、学院、优秀班集体以及优秀个人方面展开,对于学生之间的交流并没有过多重视,更偏向于信息的收集、发布。
目前最常用的三种动态网页语言有ASP(Active Server Pages),JSP(JavaServer Pages),PHP (Hypertext Preprocessor)。
ASP全名Active Server Pages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Java script)作为自己的开发语言。[1]
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法, 并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和Java Applet之外,又有新的硕果,就是JSP,Java Server Page。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。[2]
三者都提供在 HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。但JSP代码被编译成 Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。在ASP 、PHP、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。普通的 HTML页面只依赖于Web服务器,而ASP 、PHP、JSP页面需要附加的语言引擎分析和执行程序代码。程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。ASP 、PHP、JSP三者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。[3]
概括地说,任何Web编程体系,无外乎服务器端以及客户端的开发。客户端——班级网站,使用HTML设计web页面,使用Css控制web的显示效果,利用客户端的脚本语言来控制浏览器的特效,验证HTML的表单数据等。服务器端则利用PHP Mysql进行开发。
流行的WEB开发组合种类很多,本次毕业设计选择了较为流行的Apache PHP MySQL组合,简称APM,APM拥有成本低廉,兼容性好的优势,能够有助于快速开发。
本文结构
本篇文章的第一章主要为绪论,针对毕业设计研究了其相关背景、意义,以及国内外的研究现状。同时为接下来的书写定下一个基本的背景。
第二章主要是关于大学生班级网站的开发所搭建的一个基本环境的介绍,以及选取的各种技术的概述。如今网络正处于日新月异的发展时代,服务器端开发人员在选择语言的时候总会陷入困惑。就比如本文选用了PHP作为服务器端语言,而在这里我稍稍讲一讲我为什么会选择php,而不是其他语言,比如node.js。
主要应该是在获取帮助和支持的难度上,node.js作为一个较为新兴的语言,事实上对比起PHP来说,它缺少相当多的经验。毕竟php可是有大量的指南和二十年的Qamp;A提供帮助,无论我在本次开发中遇到什么问题,我相信总会有人在我之前就已经面对过同样的问题。虽说node.js也拥有很好的文档,可是对比php来讲它有些过于年轻,所以能够提供的帮助相较之下也会比较少。哪怕JavaScript在市面上的时间和php一样悠久,但主要能提供的帮助大概都是针对浏览器开发的,恐怕不能够提供相应的帮助。
第三章主要是对于本网站的需求分析与设计,构建了网站针对不同用户的流程图,以及分析了不同用户对于本网站的需求。同时也对网站应该具有的功能进行了分析与设计。而且在对待网站的非功能需求方面,也仔细地处理了关于网站的兼容性和可拓展性,方便管理员后期的维护。
第四章主要是在网站开发过程中前端界面的实现,以及后端针对每一个功能的具体实现,与数据库的互动等等。
第五章便是基于网站需求的测试,也就是关于各个功能的测试。笔者写了大部分功能的测试用例,并根据用例逐个地对本网站进行测试。总体来说,出现的问题都已经修复,以目前的测试结果来看,暂时未出现明显且眼中的BUG。
第六章则是最后的结语,关于一些我对这个网站的看法,以及php与node.js的一些未来展望。
开发环境与技术选型
开发环境
环境配置
操作系统:win10
数据库:MySQL 8.0
服务端语言:PHP 5.6
集成开发环境:Phpstorm 2018
版本控制系统:Git
开发环境
Apache 作为Web服务器应用,它几乎可以运行在所有正在使用的计算机平台上,有着非常优秀的跨平台性以及安全性,并且能够快速可靠地通过简单API进行扩充,所以本网站选取了Apache 2.4版本作为本网站的服务器应用。
Apache作为常驻的后台任务运行,在UNIX系统中为守候进程(Daemon),在 Windows系统中为服务(Service)。由于Apache服务器的启动阶段比较耗费时间和资源,因此它一般在操作系统启动时被启动并一直运行。[4]
“MySQL是一个真正的多用户、多线程SQL数据库服务器。SQL(结构化查询语言)是世界上最流行的、标准化的数据库语言。MySQL是以一个客户机/服务器结构实现,由一个服务器守护程序mysqld和很多不同的客户程序和库组成。
SQL是一种标准化的语言,它使得存储、更新和存取信息更容易。例如,能用SQL语言为一个网站检索产品信息及存储顾客信息,同时MySQL也允许用户足够快和灵活地存储记录文件和图像。”[5]
所以本网站选用了MySQL 8.0版本的数据库,比起以往5.6及更早的版本,8.0版本改变了新密码的认证方式,不过由于5.6版本的php以及数据库管理工具Navicat无法识别这种新方式,所以在本网站的开发过程中,将Mysql的密码认证方式修改为了旧式识别。
而php7由于删除了mysql扩展,所以笔者考虑到这一点选择了php5.6。当然,这并不意味着php7就不能连接mysql数据库了,这里只是笔者为了自己能够能顺利的开发才这样选择的。
实际上php7运行在各种开源框架以及系统上已经达到了php5的数倍,而且更好的支持64位操作系统,以及更多的错误支持和新的错误捕获。[6]
php7还包括抽象语法树,使开发人员能够构建用于静态分析和其他目的工具。另一个特性,标量类型,通过“允许您证明corr”来增强编码。“你的代码是事先准备好的。”勒道夫说。[7]
所以如果后面还有时间的话,笔者会将该网站系统从php5兼容到php7。
本地环境使用了PhpStorm 2018作为集成开发工具,使用了Git作为了项目开发的版本控制工具。
技术选型
网站的开发通常分为两种模式,一种是划分模块,模块式开发;另一种是划分层级,分层开发。
而传统的Web应用开发一般又划分为三层,分别是表示层、业务逻辑层、以及数据层。每一层各自完成自己相应的功能,同时层级之间通过接口实现松耦合,达到对不同层级进行修改时,不会对其他层级的运行产生影响。比如修改表示层的时候,业务逻辑层和数据层均不受影响。
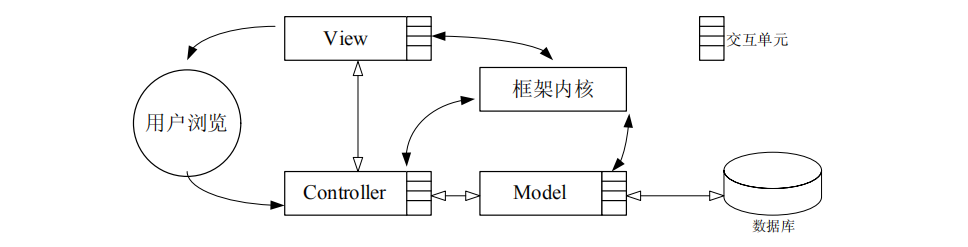
本网站开发所使用的便是MVC框架,MVC的全名是Model(模型)View(视图)Controller(控制器)的缩写。MVC模式属于模块式开发,也是一种软件设计的典范。使用MVC的目的是要将Model和View的实现代码分离,从而令同一个程序拥有不同的表现形式。

图2-1:MVC模式图
Php作为一种服务器端脚本语言,通常用作动态网站的开发,所以本网站选用的便是php。与C/C 、JAVA、C#不同的是,PHP属于一门弱类型语言,它的变量类型并不是一开始就固定确定下来,它在运行中才会确定可能发生的显式或隐式的类型变动,在web应用的开发当中,这种机制对比其他语言来说非常高效、便捷,而且语法也十分简单灵活,不受太多限制。不过相对应它会导致风格混杂。[8]
前端界面使用bootstrap框架,以及jquery类,再加上HTML5的新特性媒体查询以及CSS3动画完成网站在不同屏幕宽度下的不同显示和页面之间的柔和跳转,实现响应式布局。
需求分析和设计
需求分析
界面需求
界面需求概述
本网站对于界面首先根据普通用户和管理员用户分为前台展示页面,以及后台管理员操作界面。其中前台展示页面又分有:登陆/注册模块、网站主页模块、个人信息模块、学生交流模块。
而后台操作界面主要分有:用户信息管理模块、新闻信息管理模块、班级信息管理模块、帖子信息管理模块。
登陆/注册模块

图3-5:登陆界面展示

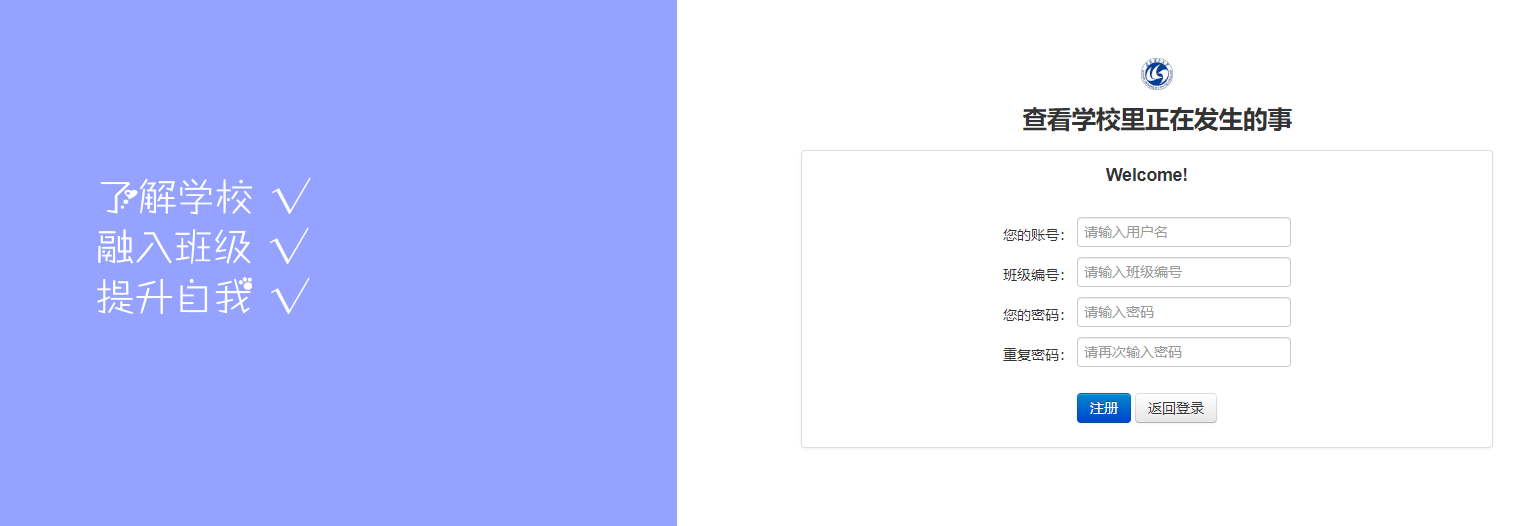
图3-6:注册界面展示
在本网站中,登陆/注册模块会以表单的形式,将用户输入的值通过按钮以POST方法传递给对应的PHP页面,首先会经过一层逻辑判断,确认用户在输入格式上没有错误后,再查询MySQL数据库返回对应的值。若返回值无误,将用户的部分信息存入缓存之中的同时,跳转到网站主页去。若返回值有误,提示用户相应的错误。
不过若用户是管理员,则会询问用户是否跳转进入后台界面。[9]
网站主页模块
进入该模块的时候,首先会调用浏览器的缓存,如果没能查询到用户的登陆信息,那么就将返回登陆界面。这里采用的是session存储,对比起cookie,它是存储在服务端的会话,相对安全,而且不想cookie那样有长度限制。
Cookie机制采用的是在客户端保持的方案,在存活时间上,session是根据浏览器进程的存在而存在,而cookie可以通过setcookie函数来设置有效期。[10]

图3-7:网站主页展示
该模块主要会查询登陆用户的班级编号,除了最上方的lsquo;学校新闻rsquo;板块以外,其他板块会根据用户的班级显示不同的内容,比如图3-7展示的就是班级编号为1的主页信息。
除此之外,该模块运用了html5的新特性,利用css3动画,加强了用户在操作时的体验。比如在载入界面时,或者在选取新闻类型时,有一个十分平滑的过渡。而且同时拥有一个导航栏能够跳转到其他模块。其中最左边的logo,在主页起到lsquo;返回最上方rsquo;的作用,而在其他页面当中则起到返回主页的作用。[11]

图3-8:导航栏展示
学校新闻:
对于该模块,大部分新闻都是经由武汉理工大学的官网进行直接的调用,所以在点击超链接的时候,会直接跳转到学校官网。目前本网站只调用了官网上的五个最新新闻,并且按照类型划分存储在了数据库中。除了管理员以外,普通用户无权发布新闻。
班级介绍:
在本模块中,主要根据用户的班级编号,调用相应班级的数据展示在网站主页当中。也是只能由管理员对这部分进行修改操作,普通用户只具备查阅的功能。




