基于LBS的搜索服务微信程序设计与实现毕业论文
2020-02-19 18:00:58
摘 要
随着我国经济的不断发展,人们的生活节奏不断加快,活动范围也在不断扩大,我们身边每天都发生着丢失物品或者是捡到失误的情况,失主着急找自己丢失的东西如同大海捞针,捡到失物的有心人想归还失物却无从找起,而现如今存在的失物招领平台或多多少都存在一些问题。为了解决这种现实需求,本文设计并实现了基于微信平台的失物招领服务的小程序,该小程序依托了现在人人都在使用的微信平台,并且使用了当下常用的LBS服务,为用户提供了一个基于位置的发布失物和招领信息的平台。同时,用户可以根据物品遗失或者被捡到的位置,方便其他用户进行搜索,使其他用户能够很快的找到物品的信息。本文详细的阐述了基于LBS搜索服务的微信程序的开发过程中的主要内容和过程,包括系统的需求分析,设计过程及开发实现过程。
关键词:微信;失物招领;服务;位置;小程序
Abstract
With the continuous development of China's economy, people's life rhythm is constantly accelerating, and the scope of activities is constantly expanding. Every day around us, there are lost items or mistakes. The owner is anxious to find what he has lost as a needle in a haystack. Lost people who want to return lost things can't find them, but there are some problems with the lost and found platforms that exist today. In order to solve this kind of practical demand, this paper designs and implements a small program based on WeChat platform for lost and found services. This small program relies on the WeChat platform that everyone is using now, and uses the commonly used LBS service to provide users with A location-based platform for publishing lost and captured information. At the same time, the user can facilitate other users to search according to the location where the item is lost or picked up, so that other users can quickly find the information of the item. This paper elaborates on the main content and process of the development process of WeChat program based on LBS search service, including system requirements analysis, design process and development implementation process.
Key Words:WeChat;Lost and found;service;location;applets
目 录
摘 要 I
Abstract II
第1章 绪论 1
1.1 项目背景 1
1.2 课题相关国内外发展现状研究 2
1.3 课题的主要内容和论文的组织结构 3
第2章 失物招领微信小程序的相关技术综述 4
2.1 微信小程序简介 4
2.2 微信小程序云开发简介 5
2.3 LBS服务简介 6
2.4 本章小结 6
第3章 失物招领微信小程序的需求分析 7
3.1 需求分析综述 7
3.1.1 客户端特点分析 7
3.1.2 用户特征分析 7
3.2 功能性需求分析 8
3.2.1 主界面模块 8
3.2.2 信息发布模块 8
3.2.3 物品详细信息显示模块 8
3.2.4 个人中心模块 9
3.2.5 LBS搜索模块 9
3.3 非功能性需求分析 9
3.4 本章小结 9
第4章 失物招领微信小程序概要设计 10
4.1 设计目标 10
4.2 小程序端总体功能结构 10
4.3 数据库设计 11
4.4 本章小结 13
第5章 失物招领微信小程序详细设计与实现 14
5.1 主界面模块 14
5.1.1 主界面模块流程分析 14
5.1.2 主界面模块类设计 14
5.1.3 主界面模块效果展示 15
5.2 信息发布模块 16
5.2.1 信息发布模块流程分析 16
5.2.2 信息发布模块部分类设计 17
5.2.3 信息发布模块效果展示 18
5.3 物品详细信息显示模块 19
5.3.1 物品详细信息显示模块流程分析 19
5.3.2 物品详细信息显示模块部分类设计 20
5.3.3 物品详细信息显示模块效果展示 21
5.4 个人中心模块 22
5.4.1 个人中心模块流程分析 22
5.4.2 个人中心模块部分类设计 23
5.4.3 个人中心模块效果展示 23
5.5 LBS搜索模块 24
5.5.1 LBS搜索模块流程分析 24
5.5.2 LBS搜索模块部分类设计 25
5.5.3 LBS搜索模块效果展示 26
5.6 系统测试 27
5.6.1 测试环境 27
5.6.2 测试方法 27
5.6.3 测试用例设计 27
5.7 本章小结 29
第6章 结论 30
6.1 全文总结 30
6.2 参考文献 30
致 谢 32
第1章 绪论
随着中国经济的发展和出行的方便,人们出行携带的东西越来越多,活动范围越来越大,所以出现了很多丢失重要物品或者捡到别人丢失的物品的情况[1]。失物招领平台也随着这一现象的出现而诞生,为人们寻找丢失的物品或者寻找失主提供了很大的便利,并且随着微信小程序的诞生,用完即走的理念深入人心,在此背景下,基于微信的失物招领小程序应运而生。本小程序旨在为用户提供一个便捷的发布失物招领信息的平台,并且结合当下应用范围比较广泛的LBS搜索服务,使用户更方便快捷的找到失物的信息。客户端主要包括主界面模块,信息发布模块,物品详细信息显示模块,个人中心模块和LBS搜索模块五个功能模块。本章节主要项目的背景,目的及意义,相关的国内外研究现状,最后概述本论文的结构框架。
1.1 项目背景
相信我们每个人都丢过东西或者是捡到过东西,如果不重要的话还好,如果丢失了类似身份证手机此类重要的东西的话,那么找回遗失物品的心情就会很急躁。对于大多数人而言,找回遗失物品的方法就是判断在哪丢了然后回到那里并且沿着走过的路线一直去找,更或者是直接报警,但是这些方法都比较低效,尽管可能会真的被找到,但是找到的几率并不高,而且还很耗费精力和时间[2]。尽管现在网上已经有很多的平台提供了失物招领的服务,但是它们却有以下几种缺点:
- 现在网上的大多数失物招领平台都只是针对某个群体或者是某个区域的,比如说是用户是面向某个高校或者是某个城市。
- 大多数平台的信息纷繁复杂,可能会很难根据自己的情况来找到自己所遗失的物品。
- 大多数平台都是以网站或者是APP的形式出现,使用时可能需要安装或者是通过浏览器访问。
根据以上的这些缺点,使得基于LBS搜索服务的微信程序的出现变为可能,在该平台上用户可以很快速的根据自己的所遗失物品的大致范围来搜索对应丢失的物品,能很快的检索到跟自己相关的信息,并且能很快的联系上捡到物品的人,从而找回遗失的物品。
此款小程序是依托在拥有月活11亿的微信上的,并不需要下载安装,只需要打开微信即可。和网上大多数的平台相比,此款小程序能带给用户更快速方便的找回遗失物品的方法,并且符合小程序的用完即走的设计理念,能给用户更好的体验感。
随着微信用户的增多以及微信小程序的使用越来越广泛,一些以网站或者APP形式出现的失物招领平台的用户会随之减少[3]。当今,在生活节奏越来越快的现代社会,人们需要的正是一种方便快捷的获取信息的方式。当用户有物品遗失或者是捡到某个物品时都希望能够将自身的信息方便快捷的传递给其他用户,而微信是很多人日常生活都离不开的一个应用,依托在上面的小程序正是可以提供这样一种便捷的方式,不论是遗失物品的位置还是用户的联系方式,只需要打开微信找到这款小程序,用户就能结合自身的情况进行筛选,找到自己所需要的一切信息,本文的主题也正是在这一情况下提出来的。
1.2 课题相关国内外发展现状研究
从国内外的一些相关文献可知,国内对失物招领平台的研究成果相对较少,与国外还存在着较大的差别。目前在失物招领方面一种是传统的平台,一种是线上的平台。传统的平台是线下运行的平台,全部工作都由人工来完成,包括物品的分类整理,信息的登记全部由人工来完成,而且可能还需要办公场地,所以成本相对会很高。而线上平台的所有信息都会上传到互联网,当平台上收到失物招领的信息时,会由管理员进行筛选然后再发布到平台上,等失主看到该信息时再进行联系并找回,成本相对较低,但也有自身的一些缺点,大多数线上平台的运营机构都是一些公司或者是某个组织,而这些机构都是以营利为目的的,除了失物招领的信息外,还会有一些其他的纷繁复杂的信息,用户在检索有用信息时可能花的时间较久,用户体验较差。而且大多数线上平台都是比较区域性的,只服务周边的人群,没有一个覆盖所有区域的一个成熟的平台。并且大部分是以网站或者APP的形式,用户访问起来也必较麻烦。
而在国外,相关的失物招领平台的研究比较多,领先着国内很长一段时间,而且平台都发展的很成熟,基本上每个学校或者社区都由一个成熟的失物招领的平台,用户可以通过注册登录相关的平台发布所需要的信息,很方便的达到失物招领的目的,所以应该向国外学习,使失物招领平台的范围更加广泛,技术更加成熟。综上所述,一个方便快捷,覆盖范围广泛,用户可以自行发布信息的平台是现在所必须的。[4]
1.3 课题的主要内容和论文的组织结构
通过以上论述可知,在我国,失物招领平台还有待完善,而且前景是十分广阔的,基于LBS搜索服务的失物招领小程序将会起到很大的作用。本论文将从以下几个方面对此款小程序进行介绍:
第一章:绪论,主要介绍课题的研究背景,分析了国内外同类产品的现状并且得出结论,并且对论文组织结构进行概括。
第二章:对相关技术和理论进行概述,包括对微信小程序和微信提供的云开发功能进行介绍,之后介绍下使用到的关键技术--LBS服务,明确本课题所用到的所有相关技术。
第三章:失物招领小程序的需求分析,包括对客户端以及用户的分析,以及各个功能模块相关的分析。
第四章:失物招领小程序的概要设计,根据第三章的需求分析,对系统设计目标,客户端总体功能以及数据库三个方面进行了概要设计。
第五章:失物招领小程序的详细设计与实现,根据第三章和第四章的结论对平台的各个功能模块进行了详细设计与实现。
第六章:系统测试与验收,详细设计和实现后,对系统进行系统测试,确保小程序能够正确运行。
第七章:结论,对本论文进行总结,概述自己在开发过程中的一些体会以及论文的参考文献。
第2章 失物招领微信小程序的相关技术综述
本章主要对微信小程序和微信小程序的云开发功能以及LBS服务进行了介绍,明确了课题的技术路线。
2.1 微信小程序简介
微信小程序就是一种基于微信系统上的简洁轻量的APP,简洁轻量都是与传统APP相比较,微信小程序提供的功能都是最主要的功能。[5]微信小程序的开发难度和门槛相对于传统的APP来说要低得多,如果是使用频率不高,功能比较简单的应用都可以做成微信小程序,不管是个人还是企业或者其他组织都可以申请微信小程序的开发并且上线供用户使用。微信小程序还有很多别的优点,因为微信小程序是依托于微信这个月活11亿的社交平台上,在传播上相对于传统的APP有很大的优势,对于小程序开发者来说,推广要更加的简单,推广成本也更低。而且小程序的入口方式也有很多种,可以通过扫描二维码,或者朋友转发,也可以自己去进行搜索,附近的小程序等常用入口。腾讯也提供了很多的组件还有API,可以直接进行使用从而实现复杂的功能。从用户的角度来看,微信小程序无需下载,只需要打开日常都在使用的微信即可使用微信小程序,节省手机的内存还可以省下安装的时间。[6]
微信小程序的结构也比较简单,我们在使用微信web开发工具创建一个项目时,会自动生成一个简单的demo,这个demo就反应了微信小程序的结构,主要由以下几种文件组成:
- 入口文件app.js
当新注册一个微信小程序时都会生成一个app.js的文件,该文件的主要作用是调用App()方法注册微信小程序实例,绑定生命周期回调函数,进行错误监听和定义全局变量等,整个微信小程序应该只有一个app.js文件。
- 全局样式app.wxss
根目录下的app.wxss文件中定义的样式为全局样式,将会应用到所有页面。如果某个页面有一个wxss文件,则当前页面的wxss文件中定义的样式的优先级高于全局样式。
- 全局配置app.json
根目录下的app.json文件的主要作用是来对微信小程序进行全局的配置,包括导航栏、页面路径等。每个单独的页面也可以有自己的json文件,单独页面的json的设置会覆盖掉全局的设置。
- 视图层.wxml和.wxss文件
.wxml和.wxss文件和前端开发中的html和css文件有点类似,但也有很大的区别。wxml文件通过使用各种标签来决定页面的大致结构,还具有数据绑定、条件渲染、列表渲染、模板、引用等功能。wxss文件则用来渲染页面的样式,通过添加各种样式来使页面变得更好看,也包括了各种选择器,优先级也与css文件相似。
- 逻辑层.js和.json文件
在视图层通过点击或者触摸等行为触发一系列事件然后会交到逻辑层去处理,逻辑层处理结束后会将处理的结果返回视图层。[7]微信小程序在JavaScript的基础上,还添加了一些特有的功能,常用的主要是各种API。json文件则是用来对页面进行一些属性的设置,以满足实际的需求。
2.2 微信小程序云开发简介
微信小程序云开发功能是去年才微信平台才提供的一个功能,云开发功能使开发人员搭建小程序后端的成本再次降低,小程序开发者可以借助云开发功能即可完成小程序的开发。云开发对开发者有很大的好处,一方面开发成本大大降低,之前想要开发一款小程序需要接触到域名备案、服务器搭建、后端开发、服务器运维等一系列工作,但是在云开发平台上,开发者不需要经过过多的路径,即可完成小程序后端的搭建。另一方面,大大降低了开发难度,之前开发一个小程序至少需要掌握前端和后端两方面的知识,但是有了云开发后即使只会前端开发也可以完成小程序的整个开发过程。[8]云开发目前提供了三大基础能力满足开发者:
- 云函数
云函数是在云端运行的函数,只需编写函数代码并部署到云端,即可在腾讯云基础设施上运行该函数。可以在客户端直接调用云函数,也可以在云函数之间实现相互调用。目前云函数提供的运行环境是nodeJS 8.9的版本。
- 云数据库
云数据库提供高性能的数据库读写和查询服务,通过云开发的SDK,可以直接在客户端对数据库进行读写,也可以在云函数中读写数据,。目前,小程序云开发提供的数据库是MongoDB,一个数据库可以有多个集合,集合可以看做一个JSON数组,数组中的每个对象就是一条记录,记录的格式是JSON对象。数据库API分为小程序端和服务端两部分,使用 API 操作数据库只需三步:获取数据库引用、构造查询/更新条件、发出请求。[9]
- 文件存储
云开发提供了高扩展性、低成本、可靠和安全的文件存储服务。可以快速实现文件的上传下载和对应的管理功能。支持灵活的鉴权策略,可以满足不同场景下的文件访问管理。开发者可在客户端和云函数端通过API直接使用存储。
2.3 LBS服务简介
LBS是指基于位置的服务,是指通过电信移动运营商的无线电通讯网络或外部定位方式,获取移动终端用户的位置信息,在GIS平台的支持下,为用户提供相应服务的一种增值业务[10]。LBS的应用已经很广泛了,例如美团的用户可以根据位置搜索周边的一些餐饮和其他信息。现阶段腾讯已经提供了强大的位置服务接口,并且对开发者开放,只需要申请一个KEY即可调用所有的功能,在这里主要介绍两个功能,一个是逆地址解析的功能,即根据提供的经纬度可以迅速查到用户所在的位置,另一个是距离计算,即根据两地的经纬度可以迅速判断出两地的距离。这两个功能是开发中所需要的,腾讯的位置服务都提供了相应的接口供开发者进行调用。
2.4 本章小结
本章首先简要的介绍了微信小程序的系统结构和相关的文件功能。然后介绍了微信小程序的云开发功能,包括云开发提供的三个基础能力,云存储、云函数和云数据库。最后简单的介绍了所用到的LBS服务。
第3章 失物招领小程序的需求分析
本章主要围绕失物招领小程序的需求分析展开,从功能性角度出发,对整个小程序进行阐述。其中重点对小程序的非功能性需求和功能性需求进行了合理的详细分析。
3.1 需求分析综述
对用户特征、产品特点等信息的收集,是在进行产品设计之前必须要做的工作,只有在完成上述信息的采集之后才能在此基础上进行系统的需求分析,并进一步完善系统的性能需求和功能需求[11]。
3.1.1 客户端特点分析
失物招领小程序应该为用户提供以下的体验:
- 丢失物品后
在用户丢失物品后应该能马上在平台上发布丢失物品的信息,包括丢失物品的特征、位置、时间以及自己的联系方式等信息,在发布完信息后还要能够在平台上检索被捡到物品的信息,看看有没有自己需要的信息,搜索信息时可以根据物品的位置信息进行筛选,从而能快速找到对自己有用的。
- 捡到别人遗失的重要物品后
捡到别人遗失的物品后能够迅速在平台上发布被捡到物品的信息,以及捡到物品的位置信息从而供丢失物品的人检索,并且保证了找到失主后可以迅速联系到自己。
- 性能方面
微信小程序在性能方面并不会占用手机的很多内存,而且也不用下载安装,对于不常用的应用来说,开发一个微信小程序时首选。
3.1.2 用户特征分析
本小程序面向的用户群体包括所有人,只要会玩微信,就一定会用微信小程序,只要有相关的需求都可以在平台上发布相关的信息,因为是依托于微信这个强大的社交平台,所以在推广方面也省下了很大的精力。
3.2 功能性需求分析
失物招领小程序作为一款生活上的助手软件,主要的功能性需求有:用户的信息发布,遗失物品或被捡到物品的展示,物品详细信息的展示,用户对已发布信息的管理,以及搜索指定信息的功能。本小节主要从主界面模块,信息发布模块,物品详细信息显示模块,个人中心模块和LBS搜索模块五个模块对小程序的主要功能进行系统详细的分析。
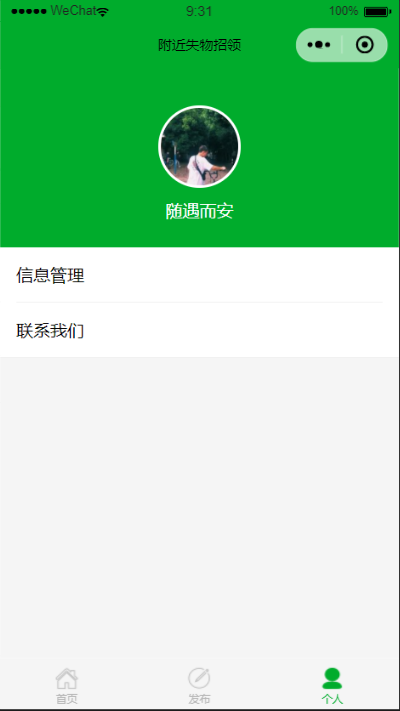
3.2.1 主界面模块
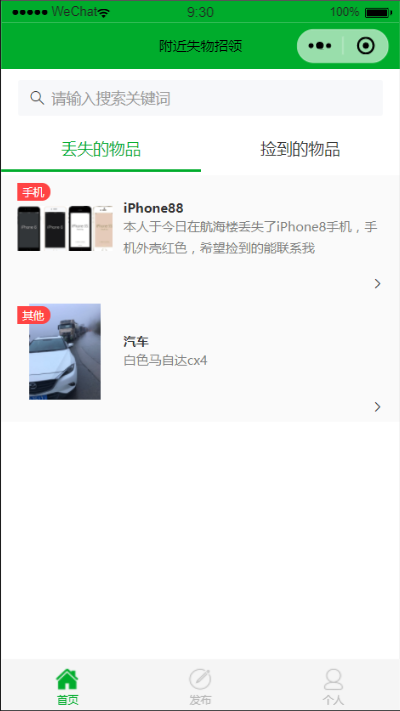
主界面是用户打开小程序看到的第一个界面,所以给用户的第一印象很重要,必须要做到美观而且响应速度不能太慢,否则可能直接决定用户会不会再次打开小程序。主界面的最上面是搜索框,点击后会进入搜索页面,中间的部分则是信息展示部分,用户可以自行选择是展示丢失物品的信息还是被捡到的物品的信息,然后将会展示给用户发布的对应的信息,分别点击每个物品将会进入物品详情页,可以查看相应物品的详细信息。最下面是导航栏,分为首页、发布和用户三栏,可以分别通过点击进入不同的页面,该界面的具体详情将会在后面进行系统的介绍。
3.2.2 信息发布模块
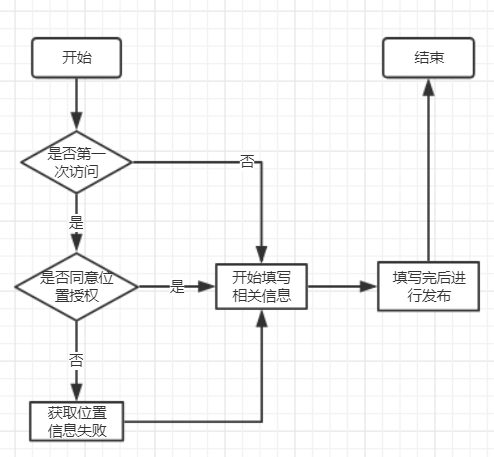
用户进入小程序后通过底部的导航可以进入信息发布界面,用来发布丢失物品或者捡到的物品的信息。进入此界面后会提示用户关于定位的授权,如果用户同意后将会定位用户所在的位置作为物品丢失或者被捡到的位置,之后用户可以选择是发布丢失物品的信息还是捡到物品的信息,并填写物品的种类,名字,以及相关描述等信息,最后可以选择上传相关的照片,其中照片最多可以选择三张,这些信息都不允许为空。当用户填写完相关的信息后可以进行发布,当点击发布后,包括填写的信息还有定位到的位置的信息,以及用户的相关信息比如用户名、头像都一起被提交了。点击提交后将会自动跳回首页,此时刚才发布的信息应该会显示在首页上,该模块的详细设计信息将会在后面介绍。
3.2.3 物品详细信息显示模块
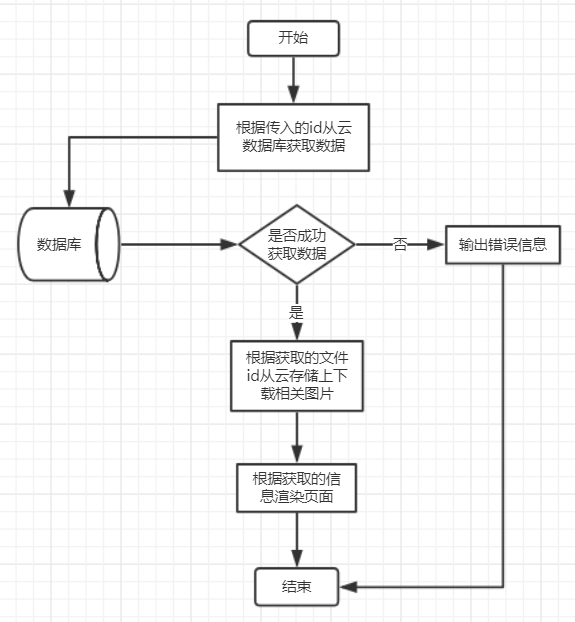
在首页中会展示给用户物品的列表,当点击列表中的任意一个物品后会进入物品的详情页,在详情页会展示该物品的详细信息,这些信息都是用户在发布时所填写的,点击不同的物品根据传参的不同会进入不同物品的详情页面,并且从云数据库上获取相关信息,然后从云存储上下载相应的图片。该页面主要分成三个部分,最上面的部分是关于发布该信息的用户的相关信息,其中包括用户头像、微信昵称以及发布时所在的位置,中间的部分则是关于该物品的一些信息,包括物品的描述和图片,最下面则有三个按键,包括返回首页按钮,点击会返回首页,还有分享的按钮,另外一个是显示发布信息的这个人的联系方式,点击后会弹出用户的联系方式,该模块的详细设计将会在后面讲述。
3.2.4 个人中心模块
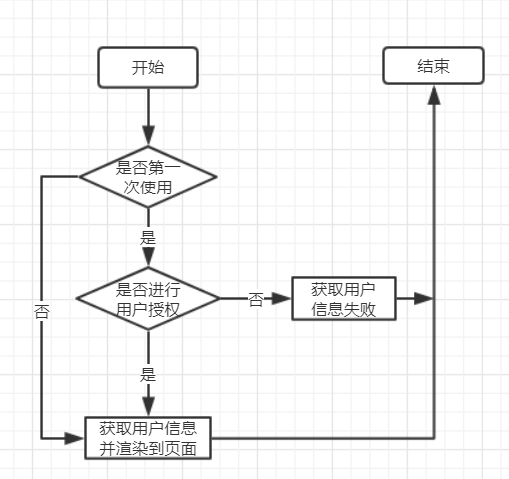
用户在主界面上点击下面的导航中的个人那一项后会进入用户的个人中心,第一次打开时会提示授权的信息,如果同意授权后会获得用户的头像以及昵称等信息。该页面主要分成两部分,最上面一部分是用户的相关信息,包括用户的头像还有昵称,下面的那部分是两个链接,第一个链接是信息管理,点击后会进入信息管理页面,在这个页面用户可以对之前发布的信息进行删除操作,删除后首页将不会展示该条信息,别的用户也不可以访问,第二个链接是关于开发者的信息,主要用来用户的信息反馈。个人中心模块内容比较少,也会在后面进行详细介绍。
3.2.5 LBS搜索模块
首页的最上方有一个搜索框,点击该搜索框后会进入搜索页面,主要是根据距离的信息进行搜索,当用户判断出丢失物品的大致范围后可以通过选择在某个距离范围内被捡到的物品信息,从而避免了在所有物品中进行复杂的查找。这部分主要是调用腾讯提供的位置服务的API,从而计算出每个物品和用户的距离,从而选择出某些满足条件的物品展示给用户,LBS搜索模块的具体实现过程后面也会详细介绍。
3.3 非功能性需求分析
失物招领小程序的非功能性需求主要包括两个方面,一方面是系统的性能,如果用户打开会出现延迟或者响应慢的情况,则会直接导致用户体验不好,可能会影响用户的下次使用。第二个方面是界面是否美观,用户使用某个产品时的第一印象是对界面的印象,如果界面不够美观,也会影响用户体验,大多数用户都会选择界面美观的产品进行使用。所以,在开发的过程中这两个方面也都要考虑在内。[12]
3.4 本章小结
本章主要介绍了小程序的需求分析,包括小程序客户端特点和用户特点进行了分析,然后一次简单分析了系统的几个主要功能模块:主界面模块,信息发布模块,物品的详细信息显示模块,个人中心模块,LBS搜索模块,最后简单介绍了系统的非功能性需求。
第4章 失物招领微信小程序概要设计
在第三章中已经得出了系统需求,这一章中需要进行系统的概要设计。首先明确系统的总体功能,再把整个系统按照各个功能模块进行划分,并明确各个功能模块之间的关联,建立整个系统大致的框架。本章中着重从系统整体结构、整体功能和数据库的设计这三个方面来对系统整体的设计理念来做介绍。[13]
4.1 设计目标
通过上一章对系统的非功能性需求和功能性需求的分析而得到的结论可知,该平台必须要满足以下几个条件,第一,必须可以供用户查看已经发布的信息;第二,还可以让有需要的用户发布自己遗失物品或者捡到物品的信息;第三,用户可以管理自己已经发布的信息;第四,用户可以根据自身条件来筛选并展示对自己有效的信息;第五,在性能和外观上要能满足用户的需求。[14]
4.2 小程序端总体功能结构
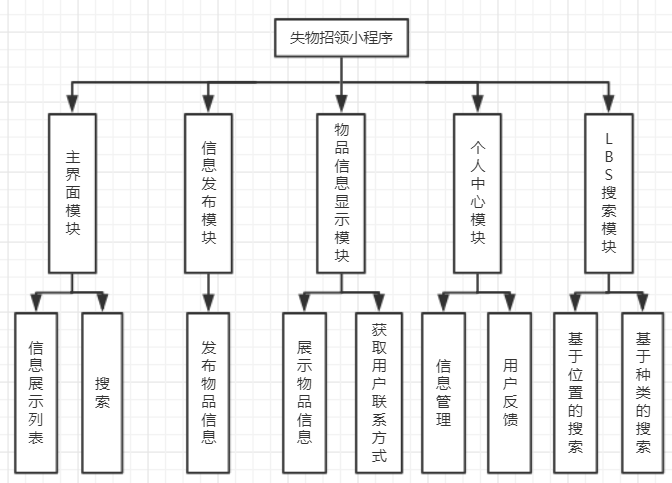
 在需求分析的阶段中,已经得出了系统的几个主要的模块,分别是主界面模块、信息发布模块,物品详细信息显示模块、个人中心模块和LBS搜索模块。小程序的总体功能结构图如下图4-1所示:
在需求分析的阶段中,已经得出了系统的几个主要的模块,分别是主界面模块、信息发布模块,物品详细信息显示模块、个人中心模块和LBS搜索模块。小程序的总体功能结构图如下图4-1所示:
图4-1 失物招领小程序总体功能结构图
- 主界面模块
主界面模块的功能主要是展示信息列表,当用户打开小程序进入主 界面模块后会马上看到用户已经发布的所有信息,当找到有用的信 息后可以点击该条信息并进入该条信息的详情页面。主机面上部还 有搜索框,点击该搜索框会进入LBS搜索界面。
- 信息发布模块
用户在该界面可以进行信息的发布,当用户进入该界面后会自动获 取用户的位置,然后由用户自己填写一些其他的信息,比如联系方 式、相关照片等,点击提交按钮后所有的信息都会存储到数据库中 并且显示到主界面。
- 物品信息显示模块
在主界面中选中某条信息后会进入该物品的详细介绍界面,在该界 面主要显示物品的详细信息,并且可以获取发布该信息的用户的联 系方式以及实现分享的功能。
- 个人中心模块
进入个人中心界面后,该界面上半部分是用户的相关信息,包括用 户头像和昵称,下半部分是信息管理和用户反馈部分,点击信息管 理会进入用户发布否信息的列表,可以对每条信息进行删除操作, 在该界面上删除该条信息后,数据库里面将不存在该条信息,并且 主界面也不会显示。
- LBS搜索模块
LBS模块实现的是基于距离进行的搜索功能,在该界面用户可以自行 选择某个距离范围,然后在界面上便会只显示这个距离范围内的所 有发布的信息,该功能主要依靠的是腾讯地图提供的LBS的相关API 实现的。
4.3 数据库设计
数据库用的云开发中云数据库的功能,用户可以在小程序端通过API来直接连接数据库并且进行存储或查询数据,[15]数据库包含两张表,一张用于存储发布的物品的相关信息表结构,一张用来存储所有用户的相关信息,两张表的结构如下:
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: